-
natupoteAsked on September 2, 2016 at 12:06 PM
Hello
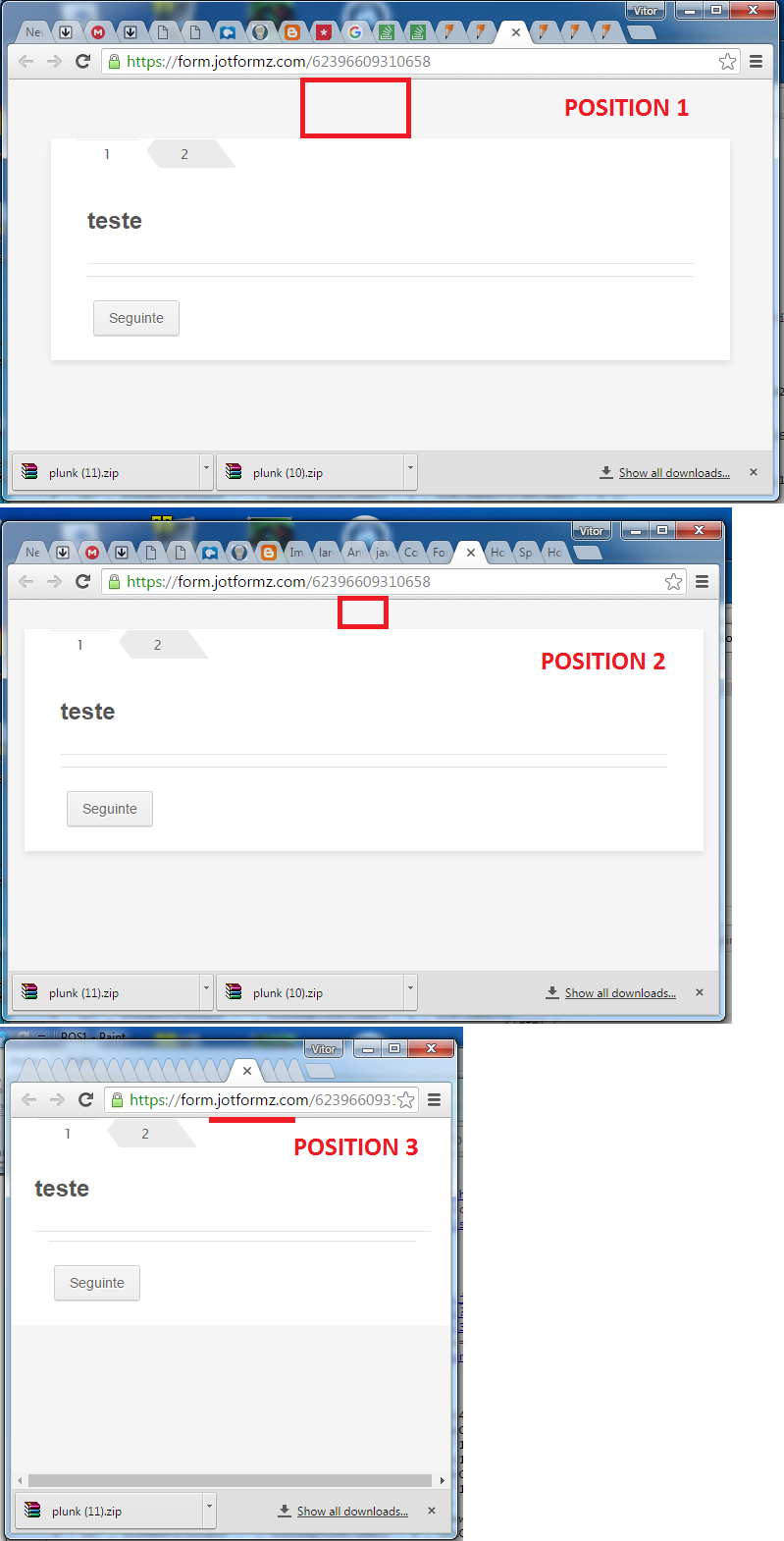
My Form is changing the "y" VERTICAL position when the browser window width is changed, how i fix it? I need to fix [hold] completelly the vertical position of my form in just one vertical position, no changes, a CSS code will help me a lot
thanks for help
form:
https://form.jotformz.com/62396609310658

 Page URL: https://form.jotformz.com/62396609310658
Page URL: https://form.jotformz.com/62396609310658 -
Chriistian Jotform SupportReplied on September 2, 2016 at 1:02 PM
To set a fixed position for your form, you can try to inject this custom CSS code:
.form-all {
position: fixed;
left: 100px; /* adjust the value as desired */
top: 50px; /* adjust the value as desired */
}

To inject custom CSS code in your form, just follow the instructions provided in this article: How to Inject Custom CSS Codes.Do let us know if you need further assistance.
Regards. -
natupoteReplied on September 2, 2016 at 2:24 PM
unfortunatelly the scroll dont works in this mode, the form stay frozen, i need to use the vertical movement
-
Kiran Support Team LeadReplied on September 2, 2016 at 3:49 PM
I am not sure if I understand your query correctly. Do you mean to say that the form to be displayed in the same position to top location when it the browser is resized horizontally? If so, please try injecting the following CSS code to your form and see if that helps.
.jotform-form {
padding: 60px 0 !important;
}

Let us know if you are referring something different. We will be happy to assist.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































