-
Pierre_LopezAsked on September 27, 2016 at 11:14 AM
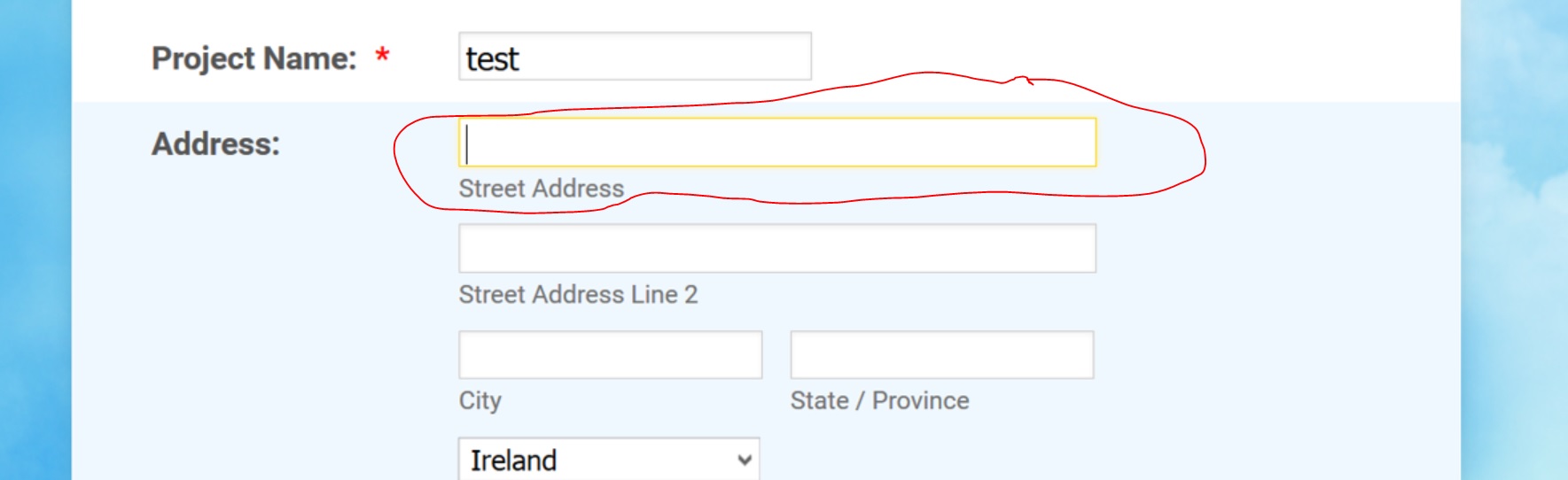
I've been able to change the background colour for the highlight but not for the border of the answer boxes.
Where can I change this colour?
Many thanks,

-
JanReplied on September 27, 2016 at 2:15 PM
Please insert this custom CSS code in the form:
.form-line-active input:focus, .form-line-active textarea:focus {
border: 1px solid green !important;
box-shadow: 0 0 3px green !important;
-moz-box-shadow: 0 0 3px green !important;
-webkit-box-shadow: 0 0 3px green !important;
}input:focus, textarea:focus, select:focus {
outline-offset: 0px !important;
outline: none !important;
}Here's a guide on How-to-Inject-Custom-CSS-Codes. Here's the result:

Hope that helps. Thank you.
-
Pierre_LopezReplied on September 27, 2016 at 4:46 PMMany thanks! It works perfectly.
Pierre Lopez
Responsable Grands Comptes Export
Export Key Accounts Manager
Tel: +33160062663 Cell: +33611688640 Email: pierre.lopez@aereco.com
[http://www.aereco.com/wp-content/uploads/2016/02/Logo-pour-signature-mails.jpg]
Aereco S.A.
62 rue de Lamirault - Collégien
77615 Marne la Vallée cedex 3 - France
www.aereco.com
[http://www.aereco.com/wp-content/uploads/2016/02/icones_Linkedin_25x25-09.jpg] [http://www.aereco.com/wp-content/uploads/2016/02/icones_Twitter_25x25-10.jpg] [http://www.aereco.com/wp-content/uploads/2016/02/icones_Viadeo_25x25-11.jpg] [http://www.aereco.com/wp-content/uploads/2016/02/icones_Youtube_25x25-15.jpg]
[cid:image012.jpg@01D21909.9C7D8EC0]
De : JotForm [mailto:noreply@jotform.com]
Envoyé : mardi 27 septembre 2016 20:15
À : LOPEZ Pierre
Objet : Re: Colour border of the answer boxes when highlighted
A new response has been received:
[JOTFORM]
Answered by Jan
Please insert this custom CSS code in the form:
.form-line-active input:focus, .form-line-active textarea:focus {
border: 1px solid green !important;
box-shadow: 0 0 3px green !important;
-moz-box-shadow: 0 0 3px green !important;
-webkit-box-shadow: 0 0 3px green !important;
}
input:focus, textarea:focus, select:focus {
outline-offset: 0px !important;
outline: none !important;
}
Here's a guide on How-to-Inject-Custom-CSS-Codes. Here's the result:
[https://www.jotform.com/uploads/forum/Jan/1474999896sample.gif]
Hope that helps. Thank you.
View this thread on browser » Unsubscribe Thread
1475000140
... -
sevkiyontemReplied on September 29, 2016 at 7:46 AM
Dear Pierre_Lopez Here you can find how to insert css code into your form. We are upgrading our design and code tools so it can look a little bit different, but very similar. Let me tell you in details, while creating a form, you will see a preferences icon at top right,



.form-line-active input:focus {
border : 4px solid yellow !important;
outline-color : blue !important;
}
 Here, you can decrease the border thickness by decreasing the number in line 2. Additionally if you want just one color, delete the second line and use just outline color.Please save your work before previewing, otherwise you could not see the changes.
Here, you can decrease the border thickness by decreasing the number in line 2. Additionally if you want just one color, delete the second line and use just outline color.Please save your work before previewing, otherwise you could not see the changes.I hope this helps, All the best.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































