-
clarkschoolAsked on May 9, 2016 at 3:46 PM
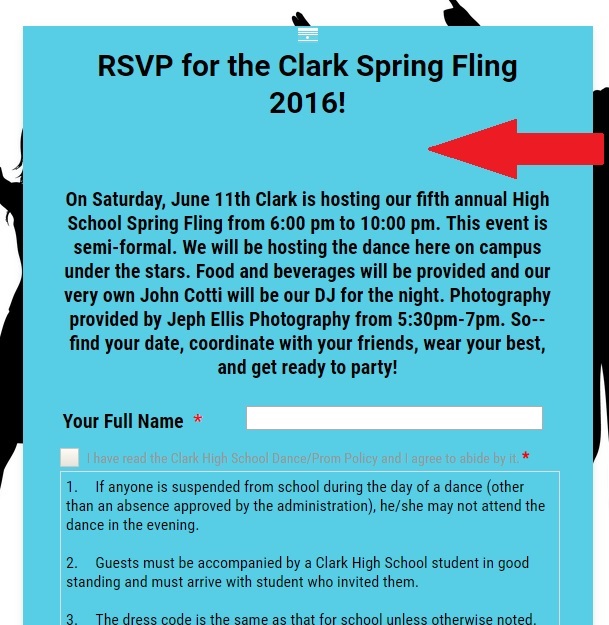
Can you please help me figure out how to decrease the amount of space between the form heading and the text box below it (see red arrow in pic)? I've tried making changes to the CSS (margin-bottom, margin-top), but that didn't work.
 Page URL: https://form.jotform.com/61294697062160
Page URL: https://form.jotform.com/61294697062160 -
Nik_CReplied on May 9, 2016 at 5:31 PM
You can decrease the spacing by injecting the following custom CSS code to your form:
.form-header-group {height: 65px;margin-bottom: -35px !important;}You can inject the CSS code by following this guide. -
clarkschoolReplied on May 9, 2016 at 7:24 PM
Thank you, that worked great!
Thank you for continued excellent customer support!
-
David JotForm Support ManagerReplied on May 9, 2016 at 10:07 PM
On behalf of my colleague, you are welcome! Please open a new thread if you need anything else, we will be glad to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































