-
cjampsAsked on May 22, 2016 at 3:22 AM
Looking at the form, how can I get the fill-in text box for other (in the radio button) to be on the same line as the radio button.
Thanking you in advance.
I keep posting my answer but it is not being saved.
The reply unfortunately is not working.
The following is my code, please tell me where I am going wrong.
@import url("//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css");
.form-radio-item label {
margin-bottom : 5px;
}
div#cid_35 {
max-width: 100%;
}
input#input_35 {
margin-top: -10px !important;
}
.form-radio-item:not(#foo) .form-checkbox-other {
display: none !important;
}.form-textbox {
border-radius : 5px;
}.form-textarea {
border-radius : 5px;
}.form-textbox:focus {
border : solid 1px #000000;
}.form-textbox:focus {
border : solid 1px #000000;
}.form-textarea:focus {
border : solid 1px #000000;
}.mask-phone-number.form-textbox {
width : 100%;
}.form-image {
position : absolute;
margin-left : -90px;
margin-top : -100px;
}.form-submit-button:hover {
color : #ffffff;
}::-webkit-input-placeholder {
color : #000000 !important;
}:-moz-placeholder {
/* Firefox 18- */
color : #000000 !important;
}::-moz-placeholder {
/* Firefox 19+ */
color : #000000 !important;
}:-ms-input-placeholder {
color : #000000 !important;
}:-ms-textarea {
color : #000000 !important;
}.form-textarea:-moz-placeholder {
color : #000000 !important;
}.form-textarea:-ms-input-placeholder {
color : #000000 !important;
}.form-textarea:-webkit-input-placeholder {
color : #000000 !important;
}.form-custom-hint {
color : #686868 !important;
}li#id_27.form-line {
margin-left : 11px;
}li#id_27.form-line:before {
font-family : "FontAwesome";
content : "\f007";
position : absolute;
top : 15px;
left : 4px;
color : #000000;
padding : 0.5rem 0.5rem;
}li#id_16.form-line {
margin-left : 11px;
}li#id_16.form-line:before {
font-family : "FontAwesome";
content : "\f0e0";
position : absolute;
top : 15px;
left : 4px;
color : #000000;
padding : 0.5rem 0.5rem;
}li#id_25.form-line {
margin-left : 11px;
}li#id_25.form-line:before {
font-family : "FontAwesome";
content : "\f095";
position : absolute;
top : 15px;
left : 4px;
color : #000000;
padding : 0.5rem 0.5rem;
}li#id_17.form-line {
margin-left : 11px;
}li#id_17.form-line:before {
font-family : "FontAwesome";
content : "\f086";
position : absolute;
top : 15px;
left : 4px;
color : #000000;
padding : 0.5rem 0.5rem;
}.form-all {
border-radius : 0px !important;
}.supernova .form-all {
border : 2px solid rgba(0, 0, 0, 1) !important;
}.form-all .form-submit-button, .form-all .form-submit-reset, .form-all .form-submit-print {
border-radius : 0px !important;
text-transform : uppercase !important;
}.form-line-error {
background-color : rgba(255, 50, 0, 0) !important;
}.form-line-error {
background : none repeat scroll 0% 0% rgba(255, 244, 244, 0) !important;
}.form-line.form-line-active {
background-color : none repeat scroll 0% 0% rgba(255, 244, 244, 0) !important;
background : none repeat scroll 0% 0% rgba(255, 244, 244, 0) !important;
}.form-textbox {
border-radius : 0px !important;
}.form-textarea {
border-radius : 0px !important;
}.form-line {
padding-left : 1 !important;
padding-right : 1 !important;
}.form-all {
max-width : 750px!important;
} -
Elton Support Team LeadReplied on May 22, 2016 at 5:17 AM
Inject this CSS codes to your form, this might fix it.
div#cid_35 {
max-width: 100%;
}
input#input_35 {
margin-top: -10px !important;
}
.form-radio-item:not(#foo) .form-checkbox-other {
display: none !important;
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes (paste it into the bottom section of your form)
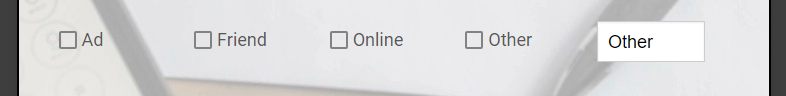
Expected Result:

-
cjampsReplied on May 25, 2016 at 4:24 AM
Ok. I figured out why I couldn't post the answer. I was using IE and I kept getting script error so my answer wasn't being saved.
Please excuse the inconvenience. Any advice would be appreciated in fixing the above css code to reflect a one line radio button.
-
Ashwin JotForm SupportReplied on May 25, 2016 at 8:32 AM
Hello cjamps,
Please take a look at your form where I have injected the required custom css code and see if this is what you wanted to achieve. Please check the screenshot below:

Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
cjampsReplied on May 26, 2016 at 5:56 AM
Yes. It's working now.
Thanx
-
beril JotForm UI DeveloperReplied on May 26, 2016 at 8:49 AM
We are glad to hear that, the issue has been resolved for you. If you have any question or issues, please do not hesitate contacting us. We will be glad to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































