-
CEOGlobalAsked on September 14, 2016 at 5:41 PM
Hi,
Re: https://form.jotform.com/62576371004149
When completing the form the order of entry for fields is not correct. It is skipping to 'Question 1 Comments' rather than starting at the top. Sorry to say I can't figure out how to fix this problem.
Thanks,
Andy
Page URL: https://form.jotform.com/62576371004149 -
jonathanReplied on September 14, 2016 at 8:14 PM
Hi Andy,
Can you please describe more what exactly was the issue. I test your form https://www.jotform.us/form/62576371004149 but I could not determine the issue you mentioned.

Is the form embedded on a website? Can you share also to us the URL of the website if it was so that we can also test the actual form on the website.
Let us know if issue still persist.
-
CEOGlobalReplied on September 14, 2016 at 9:12 PM
Enter first name
Enter last name
FORM SKIPS TO Question 1 Comments.
I used both Chrome and Opera browsers to make this test.
Thanks
-
Support_Management Jotform SupportReplied on September 14, 2016 at 11:32 PM
Hello Andy, I noticed the problem now thanks for that.
When navigating through your form using the TAB key, the form jumps from "Last Name" to "Question 1 - Comments" It skipped:
- Workshop number *
- Mentor Group number *
- Do the small group conversations indicate that students correctly perceive the overall context and content of this workshop's core topics? (This question evaluates students.)
I cloned your form and played around with the order, I duplicated all the fields in the right order too and deleted the original but it appears your form still skips to Question 1 from Last Name.
Here's a cloned copy of your form using that theme: https://jotform.com/62579210356962
And here's another clone that uses the default theme: https://jotform.com/62578385582975
To fix this, simply change the theme to a different one and check if the theme won't mess up (or change) the tab order of your fields.
And on our part, I'll escalate this thread so we can check with the Theme developer to see if he can fix this bug. Although I won't be able to give you any timeframe, rest assured, we'll keep you apprised on this same thread if/when there's an update.
-
Elton Support Team LeadReplied on September 15, 2016 at 6:13 AM
@CEOGlobal
Thanks for reporting.
I just want to clarify that the tab issue in your form is actually not a bug but rather the normal effect when you are using custom radio/checkbox button styles in the form designer.

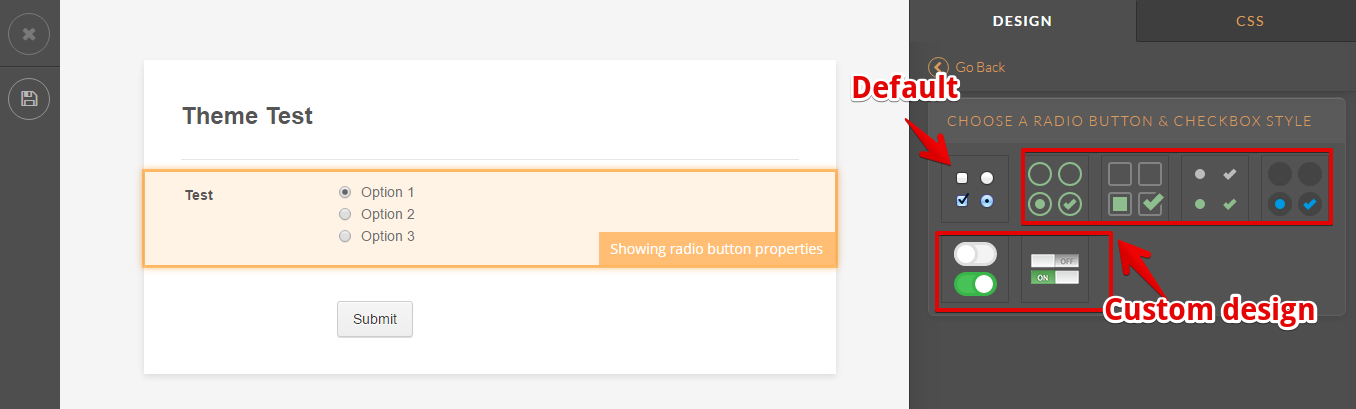
The form theme you are currently using has custom radio/checkbox button style. These styles are available in the form designer when you click any of the radio/checkbox fields in your form.
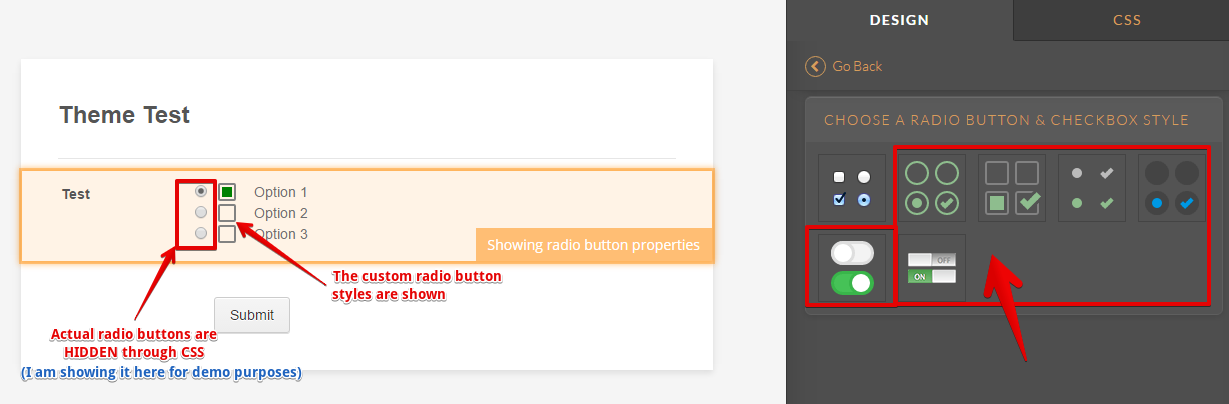
So when you select custom radio/checkbox styles in the form designer, it hides the actual radio/checkbox elements and displays a custom radio/checkbox style using CSS codes. Now, since the actual elements are hidden, it is skipped when you use tab keys. Here's what I mean:

So to resolve the tab order issue, you need to get rid of the custom radio/checkbox design in your form and restore the default style. To do that, you can inject this custom CSS codes to your form.
.form-radio-item:not(#foo) label:before, .form-checkbox-item:not(#foo) label:before,
.form-radio-item:not(#foo) label:after, .form-checkbox-item:not(#foo) label:after{display:none !important;}
.form-radio-item:not(#foo) input[type="checkbox"], .form-radio-item:not(#foo) input[type="radio"] {display: inline-block !important;}
.form-radio-item:not(#foo) label {float: none !important;text-indent: 0 !important;position: initial !important;}
Here's how to inject custom CSS codes into your form https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
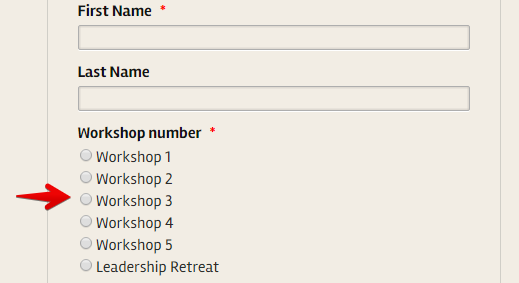
Your radio buttons will look like this afterward:

If you have further questions or if you need further assistance, let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































