-
nycromAsked on March 18, 2016 at 4:04 PMI added a mobile responsive widget to the form, so I can use it on various screen sizes. When testing the page with the form, I am making the browser window smaller as it would appear on a tablet or a phone. Once I start to adjust the size of the browser, the form disappears. Even if I go back to the initial size of the browser on the desktop, the form doesn’t display on the page anymore.
Here is a link to that page:
http://nycrom1.businesscatalyst.com/contact.html
You’ll notice the form will disappear once you start dragging the left or right side of the browser inwards and making the window smaller.
Please, let me know how I can fix this. -
David JotForm Support ManagerReplied on March 18, 2016 at 4:25 PM
You are correct, if you resize the window, it will disappear, upon looking the standalone version of your form, I can see that does not happen, and the form is mobile responsive: https://form.jotform.com/form/50076481495157

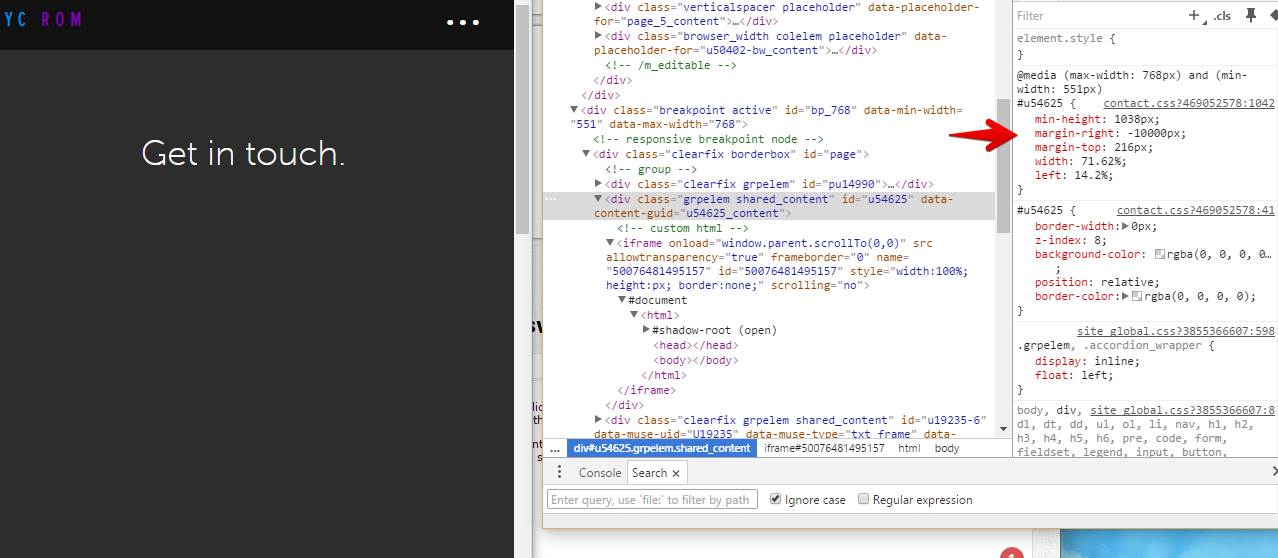
The problem is in your site, you have embedded your form's code, inside a DIV which has some rules that display it or not depending on the screen size:

So you may contact your designer to fix that, or simply embed the form's code outside any div that does not have that CSS rule apply through the ".breakpoint" class.
Let us know if you have more questions.
-
nycromReplied on March 18, 2016 at 8:46 PMThanks, but that’s not exactly right. I am the designer. I am adding the form via a simple html block. No special rules set. In fact, I have rules set to display the form on all breakpoints. Muse support (I am using Muse to build my site) told me that the html of the form is causing a conflict on the site and causes the form to disappear.
Thanks,
--
Romeo
e: romeo@nycrom.com
w: nycrom.com
... -
jonathanReplied on March 18, 2016 at 9:40 PM
Hi Romeo,
I was able to see the problem as well when I checked on your http://nycrom1.businesscatalyst.com/contact.html.

Can you please try first re-embed process. That is remove the embedded form on your http://nycrom1.businesscatalyst.com/contact.html, then re-embed it using its iframe embed code instead.
user guide: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Let us know if this did not make any difference and if issue remains.
-
nycromReplied on March 18, 2016 at 10:46 PMHi,
I’ve tried all possible options: code source, iframe, etc. Nothing worked. I deleted the html block several times and then re-added it again. Still no luck.
Thanks,
--
Romeo
e: romeo@nycrom.com
w: nycrom.com
... -
Mike_G JotForm SupportReplied on March 18, 2016 at 11:37 PM
If there are no special rules set on the div that's holding the embed script, it should show accordingly even when resized or on a mobile phone. As showed by my colleague, BDavid, your form works in its stand-alone state. With all that being said, using the iframe code of your form should have fixed your issue but, as you have said it still not.
When you embedded your form using the iframe, did you include the <script> that comes with the iframe code? If yes, kindly leave that part of the iframe code and just embed the <iframe> part only. It is also possible that the script of your website and the script of your form creates conflict that's why you're having such issues.
If that doesn't solve your issue or if you have tried that already and still having the same issue, please do get back to us and we will try to check for other possible solution.
Thank you.
-
nycromReplied on March 19, 2016 at 12:46 AMIf I use just the part only half of the form displays on the site. Not even sure why that seemed like a good option. At this point I’ve tried everything.
Are there any options left?
Thanks,
--
Romeo
e: romeo@nycrom.com
w: nycrom.com
... -
Elton Support Team LeadReplied on March 19, 2016 at 2:36 AM
To prevent conflicts, use iframe embed code. Since the form will load directly in an iframe container, it won't conflict anything on your page.
It is good to know that it is now displaying. With that, I suggest staying with using iframe embed code. Regarding the positioning and appearance of the form, it is most likely due to the div container that holds it which has some position property. The form itself is already mobile responsive, however, the container affects the form position and width. I suggest to check and correct it using your web builder app.

Since you are still using script embed as of checking, unfortunately, we can't check and inspect in our browser how the iframe is rendered on your page http://nycrom1.businesscatalyst.com/contact.html. Please let us know the page where you have used the iframe embed code or, at least, update your contact page using iframe embed code.
Thanks!
-
nycromReplied on March 19, 2016 at 7:46 AMI added the iframe and finally the form is displaying on all breakpoints.
Thanks,
--
Romeo
e: romeo@nycrom.com
w: nycrom.com
... -
Nik_CReplied on March 19, 2016 at 8:18 AM
I'm glad my colleagues were able to help you solve the problem.
Please let us know if you need any assistance.
-
IGSEReplied on April 7, 2016 at 9:57 AM
Hi, I am having this same issue as well although I am still not coming up with the solution. What is the difference between an iframe and a normal html?
-
nycromReplied on April 7, 2016 at 10:06 AM
This is what worked for me:
In Muse, delete the HTML element which holds the form. In JotForm, go to your form, click Publish, then Embed, then select iFrame from the embed options. Go back to Muse, add a new HTML element, and paste the iFrame in it. Publish your site.
Now the form is visible on all breakpoints.
Not sure I know the answer to your other question.
-
IGSEReplied on April 7, 2016 at 10:26 AM
Ahh thanks so much that worked great it doesn't disappear anymore.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing


































































