-
r55ssyAsked on April 5, 2016 at 10:21 AM
Hi
I have created a new form and posted it to my WP site here http://www.westerhopegolfclub.com/application-form/
However when I submit it it hangs and just says please wait!
Any clues why this may be happening?
Regards
Paul
-
Elton Support Team LeadReplied on April 5, 2016 at 11:36 AM
Hi Paul,
You seem to be using an oembed form code in your WP page and there's a sandbox attribute inserted into the form code which seems to be preventing the form from submitting. I think there's a feature on your WP page that automatically inserts this attribute when a certain embed code is detected on a page.

To resolve this, please try to re-embed your form using iframe embed code. This might fix the problem. Guide: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Let us know how this goes.
-
r55ssyReplied on April 5, 2016 at 2:45 PMHi
Thanks for the response.
However, I have now embedded the Iframe coding and if you have a look at the site now you will see the error!
http://www.westerhopegolfclub.com/application-form/
Regards
Paul
... -
MikeReplied on April 5, 2016 at 3:37 PM
Can you please do a quick test by embedding your form as shown in below video to see if that helps?
Alternatively, we will need to remove the extra code that is following the iFrame and adjust the iFrame height.
-
r55ssyReplied on April 5, 2016 at 4:45 PMHi Mike
The Embed worked, but now it won’t submit, just keeps saying Please Wait!
Paul
... -
MikeReplied on April 5, 2016 at 5:15 PM
Does the following code for self hosted wordpress.org version work?
<script type="text/javascript" src="https://form.jotformeu.com/jsform/60883466128362"></script>
-
r55ssyReplied on April 6, 2016 at 3:45 AMAfraid not, tried it several times and when I update, the script text below disappears!
Paul
... -
BorisReplied on April 6, 2016 at 5:12 AM
I have checked your website, and it looks like the form is still embedded with OEmbed method, and not the iFrame code nor JavaScript code my colleagues suggested above. The code that is currently on your website is this:
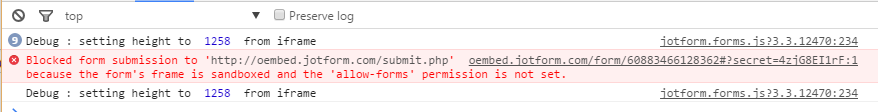
sandbox="allow-scripts" security="restricted" width="100%" height="750" src="//oembed.jotform.com/form/60883466128362#?secret=4zjG8EI1rF" data-secret="4zjG8EI1rF">
The problem with the current OEmbed is that its sandbox mode does not allow forms, so if you want to keep the OEmbed code, please try adding the allow-forms attribute and other permissions to it. Here is how the oembed code would look after we added all permissions:
sandbox="allow-same-origin allow-scripts allow-popups allow-forms" security="restricted" width="100%" height="750" src="//oembed.jotform.com/form/60883466128362#?secret=4zjG8EI1rF" data-secret="4zjG8EI1rF">
Our default embed codes should not be having such issues, so the preferred method to resolve it would be to actually use the iFrame code that is provided by our Form Builder, as depicted in the video guide my colleague shared above:
This means that the preferred code to use would be this:
Please try using one of these two codes instead, and make sure to paste them by using the Text tab in your Wordpress page editor.
If you still experience issues with one of these two codes, could you please leave it published (you can make a separate test page if you want) for us to check why the codes are not working on your website? We will be happy to help. Thank you.
-
r55ssyReplied on April 6, 2016 at 5:45 AMHi Boris
As I told your colleagues yesterday, I used the I frame code as suggested and the page displayed errors….in fact I’ve just done it again with the Iframe code, so have a look again!
http://www.westerhopegolfclub.com/application-form/
Paul
... -
r55ssyReplied on April 6, 2016 at 5:45 AMApologies all the last bit of iframe code has worked!!!
Thanks to all
Paul
... -
Nik_CReplied on April 6, 2016 at 7:57 AM
I am glad my colleagues were able to help you.
Please let us know if you need any further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































