-
cngAsked on November 29, 2016 at 3:06 PM
Jotform Page #3 gets cut off on the bottom. Tried fixing the problem by changing the size of the widget frame from 100 to 200 px, but this did not change anything.
As a temporary quick fix, we got rid of a fill box, and also placed a page break before ADDITIONAL INFORMATION.
Is there a way we enlarge the frame height so none of the form gets cut off? We had to remove the option to scroll because it rendered useless on desktop, but it seems like its necessary for mobile...? Still we would like to solve this problem without having to bring the scroll back.
-
JanReplied on November 29, 2016 at 5:33 PM
I checked your form and I can see that it is not yet mobile responsive. Please try these solutions:
1. Insert the Mobile Responsive widget in your form. Here's a guide on How-to-Add-a-Widget-to-your-Form.

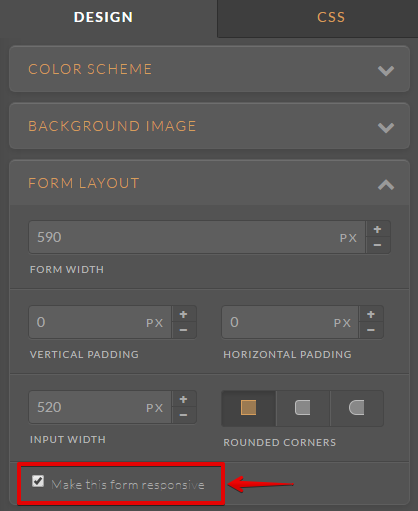
2. Go to Form Designer and enable the "Make this form responsive" option under the Design tab > Form Layout.


3. If the issue is still the same after this, please try to re-embed the form using the iFrame method. Here's a guide: https://www.jotform.com/help/148-Getting-the-form-iFrame-code.
Related guide: https://www.jotform.com/help/311-How-to-make-forms-mobile-responsive
Hope that helps. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































