-
JKulp42757Asked on August 16, 2016 at 11:01 AM
My form is here:
https://form.jotform.com/62284438387971
I'd like to make it a bit more "sleek", with less spacing between the fields, and not as large vertically either.
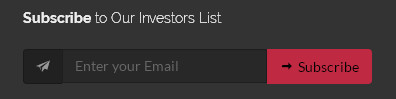
Something closer to the image I have attached as an example.

-
David JotForm SupportReplied on August 16, 2016 at 12:16 PM
Adding the following code to your form will greatly reduce the spacing between fields and allow for the submit button to be on the same line as the rest:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
#id_4 {
margin-right : -10px;
}
#id_3 {
margin-right : -55px;
margin-left : -45px;
}
#cid_6 div.form-header-group {
margin-bottom : -20px;
}Here is how the form would look with the code added:
-
JKulp42757Replied on August 16, 2016 at 12:57 PM
awesome, that worked great. Thanks!
-
John_BensonReplied on August 16, 2016 at 2:02 PM
On behalf of my colleague david, you're welcome.
Let us know if you need further assistance. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































