-
hamishaAsked on February 11, 2016 at 6:13 AM
Hi,
I have built a form on Buildfire, who recommended using Jotform to build my form.
The app is available on iTunes, but when I go to submit the form, the submit button doesn't click. The page moves to one of the free text fields.
Do you know why? I need this form working by 5pm on teh 12th of Feb, Melbourne Australia time.
thanks,
-
BenReplied on February 11, 2016 at 9:50 AM
Without seeing the app and what happens we can not give you precise info, but I can only presume that there are conflicts within the form page that are causing this.
Do try to change the embedding code to see which one works best for you.
Iframe is usually the best:
-
hamishaReplied on February 11, 2016 at 2:46 PMHi,
I'm not a techy, so if I give you the name of the app are you able to have
a look? It's called Ready to mingle and is currently only available on
iTunes.
Thanks
... -
Kevin Support Team LeadReplied on February 11, 2016 at 7:07 PM
I'm not sure if the form will work properly if you embed it into an app, I tried to find the app you say and I was unable.
Could be possible to share us a screenshot of the issue?
This guide will help you to upload the image: https://www.jotform.com/answers/277033-How-to-add-screenshots-images-to-questions-in-support-forum.
-
hamishaReplied on February 11, 2016 at 9:46 PMHi,
I don't have an iPhone, am not with anyone currently who has one available
for me to take a screenshot.
[image: Inline image 2][image: Inline image 3] [image: Inline image 4]
What happens is, when I try to click on the Submit button, the cursor and
page move up to the 'Who are you ready to mingle with' text box, rather
than submitting the form.
Thanks,
... -
Elton Support Team LeadReplied on February 12, 2016 at 6:05 AM
That seems like an interruption between multiple elements on your app or there's something that interrupts the submit button when clicked. I see that you are using buildfire to create your iOS app and you are only provided a textbox to paste the form URL so using iframe embed isn't possible. Actually, I think buildfire's default embed code is iframe upon checking their app source code.
By the way, when you click on the submit button, make sure you have filled all the required fields, otherwise, the form will not be submitted and might create that behavior.
Here's a solution I could think of and hopefully this might help.
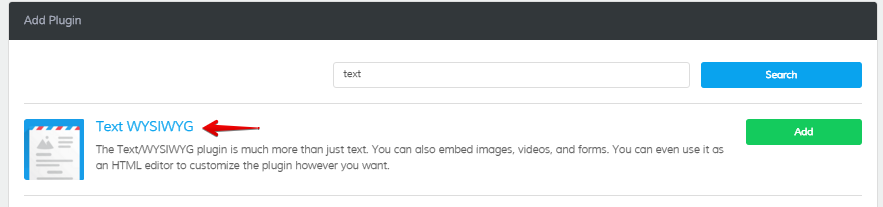
1. Instead of using JotForm plugin, try out the Text WYSIWYG plugin.

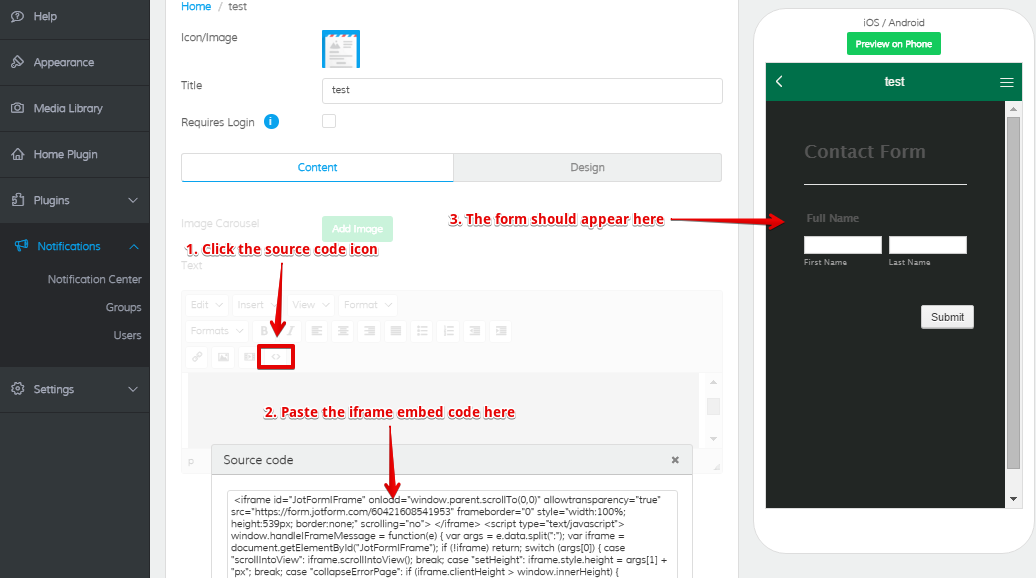
2. On the Text editor, click on the source code icon <> and paste your iframe embed code. You can take your form iframe embed code on the form builder by following this guide https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code.
Example:

If this doesn't help, I suggest getting in touch with buildfire support. They might be able to give information about this issue as well. Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































