-
nickiusAsked on August 18, 2016 at 6:31 AM
-
BorisReplied on August 18, 2016 at 6:41 AM
Please try adding the following custom CSS to your form:
.supernova {
background-image: url("https://s3.amazonaws.com/jufs/EltonCris/form_files/brick-wall.jpg")!important;
background-size: cover !important;
}You can add CSS to your form by following this guide:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
The above CSS code should make your embedded form appear like this:

Please let us know how it goes, or if any additional tweaks are needed. Cheers
-
nickiusReplied on August 18, 2016 at 10:36 PM
Okay, but I need the image to cover the full width of my website. What css command should I use for the image to cover the whole page?
-
beril JotForm UI DeveloperReplied on August 19, 2016 at 3:05 AM
The CSS code that provided by my colleague covers the whole page. In addition to that, you can also try the CSS code below:
.supernova {
background: url("https://s3.amazonaws.com/jufs/EltonCris/form_files/brick-wall.jpg") no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
If you have any question or issues, please do not hesitate contacting us. We will be glad to assist you.
-
nickiusReplied on August 19, 2016 at 3:13 AM
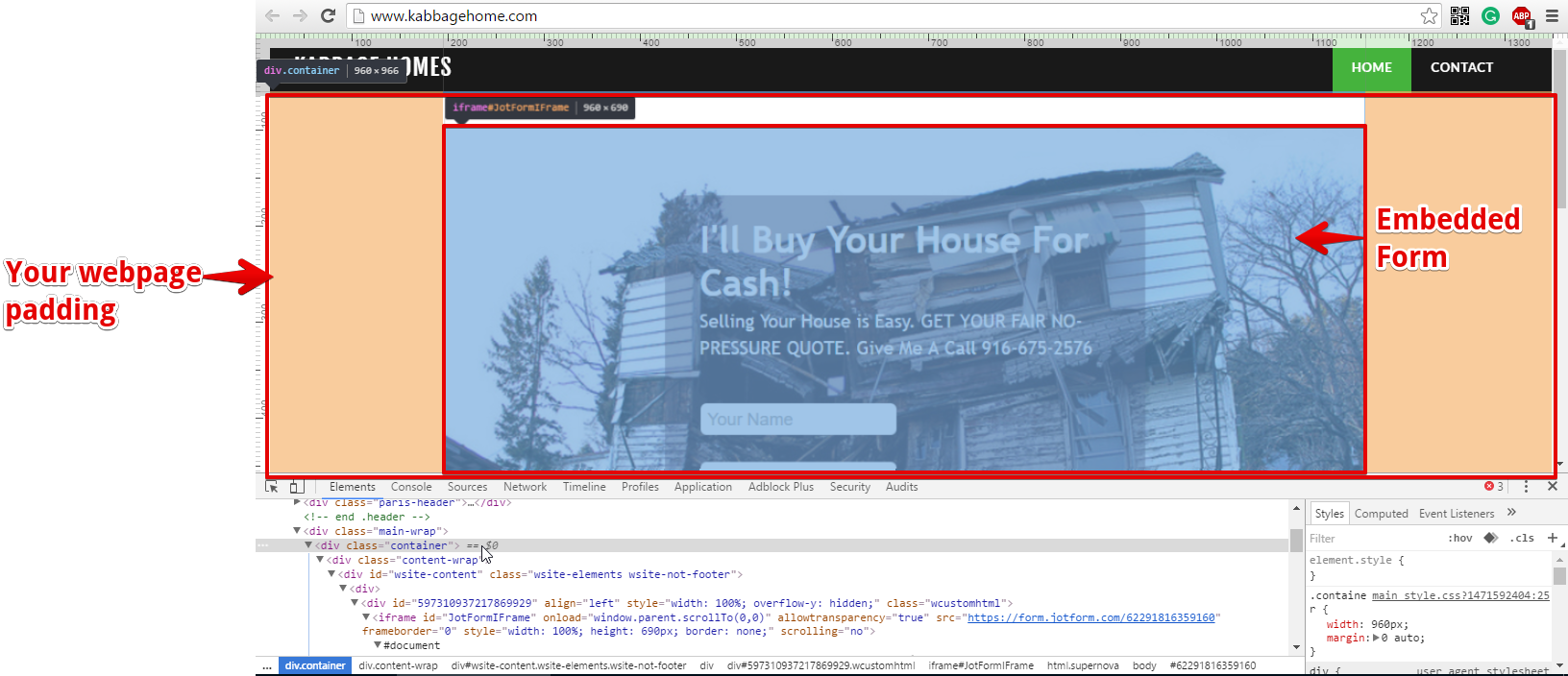
The image still doesn't cover the whole width of the page. The are white spaces on both sides of the webpage.

-
beril JotForm UI DeveloperReplied on August 19, 2016 at 4:42 AM
Thank you for providing the screenshot of your issue. Could you please indicate the URL of your page? This will help us better analyze the problem. We will wait for your response.
-
nickiusReplied on August 19, 2016 at 1:12 PM
Kabbagehome.com
-
Elton Support Team LeadReplied on August 19, 2016 at 2:47 PM
I checked your website and the form is properly embedded in your page.
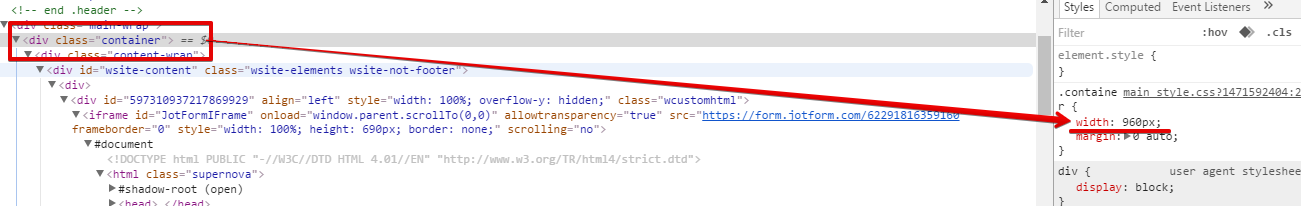
However, the spacing you see around the form is part of the container style in your page not with the form. This container has a fixed width of 960px and it is centered on the page. Since the embedded form is under this container, the form width can't go beyond its container width.

Here's a visual image that shows the width of the div element with class .container where the form is embedded.

The easiest way to resolve this is to edit the container width in your website main_style.css file from 960px to 100% under .container class. You can ask your web developer to do this if you are not familiar with editing your website CSS.
If you have more questions, let us know.
-
nickiusReplied on August 19, 2016 at 5:09 PM
Thank you. How Can I gain access to the main_style.css file?
-
David JotForm SupportReplied on August 19, 2016 at 6:42 PM
The file should be hosted on the server where your website is hosted. It is not something we will have access to.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































