-
art_crateAsked on July 5, 2016 at 6:44 PM
Hello,
I am trying to format my form so it displays properly on mobile.
Currently using an iFrame in Squarespace: http://artcrate.co/get-started/
I am using the image radio widget and image checkboxes.
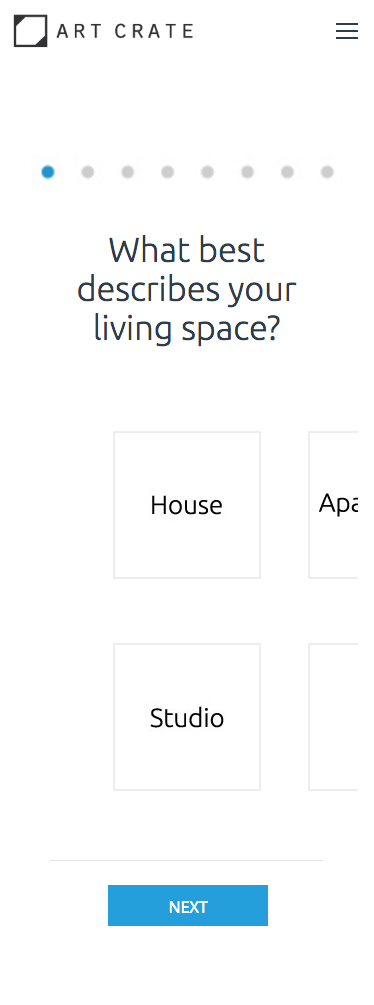
Image attached of formatting issues.
 Page URL: https://form.jotform.com/61545333952962
Page URL: https://form.jotform.com/61545333952962 -
Kevin Support Team LeadReplied on July 5, 2016 at 7:25 PM
I have checked your form and I can see the same, could you please try adding the mobile responsive widget to your form?
Here is the link to the widget: https://widgets.jotform.com/widget/mobile_responsive
This should help you to optimize your form in mobile devices; however, if not, please let us know and we will be glad to check your form again.
Thanks.
-
art_crateReplied on July 5, 2016 at 9:00 PM
Hi Kevin,
Added the widget, didn't seem to fix the form for mobile.
-
Chriistian Jotform SupportReplied on July 5, 2016 at 11:36 PM
I checked your site and it seems to be mobile responsive.

Can you check again your site and see if it is working now?
-
art_crateReplied on July 6, 2016 at 1:30 AM
Hi Chriistian,
See the other pages on the form. Screenshot below.

-
Chriistian Jotform SupportReplied on July 6, 2016 at 2:59 AM
Can you please try to inject this custom CSS code in your form?
@media screen and (max-width: 480px){
.form-multiple-column {
width: 100% !important;
}}
To inject custom CSS code in your form, just follow the instructions provided in this article: How to Inject Custom CSS Codes.
-
art_crateReplied on July 6, 2016 at 7:14 PM
Chriistian,
That looks much better.
Is there any way to fix the progress bar? It appears as the whole width of the screem (blurry).
Also - How complicated would it be to have alternate images load for mobile? As you can see this user experience is subpar for mobile.
Thanks!
-
Kiran Support Team LeadReplied on July 6, 2016 at 9:31 PM
Please try replacing the CSS code provided by my colleague in the last response with the following code.
@media screen and (max-width: 480px){
.form-multiple-column {
width: 100% !important;
}
#cid_137 > div > img.form-image, #cid_136 > div > img.form-image, #cid_135 > div > img.form-image, #cid_134 > div > img.form-image, #cid_69 > div > img.form-image, #cid_71 > div > img.form-image, #cid_84 > div > img.form-image, #cid_116 > div > img.form-image {
width: 70% !important;
}
}
This should be displaying the progress bar images with reduced width on mobiles.
How complicated would it be to have alternate images load for mobile?
Do you mean to display separate images when the form is loaded on mobiles? Please provide us with more information on this question so that we can further assist you.
Thank you!
-
art_crateReplied on July 7, 2016 at 1:34 AM
-
Chriistian Jotform SupportReplied on July 7, 2016 at 2:44 AM
I think it may be possible to change the image seen on mobile by using the @media query. However, you will need to modify the css of the widgets. I will provide a detailed guide for you in a short while. Regards.
-
Chriistian Jotform SupportReplied on July 7, 2016 at 3:14 AM
Since the guide is quite lengthy, I have decided to move it to a new thread. You can view this thread by following this link: https://www.jotform.com/answers/877271. If you have further questions on the guide, please post your response there. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































