-
NHEMICE12Asked on January 12, 2017 at 6:30 AM
-
Support_Management Jotform SupportReplied on January 12, 2017 at 7:05 AM

First off, I strongly urge you to remove that field, Password, or rename it to something else. Keep in mind that this goes against our Terms of Use.
If you only renamed it, then try the following CSS codes:
#label_13, #cid_13 {
text-align: center;
}
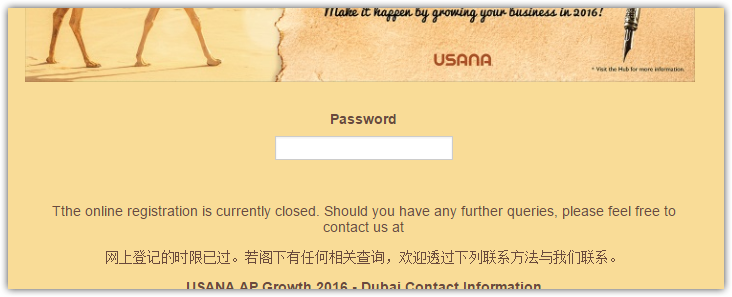
RESULT:

If you deleted and replaced it with a new textbox, then the IDs would be different. To get the correct IDs for the new field, refer to this guide on How-to-find-field-IDs-and-names
-
NHEMICE12Replied on January 12, 2017 at 11:41 PM
I cannot get to work, I followed your instruction and it says the input box is
#input_571
so am i suppose to enter
#label_571,#cid_571{
text-align:center;
}
but it dosen't work for me. Please help
https://form.jotform.me/NHEMICE12/USANAdubai2017

-
Özlem JotForm DeveloperReplied on January 13, 2017 at 4:18 AM
Hi,
I have checked your form. Please inject below CSS into your form:
#id_548 {
margin-left : 34% !important;
}
#label_548 {
text-align : center;
}
How-to-Inject-Custom-CSS-Codes
After you inject this code, your form will be seen like in the below image:

If your need any other supports, please feel free to let us know.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































