-
ipbr21054Asked on March 30, 2016 at 6:14 AM
Hi.
Ive been trying to figure out how to sort out the look of the form for when viewing on ios etc.
The form looks correct no problems on the pc but ios devices have issues.
Its not a major issue but would be nice if these finishing touches are completed.
This form http://form.jotformeu.com/form/60705884010349
Pc is correct.
Ipad is correct Landscape & Portrait.
Iphone has problem as advised below both Landscape & Portrait.
The message box border needs to be the same width as the text box fields above in this form.
The message box text area needs to completly fill the message box border area.
.....
This form http://form.jotformeu.com/form/60854960060354
Pc is correct.
Ipad is correct Landscape & Portrait.
Iphone has problem as advised below Portrait only "as Landscape not applicable"
The message box border needs to be the same width as the text box fileds above in this form.
The message box text area needs to fill the box border
.....
This form http://form.jotformeu.com/form/60712393428355
Pc is correct.
Ipad & Iphone have problem as advised below.
The message box border has the correct width as the text box fields in this form but the message box text area does not completely fill the message box border area.
Please look at photos supplied to help you with the viewing problems.
Many thanks for your continued support once again.
Have a nice day



-
Welvin Support Team LeadReplied on March 30, 2016 at 8:34 AM
I'm checking this now and will let you know later for the adjustments in the CSS codes of the form.
-
ipbr21054Replied on March 30, 2016 at 8:36 AM
Many thanks,i await the reply.
-
Welvin Support Team LeadReplied on March 30, 2016 at 8:49 AM
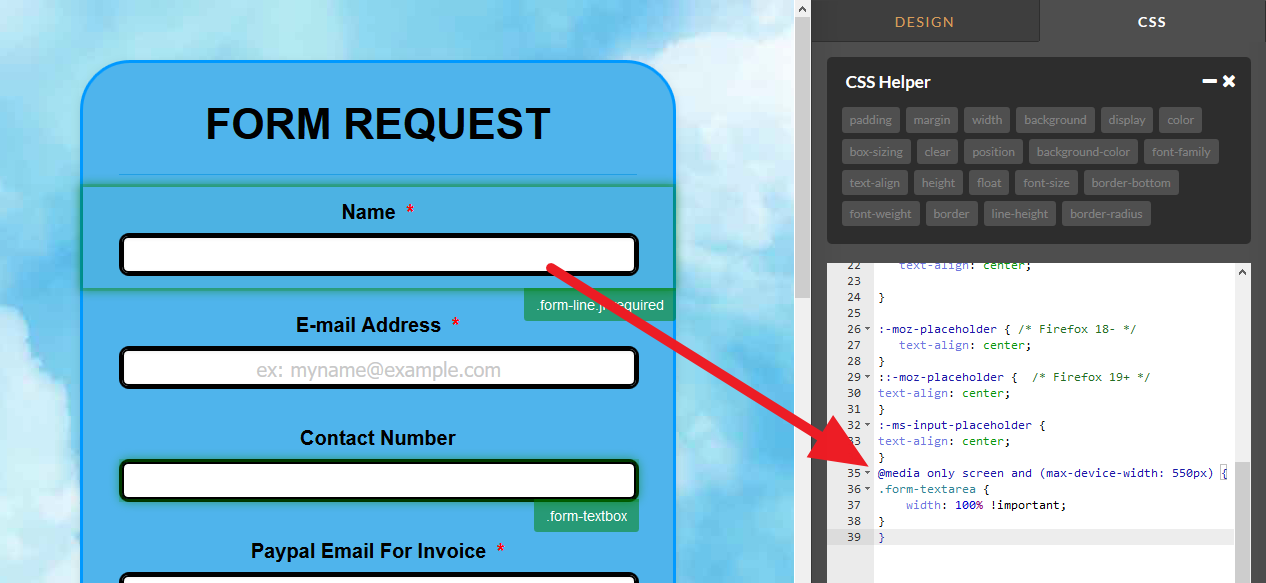
I've fixed it for you by adding the following custom CSS codes to the forms:
@media only screen and (max-device-width: 550px) {
.form-textarea {
width: 100% !important;
}
}
You can find the codes in the designer (https://www.jotform.com/form-designer/).

Please check and let us know if there are still issues.
-
ipbr21054Replied on March 30, 2016 at 9:06 AM
Hi,
Many thanks for that.
Ive checked the forms and spot on.
But this form 60712393428355 text are is now the correct width but the height is still short.
Ive added to the css height:100%!important; but not made much difference
I am trying to learn media querie but finding it hard.
-
ipbr21054Replied on March 30, 2016 at 10:04 AM
Hi,
Just looking at the code when i remove the code below the message box is spot on.
Having said that this then makes the part number drop down field go left as opposed to center.
.form-input-wide.jf-required {
margin : auto;
border : 3px solid #000000!important;
border-radius : 10px !important;
}
.form-textbox {
border : 2px solid #000000!important;
}
.form-dropdown {
border : 2px solid #000000!important;
}
.form-textarea {
border : 2px solid #000000!important;
}
.form-input-wide.jf-required {
margin : auto;
} -
ipbr21054Replied on March 30, 2016 at 10:11 AM
This is the problem code
.form-input-wide.jf-required {
If i change it to .form-input { all is ok.
So please advise what the difference is.
-
Welvin Support Team LeadReplied on March 30, 2016 at 11:50 AM
.form-input is the correct one. The difference is that the jf-required means that you are only targeting the required field and not the normal view of the field. You should use the correct one to fix it. If something's wrong again, let us know so we can check it further.
-
ipbr21054Replied on March 30, 2016 at 11:52 AM
All ok now thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































