-
vgamolskyAsked on September 9, 2016 at 2:23 PM
Hi there,
We have a local currency at our Coop, and it is called "Units". We want our members to order certain number of units in each order and the form is perfect for that, except for the currency symbol issue.
If you could create custom currency for us it would be great. No symbol for it, ideally we would have a word "Unit(s)" placed after the number selector. I know we are not a country and "Unit" is not a real currency...
But if you could consider an option for a "Custom" Currency on the widget it would be great! It may include the name, a symbol and a conversion coefficient to USD.
Please consider.
Thanks a lot,
-Victor
-
David JotForm Support ManagerReplied on September 9, 2016 at 2:39 PM
I forwarded a request to our back end team. Please note that there is no estimated time-frame for an implementation. You will be notified via this thread if there is any progress on this request.
-
vgamolskyReplied on September 9, 2016 at 3:04 PM
Thanks a lot!
One simple solution would be to assign a dedicated CSS class to the currency symbol. Right now it does not have a dedicated class, the symbol is inside a span which is inside the class that includes both the amount and the symbol. Replacing the content in the class would be problematic since the price will be lost.
If the dedicated class has a dedicated class assigned, we could use your amazing CSS editor to replace the content of this class.
-
David JotForm Support ManagerReplied on September 9, 2016 at 5:05 PM
How about making the dollar sign transparent, except for the total amount. Then adding a content(any symbol) before of after the total amount? You could try something like this: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
#payment_total{
color: black !important;
}
.form-payment-price{
color: transparent;
}
.form-payment-price:before{
content: 'Hola';
color: blue;
}
Result: https://www.jotform.co/form/50676459127867?

Let us know if that would help.
-
vgamolskyReplied on September 9, 2016 at 5:38 PM
I accomplished the same result by applying CSS to the "Total" label.
What I need is a custom currency label to the right from the number selector for each individual item. Something like:
Apples (bag) - 10 UNITS
Pears (bag) - 12 UNITS
Total: 22 UNITS
(UNITS here act much like currency symbol)
-
David JotForm Support ManagerReplied on September 9, 2016 at 7:13 PM
You can use the following code:
.form-product-container span:last-child b:after{
content: 'Units';
color: blue;
}
Example:

Let us know if you need more help.
-
vgamolskyReplied on September 9, 2016 at 8:34 PM
Thank you so much! It worked!
-
goodfoodfarmsReplied on September 29, 2016 at 1:19 PM
I am not sure what changed, but the form no longer shows units (we call them Ducats now). It definitely worked for awhile, but now nothing is showing where the change was supposed to have an effect.
(I inserted the CSS snippet as you suggested)
Could you check, please?
https://www.jotform.com//?formID=62517357804156
-
Support_Management Jotform SupportReplied on September 29, 2016 at 3:56 PM
Hello Victor, I'm seeing this account (goodfoodfarms) is different from the original one you used on your previous posts (vgamolsky).
The CSS provided by my colleague, BDavid, stopped working since the DOM layout of the product container changed.
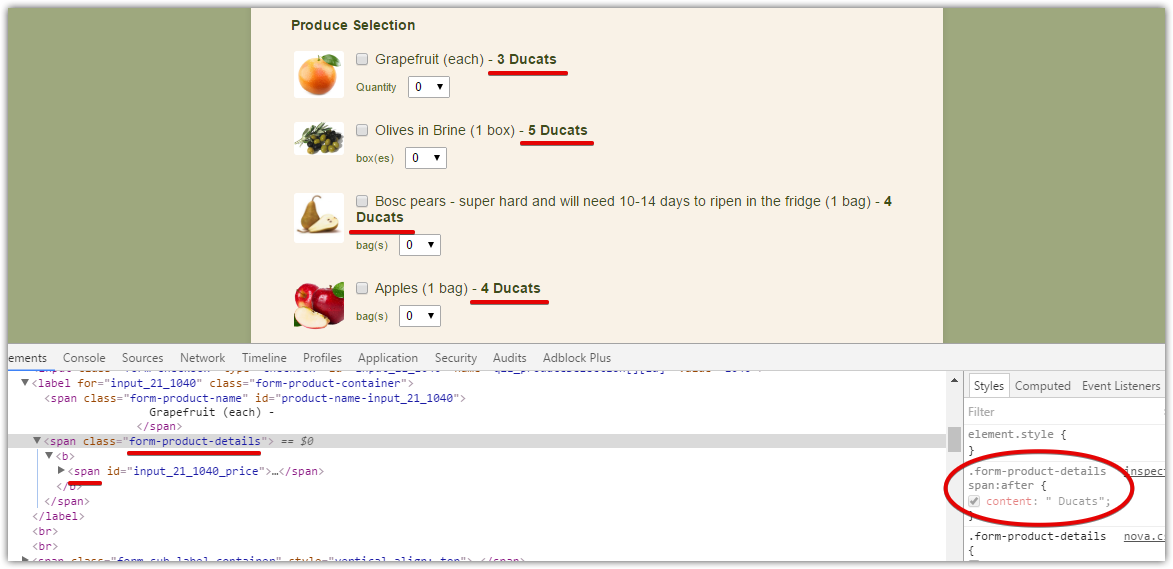
Try this instead:
.form-product-details span:after {
content: " Ducats";
}

-
goodfoodfarmsReplied on September 29, 2016 at 5:27 PM
Thank you, it works again.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































