-
ToniaJensenAsked on October 31, 2016 at 9:47 AM
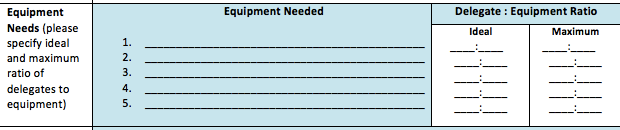
How can I create a customized table like the one below?

-
Özlem JotForm DeveloperReplied on October 31, 2016 at 11:54 AM
You can use Matrix to create this form.
1. Click `Survey Tools`.
2. Select `Matrix`.

However, you need to add explanations to your form by using Text field and inject some CSS Codes to change textbox sizes of that form. On the other hand, you cannot validate fields as numeric in "Ideal" and "Maximum" columns but you can inform users with a Hover Text about inputs of these fields.

I have created an example form on my side. Please clone this form to your side and add missing explanations in that form.
https://form.jotform.com/63044621682958
Finally, please have a look at these guides:
How-to-Clone-an-Existing-Form-from-a-URL
How-to-Inject-Custom-CSS-Codes
In addition to that, if it is not the issue, could you please provide more details about your form?
If you need any further assistance, please feel free to contact us know.
Thank you.
-
Özlem JotForm DeveloperReplied on October 31, 2016 at 3:49 PM
Hi,
I have updated my previous comment. Could you please check it?
Thank you for your understanding.
-
ToniaJensenReplied on October 31, 2016 at 11:44 PMHi Olivia,
Thank you SO much for your help!
But one more question, I have already created a complete Form, how can I
import your table into my existing Form?
Thank you for your help.
Best regards,
Ann
... -
ToniaJensenReplied on October 31, 2016 at 11:44 PMDear Olivia,
Or if it is not possible to import your table into an existing form, I have
created my own Matrix, but I cant get the margins right of the columns:
How can I adjust the width of each column?
Thanks!
Ann
... -
omerorkun JotForm Data ScientistReplied on November 1, 2016 at 3:25 AM
Hi Ann,
When I check your form I can see that you have already created the matrix. I have cloned your form and did necessary changes by injecting CSS. Please first see how to inject custom CSS codes:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
When you follow the instructions here please copy and paste the following CSS code to the related field:
#input_97_0_1 {
width : 75px;
}
#input_97_1_1 {
width : 75px;
}
#input_97_2_1 {
width : 75px;
}
#input_97_3_1 {
width : 75px;
}
#input_97_4_1 {
width : 75px;
}
#input_97_5_1 {
width : 75px;
}
#input_97_0_2 {
width : 75px;
}
#input_97_1_2 {
width : 75px;
}
#input_97_2_2 {
width : 75px;
}
#input_97_3_2 {
width : 75px;
}
#input_97_4_2 {
width : 75px;
}
#input_97_5_2 {
width : 75px;
}
.form-matrix-values{
background-color:#b3bbc9;
}
Here is how the matrix field looks like on the cloned version of your form after injecting this CSS code:

Please apply this and let us know if there should be any additional changes to be made on the field.
Thank you for contacting us.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































