-
chrispp10Asked on January 17, 2016 at 12:20 AM
-
Elton Support Team LeadReplied on January 17, 2016 at 12:21 AM
Inject this CSS codes to your form, this should position that field on the right side.
li#id_63 {
width: 24%;
margin-top: 4px;
float: right;
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes (paste it at the bottom part)
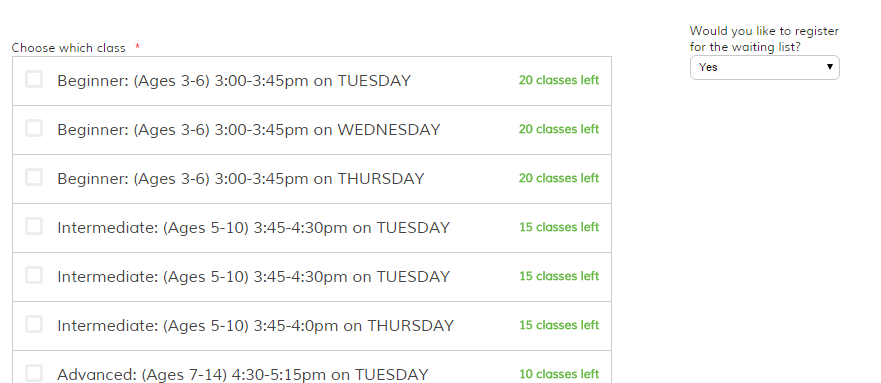
Result:

Let us know should you need further help.
-
chrispp10Replied on January 20, 2016 at 6:32 PM
Thanks for that
Anyway to move it a little further down
Can you tell me the code for moving left right up and down ?
That would be helpful thanks
-
BJoannaReplied on January 21, 2016 at 4:39 AM
You can add CSS codes top, bottom, left right to move your fields.
I have cloned your form http://www.jotform.us/form/53517004923147 and added CSS code top:20px; to fields with ID li#id_63,#id_64,#id_67,#id_68 to move them a little further down.


Here is my cloned form where I added mentioned code:
https://form.jotform.com/60202512932948
Feel free to clone it.
Hope this will help. Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































