-
candycartonsAsked on May 30, 2016 at 9:39 AM
Form can be viwed at:
http://www.thecandyboxguy.com/july4
I have the mobile responsive widget installed as well as some custom metatags insterted in index.html that supposedly help with mobile viewing. I found these metatags in a forumn post:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
My Goal:
I'm trying to put together a multipage order form that will be accessed mainly by mobile. I am making it multiple pages to make it easier to navigate and want the whole checkout process to be as quick and as painless as possible, with all images within the form resizing to the device width.
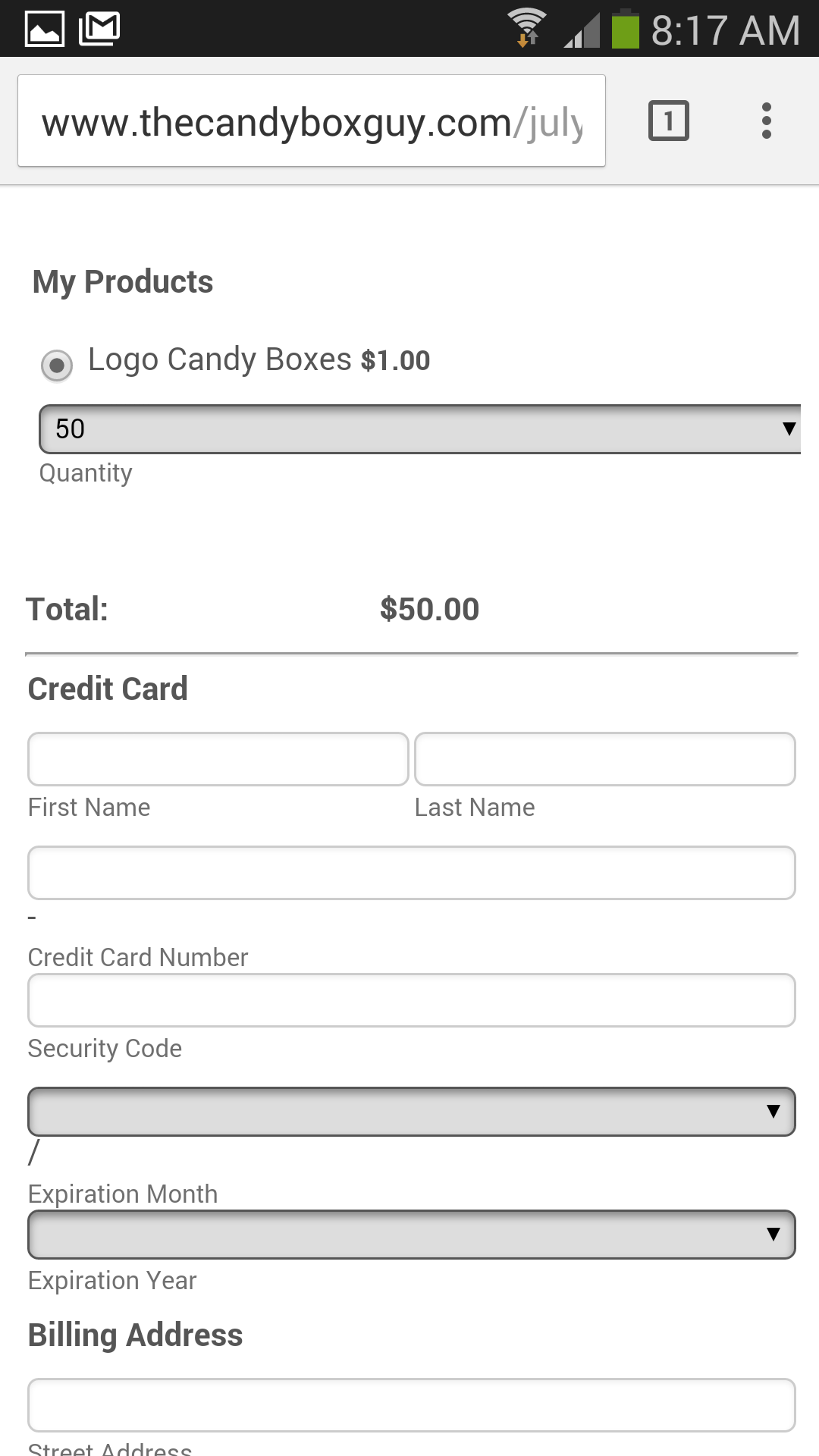
My current issue is with the 2nd page where the Authorize.net payent widget is displayed. See the two attached screen shots from my Galaxy SIII using the Chrome browser (needed to do two screen caps since form is longer than one screen).
ISSUE #1:
The QUANTITY field is going off the right side, and is needlessly too wide. While I understand the the mobile widget expands all fields widthwise, it's not very visually pleasing. How can I reduce the width of the QUANTITY field?
ISSUE #2:
The display of the CREDIT CARD NUMBER and SECURITY CODE fields is unacceptable. Notice how the label "Credit Card Number" is not next to the field it represents. It is two lines down, with a dash being on the line in between the field and the label. I understand that the dash looks nice for the form when viewed from a desktop browser, but it wreaks havoc on a mobile display and the customer ends up typing the credit card number into the security field. I would like these two fields to be on the same line when viewed from mobile, with the SECURITY code field smaller than the CREDIT CARD NUMBER field so as to make it obvious visually that the SECURITY CODE is the smaller field.
ISSUE # 3:
Same as ISSUE #2, only regarding the MONTH and YEAR expiration date fields. Need both on same line with the dash appearing between the two fields.
It would seem that the bottom line is that the Auth.net widget is great for desktop viewing, but is very poor when viewed from mobile.
I look forward to hearing back and THANK YOU for any help! I need to get this order form active a.s.a.p.
NOTE: I was only able to upload one file to this post, I will follow up with the 2nd shot showing the bottom half of the form from my Galaxy SIII.
 Page URL: http://www.thecandyboxguy.com/july4
Page URL: http://www.thecandyboxguy.com/july4 -
KadeJMReplied on May 30, 2016 at 11:32 AM
To my main understanding it appears you are having some issues with how your form is styled on mobile devices and that you wish to make some corrections.
Most of this should be possible to fix using some additional custom css which you can create via the form designer or yourself as injected css to add to your form to target the mobile screen and your form fields more but just requires some time tweak it as desired.
Please allow us some time to investigate this further so that we can help assist you in some possible solutions to help correct the problem and we'll respond to you again as soon as we can.
-
candycartonsReplied on May 30, 2016 at 11:52 AM
Thanks, Kade. Looking forward to it =).
Greg Beckemeier
Printing Specialty Inc.
Home of Candy Cartons
(636) 542-8560
Like me on Facebook:
https://www.facebook.com/thecandyboxguy
-
Welvin Support Team LeadReplied on May 30, 2016 at 1:07 PM
I've fixed it for you. Can you check?
-
candycartonsReplied on May 30, 2016 at 2:14 PM
Thank you! I will continue on and let you know if I have any trouble. Perhaps post the CSS so others with similar issues can remedy?
-
David JotForm Support ManagerReplied on May 30, 2016 at 2:17 PM
On behalf of my colleague, you are welcome! I will let him know to post the CSS used to fix the problem. Open a new thread if you need anything else, we will be glad to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































