-
art_crateAsked on May 9, 2016 at 4:42 AM
Hello I am having some alignment issues:
Every page is pushed up, progress bar cannot be seen. And on page 5 text is cut off because there is no progress bar
Page 1: 6 options are not centered and next button should be centered
Page 2: 6 options are not centered
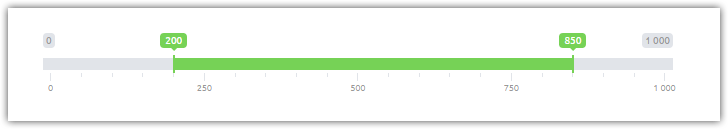
Page 4: Is there any way to turn fancy slider green instead of red? And can padding be added to the bottom 40px+
Thanks for the help!
It is greatly appreciated!
Page URL: https://form.jotform.com/61292179785973 -
liyamReplied on May 9, 2016 at 10:43 AM
hello art_crate,
In your widgets in page 1 and page 2, please add this CSS code inside the custom CSS option available in each widget:
#radiosContainer {
text-align: center;
}---
Regarding page 4, there is no easy way to change the color of the slider via CSS since the silder itself uses an image. But if you have means of hosting the image somewhere, you can download this image, edit, and upload it somewhere: http://widgets.jotform.io/rangeSlider/img/sprite-skin-flat.png
Once you have the image uploaded you can insert this CSS code in the widget:
.flatSkin .irs-from:after, .flatSkin .irs-to:after, .flatSkin .irs-single:after { border-top-color: green; }
.flatSkin .irs-from, .flatSkin .irs-to, .flatSkin .irs-single { background-color: green; }
.flatSkin .irs-line-mid, .flatSkin .irs-line-left, .flatSkin .irs-line-right, .flatSkin .irs-diapason, .flatSkin .irs-slider {
background: url(http://url.of.your.uploaded.file/sprite-skin-flat.png) repeat-x;
}Note: you will need to change the 'green' value with your preferred shade of green matching with the shade that you used in your image.
Also you will also need to change the value of the background url of the image in the 3rd CSS code.
I know this is kind of confusing, so feel free to his us back if you have questions.
Thanks.
-
art_crateReplied on May 9, 2016 at 3:39 PM
Hi llyam,
Thank you so much for the help!
I was not able to get the slider to turn green, please have a look at my edits. Here is the link to the hosted and edited png.
On Page 1 - how do I center the Next Button? Back is hidden, so it appears to be offset.
** On every page the form is pushed up cutting off the progress bar image. How do I move the form down?
-
HubersonReplied on May 9, 2016 at 6:01 PM
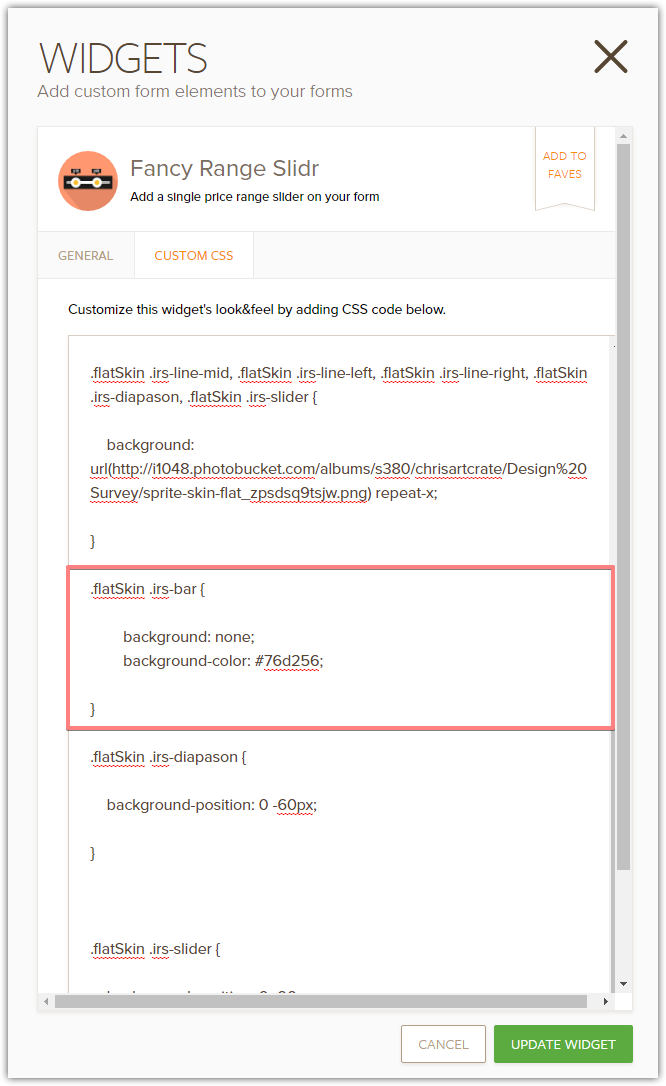
You can simply replace the CSS under the Widget CUSTOM CSS tab by the one bellow, and add your sprite URL for the background.
.flatSkin .irs-from:after, .flatSkin .irs-to:after, .flatSkin .irs-single:after {
border-top-color: #76d256;
}
.flatSkin .irs-from, .flatSkin .irs-to, .flatSkin .irs-single {
background-color: #76d256;
}
.flatSkin .irs-line-mid, .flatSkin .irs-line-left, .flatSkin .irs-line-right, .flatSkin .irs-diapason, .flatSkin .irs-slider {
background: url(yourImage.png) repeat-x;
}
.flatSkin .irs-diapason {
background-position: 0 -60px;
}
.flatSkin .irs-slider {
background-position: 0 -90px;
}
The Modified clone can be viewed here: https://form.jotform.com/61296349610963
-
art_crateReplied on May 9, 2016 at 7:24 PM
Thanks Huberson,
This fixed the slider!
-
jonathanReplied on May 9, 2016 at 10:10 PM
Thank you for updating us on the status and letting us know issue had been fixed.
Contact us again anytime should you need further assistance.
Cheers
-
liyamReplied on May 10, 2016 at 12:06 AM
Hello again, art_crate.
For your CSS for the 1st page Next button, you can inject this CSS code on your form
#cid_122 .form-pagebreak .form-pagebreak-back-container{
display: none !important;
}If you need to know how to inject CSS on your form, this user guide will help you: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
If you have other questions, please do let us know.
Thanks.
-
art_crateReplied on May 20, 2016 at 5:15 PM
Hello,
Looks like something broke with the slider and now its red again??? Any help???
https://form.jotform.com/61292179785973

-
MikeReplied on May 20, 2016 at 6:32 PM
I have fixed the issue by adding the next CSS to your Fancy Range Slidr widget.
.flatSkin .irs-bar {
background: none;
background-color: #76d256;
}

Thank you.
-
art_crateReplied on May 20, 2016 at 6:39 PM
Awesome! Thanks Mike!!
-
tjwylieReplied on January 5, 2017 at 5:30 PM
-
jonathanReplied on January 5, 2017 at 8:36 PM
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































