-
tannercwcAsked on October 6, 2016 at 9:15 AM
Hi,
We have 2 jotforms on the site, one uses a modal (lightbox) and the other is displayed in a specific area. It looks like something has "broken" and it seems the jotforms are causing a conflict with something and jQuery breaks (for example, the mobile menu no longer works on the homepage) when booking form bar jotform (at the bottom of the first homepage photo) is enabled.
The dev theme with jotforms in can be viewed using this URL: http://charonneruthglass.myshopify.com/?key=1dbf81e9f00843d8bfd60ee780ae99a6e446947627dba3133b06ff24abc3b405&preview_theme_id=159595271
FRONTEND PASSWORD IS: test
Site due to go live asap so any help would be gratefully appreciated, please SOS!
-
IrshadReplied on October 6, 2016 at 10:57 AM
The URL, which you mentioned redirect to another page. I tried to inspect that page, and seems there are some script conflict, and probably that is the reason of the issue which you are facing.

I would suggest you to re-embed your form with Iframe embed code. And that should resolve all those scripting related issues on your webpage.
If you have any query, or need further assistance, feel free to revert back.
Thanks.
-
tannercwcReplied on October 6, 2016 at 12:18 PM
Hi
Thanks for your reply.
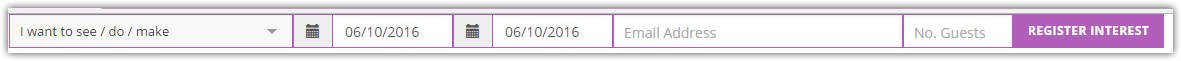
The reason we used source code to begin with is so that we could have the form fields styled inline like the screenshot attached.How can we style the form to match the draft attached using the iframe method as we are having some problems with getting things to sit on one line, you will see if you visit the homepage again.
URL: http://charonneruthglass.myshopify.com/
FRONTEND PASSWORD IS: test
Your help would be very much appreciated as we are waiting to make the site live.
-
MikeReplied on October 6, 2016 at 3:29 PM
To fix the fields' borders and get something like this you can add the next CSS.

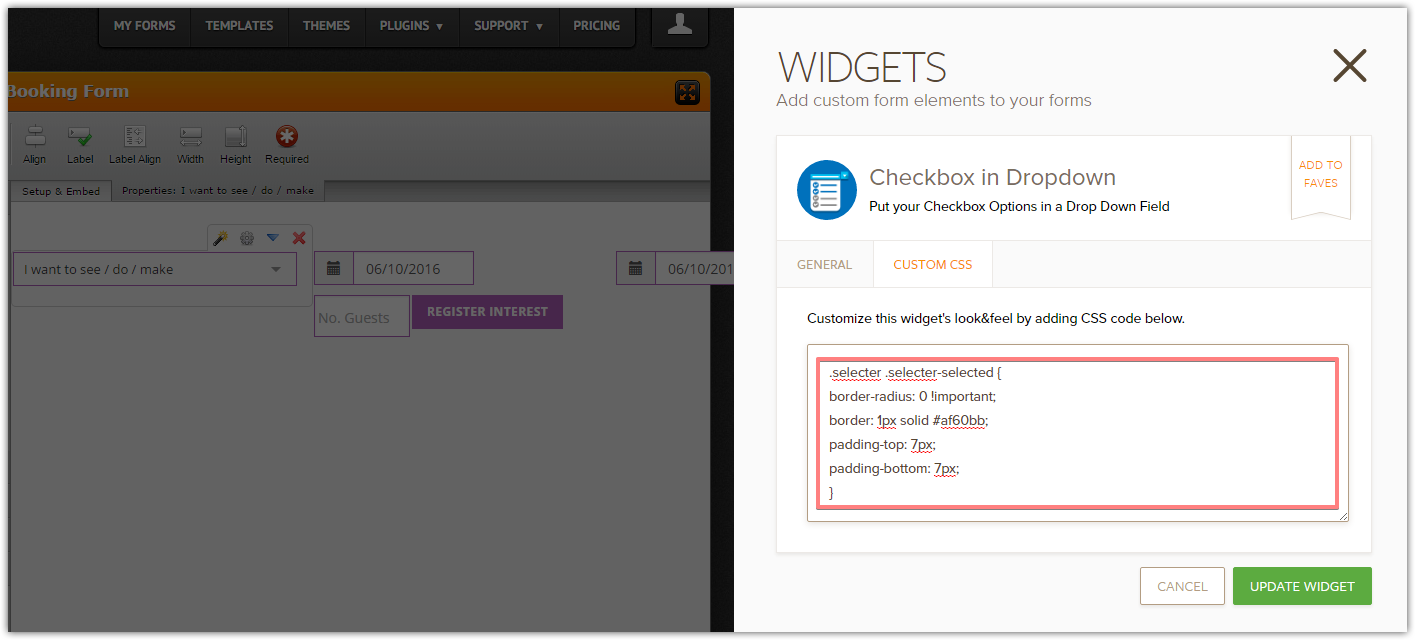
To the Checkbox in Dropdown widget:
.selecter .selecter-selected {
border-radius: 0 !important;
border: 1px solid #af60bb;
padding-top: 7px;
padding-bottom: 7px;
}
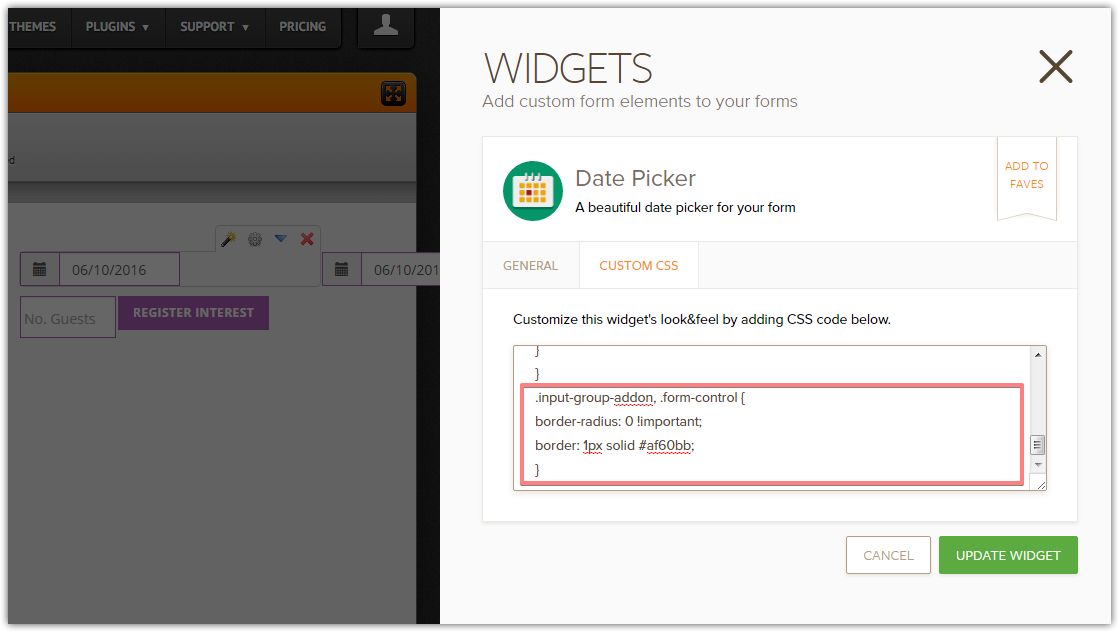
To the Date Picker widgets:
.input-group-addon, .form-control {
border-radius: 0 !important;
border: 1px solid #af60bb;
}
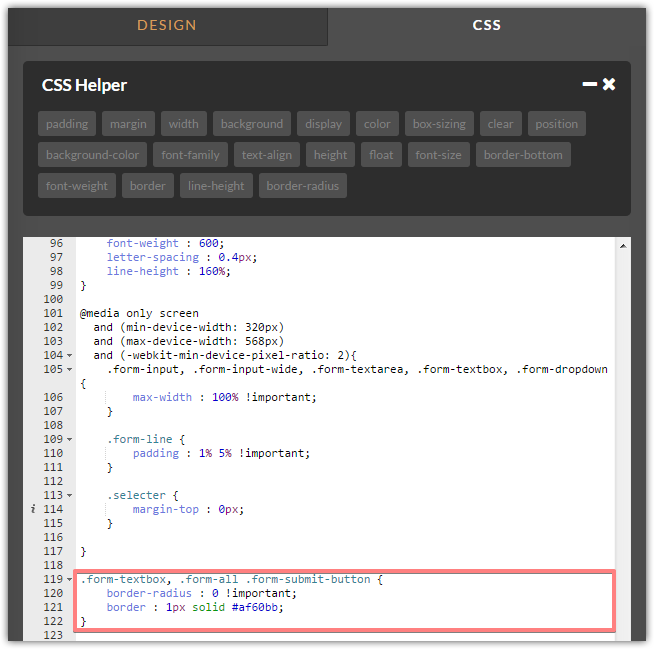
To the form:
.form-textbox, .form-all .form-submit-button {
border-radius : 0 !important;
border : 1px solid #af60bb;
}
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































