-
simonyouAsked on November 16, 2016 at 1:56 AM
Hi,
I'm having trouble putting my lightbox Squarespace form onto a button in squarespace. I could just simply "insert code" on squarespace, but this means my form would just open up when the website opens up. Is there a way to make the Jotform open up only when someone presses a button first?
I guess the question is, how can I create a button on squarespace that could fit this code below?
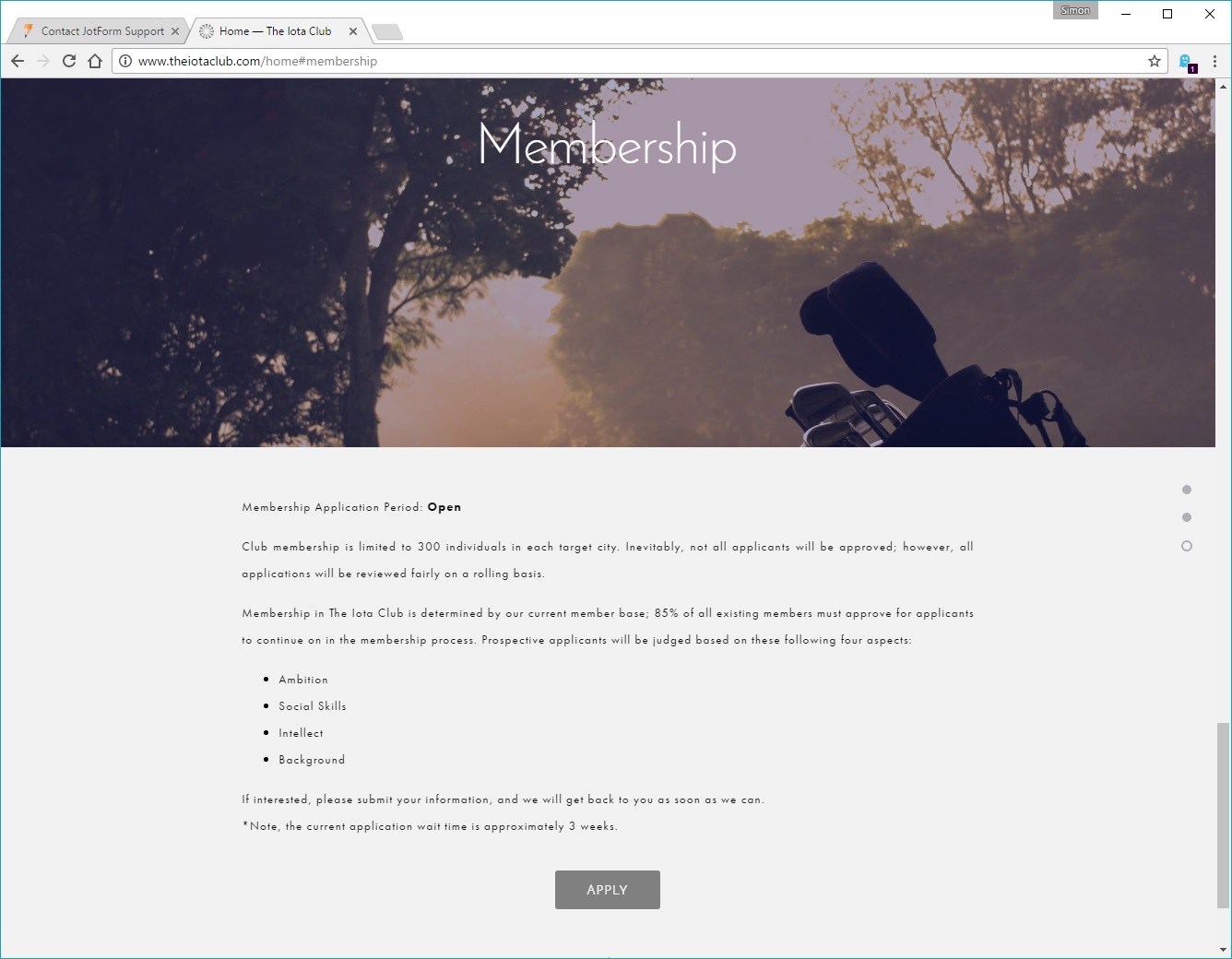
(I attached a screenshot on my website, and the "apply" button is the one I want to replicate and put the jotform in.)
This is the lightbox code from JotForm:
Thank you!
Simon

-
Elton Support Team LeadReplied on November 16, 2016 at 3:18 AM
Just insert the lightbox class e.g. in your code it is lightbox-6319426971616 into your existing button under class attribute.
Example:
<button class="lightbox-6319426971616">My Button</button>
Hope this helps!
-
simonyouReplied on November 16, 2016 at 2:12 PM
Sorry, I'm kind of new at this. So using squarespace's template, there is no code present for buttons, so I would have to create a new button, then link the jotform lightbox to the button.
The apply button you see on the screenshot is just a regular squarespace button that links to another page; i can't edit it. Would you know how I can write a new code to create a button with the jotform inside?
Thank you!
-
Kiran Support Team LeadReplied on November 16, 2016 at 3:50 PM
You may try editing the page content and add the code widget on your SquareSpace web page.

Then you can add the light-box embed script to the widget by choosing HTML.
The form should be displayed in the light-box now when the button is clicked on your web page. Hope this information helps!
Let us know if you need any further assistance. We will be happy to assist.
-
simonyouReplied on November 18, 2016 at 12:05 AM
It works! Thanks Kiran.
Just a quick followup question. If I wanted to edit how this button looks with custom CSS, it would just be
button {}
right? And this would only edit this specific button, not the other default squarespace buttons right?
-
sethReplied on November 18, 2016 at 1:25 AM
Hello,
You need to find that buttons ID or you can use that buttons class to apply style to it. You can achive this by right clicking on the button and then selecting Inspect. You will see a window like this:

You can see from the image that your button is already selected. We can use the button's class to apply CSS to it. You can use this class 'sqs-editable-button' to write your Css. However this style could be overwritten by other CSS code so you need to inspect and try this on your web site.
You can call this class like this:
.sqs-editable-button{
property: value;
}
Give it a try! If it does not work, you need to contact your web page service support. This issue does not belng to JotForm.
I hope this helps. Please don't hesitate to contact us about issues of JotForm.
Cheers.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































