-
nomadicloomAsked on June 17, 2016 at 10:37 AM
-
Welvin Support Team LeadReplied on June 17, 2016 at 11:12 AM
Inject the following custom CSS codes to your form:
[data-type="control_address"] table tbody tr+tr+tr {
width: 50% !important;
display: inline-block;
}
Here's how to inject: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
-
nomadicloomReplied on June 17, 2016 at 11:18 AM
That work, but is there a way to shift it to the left.

-
Welvin Support Team LeadReplied on June 17, 2016 at 11:23 AM
Change the width from 50% to 34%. Change the value if needed to make it closer.
-
nomadicloomReplied on June 17, 2016 at 11:35 AM
That moved it but when you try to get it closer, it pushes city and state too close. Is there a padding adjustment maybe? I am trying to get the three equally spaced if possible. Thanks for the help. You guys have such great support!
-
Welvin Support Team LeadReplied on June 17, 2016 at 12:04 PM
You need to remove the following custom CSS codes;
#input_4_postal
#input_4_state
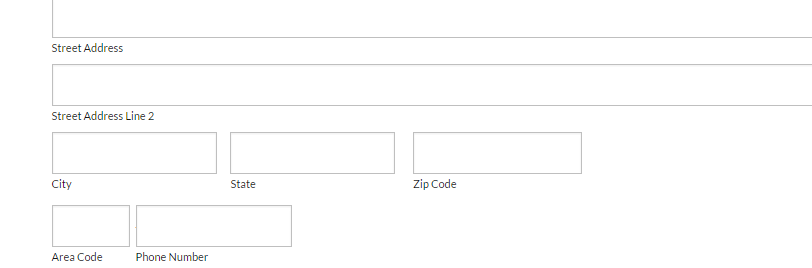
The result will be like this:

-
nomadicloomReplied on June 17, 2016 at 12:09 PM
When I do that there is no space between state and zip
-
nomadicloomReplied on June 17, 2016 at 12:25 PM
Here is what happens when you shrink the form. It does not hold the spacing. I am trying to keep the three equal.

-
Nik_CReplied on June 17, 2016 at 1:55 PM
I checked your form and the layout for the city, state and zip code are different than what you have provided on the screenshot. Have you solved the problem or you still want the layout to be similar to the image you have provided.
We'll wait for your response.
-
nomadicloomReplied on June 17, 2016 at 2:18 PM
I would still like it to be like the screen shot. I removed the css suggested until further input.
-
BJoannaReplied on June 17, 2016 at 3:06 PM
Please try to remove custom CSS codes, that my colleague suggested:
#input_4_postal
#input_4_state
And add this CSS code to your form:
[data-type="control_address"] table tbody tr+tr+tr {
width: 39% !important;
display: inline-block;
}
input#input_4_postal {
margin-left: 5px!important;
}
After that you form should look like this.
Here is my demo form: https://form.jotform.com/61685923816971
Hope this will help. Let us know if you need further assistance.
-
nomadicloomReplied on June 17, 2016 at 3:37 PM
That work! Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































