-
TfklmmAsked on July 18, 2016 at 1:17 PM
Hello, I'm trying to custom the style of my configurable list but the css selctors such as :hover seems not being taken into account. Is there any solution ?
-
MikeReplied on July 18, 2016 at 2:32 PM
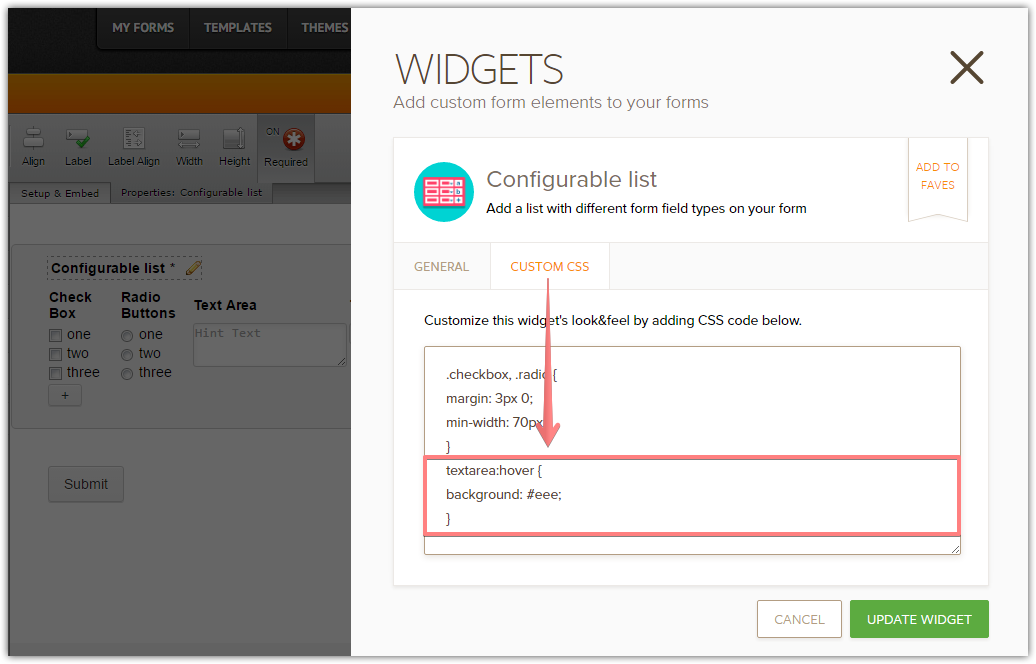
The styles should work, but you will need to add them to the 'Custom CSS' section of each widget you would like to style.
Example:
textarea:hover {
background: #eee;
}
Result:

If you need any further assistance on this, please let us know.
-
cocyclerReplied on July 19, 2016 at 6:31 AM
(from Tfklmm sub account)
Thanks, this advice as been helpfull. However, I still encounter problems while adding the code:
input[type=checkbox]~input[type=checkbox]{visibility:hidden}
input[type=checkbox]:checked~input[type=checkbox]{visibility:visible}
The behaviour make me think that the checkboxes are contained in other elements so that the combinator is not taken into accaount but as the widget code is not available on the source code, I'm not able to custom the style as wanted. Is there any solution ?
-
cocyclerReplied on July 19, 2016 at 9:33 AM
The structure is :
v

-
IrshadReplied on July 19, 2016 at 11:54 AM
I would request you, can you please send the URL of your Form, also please explain in detail exactly what change do you want to achieve in Form via css.
You may also have a look at JotForm CSS tips on the below URL:
https://www.jotform.com/help/75-Customize-Your-Form-Using-Custom-CSS-Codes
Thanks.
-
cocyclerReplied on July 19, 2016 at 12:44 PM
<!DOCTYPE html>
<html>
<head>
<style>
input[type=checkbox]~input[type=checkbox]{visibility:hidden}
input[type=checkbox]:checked~input[type=checkbox]{
visibility:visible}
}
</style>
</head>
<body>
<form>
<input type="checkbox" name="test1" value="answer1"><br>
<input type="checkbox" name="test2" value="answer11"><br>
<input type="checkbox" name="test3" value="answer12"><br>
</form>
-
cocyclerReplied on July 19, 2016 at 12:46 PM
this is what i'd like to obtain
-
cocyclerReplied on July 19, 2016 at 12:48 PM
the in work form https://form.jotformeu.com/61872480088362
-
IrshadReplied on July 19, 2016 at 1:19 PM
I am assuming you want to show and hide other check boxes, once click on the first check box. For achieving this functionality the more easy and convenient way would be to use Jotform conditional logic.
Please have a look of conditional logic on the below URL:
https://www.jotform.com/help/57-Smart-Forms-Using-Conditional-Logic
Also you can inject custom css code, according to the below article:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
If you face any issue or need further assistance, please feel free to revert back.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































