-
BeholdMeAsked on November 23, 2016 at 4:28 PM
Can anyone assist me with changing colors of the number slider widget? I am assuming it is possible through the custom css option for the widget, but sadly I don't know css at all.
I want a red border with white background for the slider and red icon (the one that moves according to the value.
Page URL: https://form.jotform.com/63267683703159 -
John_BensonReplied on November 23, 2016 at 8:28 PM
If I understand you correctly, you want to change the color of the slider widget. Here's what you want to change:

Here's how to add custom CSS code to a widget:
1. Open your form and select the widget field. Click the Wand icon button.

2. Go to Custom CSS tab, paste the custom CSS code and click the Update Widget button. Here's the code:
.bfh-slider>.bfh-slider-handle>.bfh-slider-value {
background-color: red !important;
}
.bfh-slider {
background-color: white;
border: 1px solid red !important;
}
.bfh-slider>.bfh-slider-handle {
border: 1px solid red !important;
}

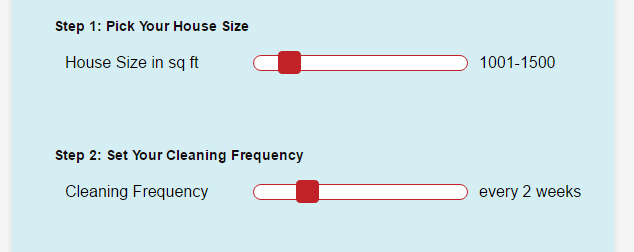
Result:

Hope that helps. If you need further assistance, please contact us again. Thank you.
-
BeholdMeReplied on November 24, 2016 at 12:23 AM
This is just perfect. Thank you!
-
bsobotReplied on February 17, 2017 at 5:30 PM
This code is not working for me in order to achieve the effect that on the form here. unfortunately i could not replicate the form above from the provided website link https://form.jotform.com/63267683703159
not sure what I have done incorrectly as i copied the code as is. Let me know if you guys can offer this input. I am getting close to achieving what I need for my form.
Here is a link to my form. https://form.jotform.com/70470526426151
thanks.
-
Elton Support Team LeadReplied on February 18, 2017 at 4:16 AM
You are using a different widget on the other form (70470526426151) that's why my colleague's code won't work on that form.
Use this CSS codes instead.
a.ui-slider-handle.ui-state-default.ui-corner-all {
background: #C02228;
border: 1px solid #C02228;
}
.wrapper {
background-color: #fff;
border: 1px solid #c02228;
}
.ui-widget-content {
border: none;
background: none;
}
Result:

Hope this helps!
-
bsobotReplied on February 18, 2017 at 4:23 AM
Thanks so much for this. Am going to try this out now and report back
Now, how do you insert the numbers inside the slider button? I would like to achieve that also.
-
Welvin Support Team LeadReplied on February 18, 2017 at 8:22 AM
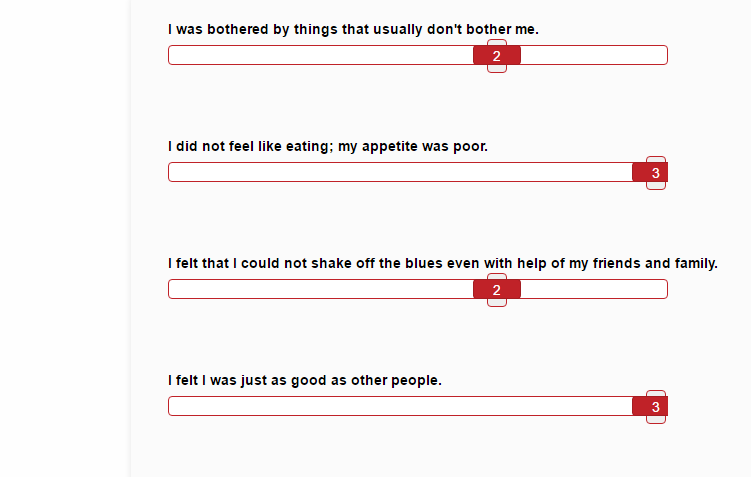
I think you've figured it out already. Here's a screenshot of your form.

Please let us know if you require additional assistance.
-
bsobotReplied on February 18, 2017 at 8:34 AM
-
Welvin Support Team LeadReplied on February 18, 2017 at 9:52 AM
I am sorry, I think the form was just your reference. Let address you on a separate thread instead. Please follow up on this link: https://www.jotform.com/answers/1070047.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































