-
pswAsked on November 14, 2016 at 4:59 PM
I used to be able to edit the HTML on my form but now I can't find the <>. My form is on a black page so I want my form to be black as well but when I go to make an entry, the area around the field is white (or offwhite). How can I change that?
-
MikeReplied on November 14, 2016 at 8:40 PM
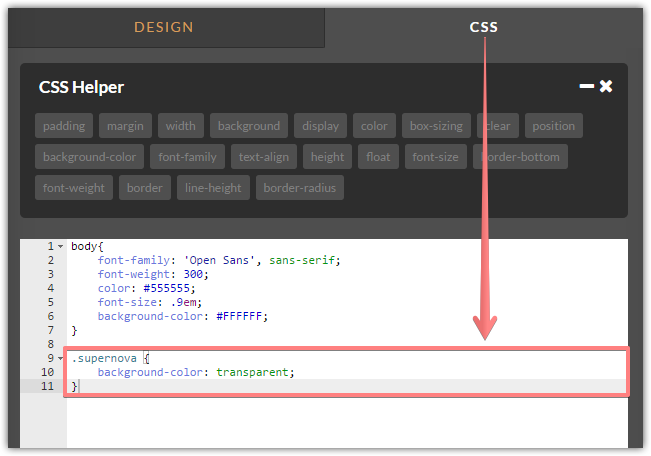
To remove the background around the form you can try adding the next CSS via Form Designer.
.supernova {
background-color: transparent;
}
If you need any further assistance on this, please let us know. We will be happy to help.
-
pswReplied on November 15, 2016 at 10:16 AM
I'm not seeing the code. It just gives me the buttons and then a select box but there is not a transparent selection. Here is my form: https://www.jotform.com//?formID=63186406601149#
-
BorisReplied on November 15, 2016 at 11:37 AM
Are you referring to the highlight effect when you click into one of the fields of your form:
https://form.jotform.us/form/63186406601149

In order to remove the highlight effect from your form, please inject the following custom CSS into that form:
.form-line-active, .form-line-error { background-color: transparent !important; }
The following guide describes how to add custom CSS codes into your form:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Please try it out and let us know should you need further assistance.
-
pswReplied on November 15, 2016 at 12:06 PM
I'm doing something wrong - I followed the tutorial but I can't tell where it it placing the line into the overall code and it's not working. What happened to the <> editor? I just want to modify the actual source code!
-
BorisReplied on November 15, 2016 at 12:53 PM
I'm not sure what you are referring to by "<> editor", but if you mean an editor for the source code of your form, please note that editing source code of your entire form is not possible within JotForm. There is only a source code editor available for things such as the Thank You page, email notifications, or for individual Text fields when you want to add HTML codes into your form.
When it comes to your form's appearance, I see this is how it currently appears:

It looks like the Form Designer stripped out some styles, probably because there was an error in the previous existing styles.
I have cloned your form into my account, and then re-created your form's black appearance on the cloned form by re-selecting the main colors under the Color Scheme section of the Designer:

I've also had to add this as the forms entire custom CSS:
.form-line-active, .form-line-error {
background-color: transparent !important;
}
.form-textbox { max-width: 200px; }
.form-textarea, .form-input, .form-input-wide { max-width: none !important; width: auto !important; }Such edited form looks the same as you had intended, please see it here:
https://form.jotformpro.com/form/63194818346969
If that is how you want your form to appear as well, you can either follow the above steps, or even easier simply clone the demo form from my account back into yours, which you can do by following this guide:
https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Please let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































