-
moneylifelivingAsked on April 1, 2016 at 2:25 AM
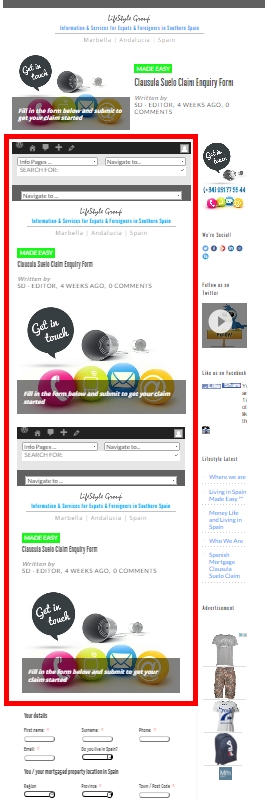
I'm using the wordpress plugin to integrate forms on my site however for some reason it's displaying the mobile version of the site (replicated 3 times!!), along with the form in the place where the form should be.
Why is this and how can I fix it?
This happens with responsive option checked and unchecked.
Screen print attached with erroneous content boxed in red.


-
Elton Support Team LeadReplied on April 1, 2016 at 4:20 PM
Our sincerest apologies for the delayed response.
Just FYI, all forms are now mobile responsive. This is most probably the reason why it is rendering the mobile version specially when the form is embedded on a small container.
So far as of checking, your standalone form https://www.jotform.com/form/60174876326966 seems to be showing perfectly on your page.

If you don't want the form to render its mobile layout unless it is viewed on 500px width and smaller, inject this CSS codes to your form.
@media screen and (min-width:500px){
.form-all {
width: 690px !important;
}
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Please let us know if this doesn't make any difference.
Thanks!
-
moneylifelivingReplied on April 3, 2016 at 10:29 AM
Hello,
Thanks for you reply.
It seems the page / form behaves differently depending on browser. The problem is not that the mobile version of the form is being, rendered, it is that for some reason the mobile version of the page is being injected into the container for the form, along with the form.
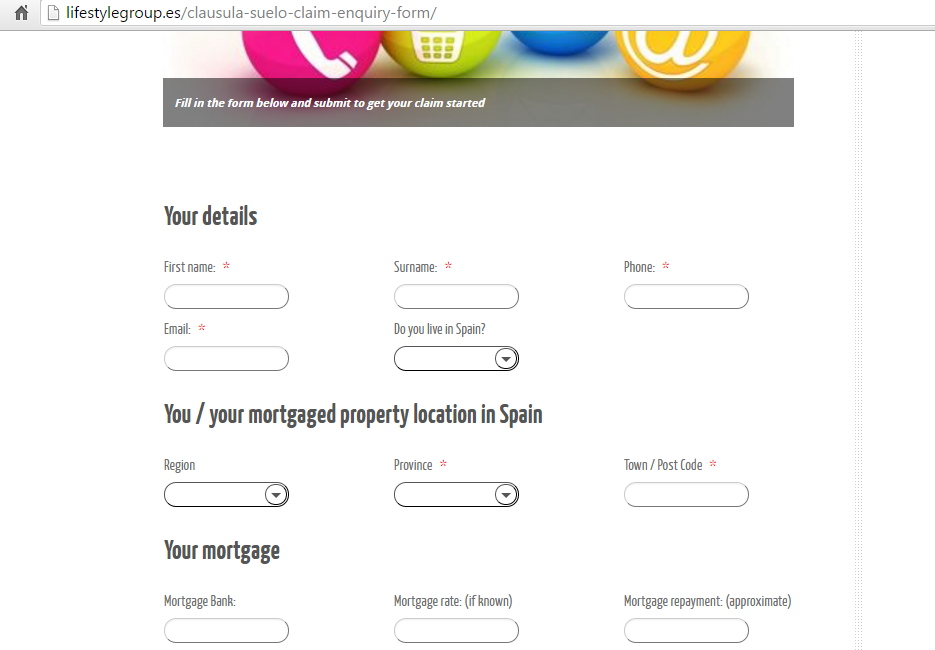
When I view the page using Firefox or Chrome it appears like this:

As you can see the section in the red box should not be there. This also happens when viewing the page / form on my mobile device running android Chrome, as well as my PC (24" monitor) and laptop with 15" screen
I have added the coding you suggested, and it hasn't made any difference.
Any further much appreciated.
Rgds
Sam
-
Elton Support Team LeadReplied on April 3, 2016 at 11:24 AM
Thanks for the clarification. I didn't get the issue at first because the screenshot in your post failed to load in my browser. Thanks for re-posting the screenshot anyway, I greatly appreciate it.
The problem is due to to the conflicting script between the form script and the scripts in your website. The conflict occurs when the script embed code executes on your page, it changes the iframe URL to a short URL parameter "?wmode=transparent" which is the reason why the website itself is included in the iframe content. To resolve this, simply re-embed your form using the iframe embed code. Since the form will load directly in an iframe container, it will not create any conflict on your page. http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Hope this helps!
-
moneylifelivingReplied on April 4, 2016 at 2:17 AM
So basically I can't use the form plugin with my site.
Thanks for your help.
Sam
-
mert JotForm UI DeveloperReplied on April 4, 2016 at 4:03 AM
Hi Sam,
On behalf of my colleague, you are most welcome. You can always use the Wordpress form plugin; but it could lead some conflicts on your page as you have experienced. As my colleague has already explained, please use the iFrame embed code to overcome this issue.
Below, you will find the instructions:
http://www.jotform.com/help/299-How-to-Embed-Form-to-Wordpress-com
In addition, when you are taking the iFrame embed code, please don't take the whole structure of it. The content between <iframe>...</iframe> tags is enough to embed your form. (Following code is just an example, don't embed that one.)
<iframe
id="JotFormIFrame"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
src="https://form.jotform.com/53341292355958"
frameborder="0"
style="width:100%;
height:800px;
border:none;"
scrolling="no">
</iframe>
Please, try this method, it will overcome the script conflict and please don't forget to let us know the results.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































