-
PeachtreePackagingAsked on September 22, 2017 at 12:12 PM
I am learning how to build the form for purchase order/ point of sale. I am trying to tie my images and product information blocks with the pull down menus on the form, like on the template. when I changed the names of the pull downs, the images no longer worked.
-
Chriistian Jotform SupportReplied on September 22, 2017 at 1:23 PM
Can you provide us more details regarding your concern? I checked your form and the images seem to be displayed fine.

If you can provide us a screenshot of the issue you encounter then that would be great. To add a screenshot on this thread, you can check this guide: How to Post Screenshots to Our Support Forum.
-
PeachtreePackagingReplied on September 22, 2017 at 2:43 PMI think I figured that part out. Now I need to figure out how I can create a add to cart feature, is there something like that? Before the form is submitted, I would like to make it so that the user can add multiple displays and quantities to their order.
Thanks
Garrison
Sent from my iPhone
... -
Chriistian Jotform SupportReplied on September 22, 2017 at 3:09 PM
Do you mean you want to allow you customera to enter the quantity for a product they are selecting? You may want to try our Purchase Order field. If you are planning to add payment integrations to your form soon, you might want to consider adding one of our payment fields instead. Please see below.

-
PeachtreePackagingReplied on September 22, 2017 at 4:43 PMThanks. Is there any way to remove the price from this or just put TBD?
Garrison
... -
MikeReplied on September 22, 2017 at 6:37 PM
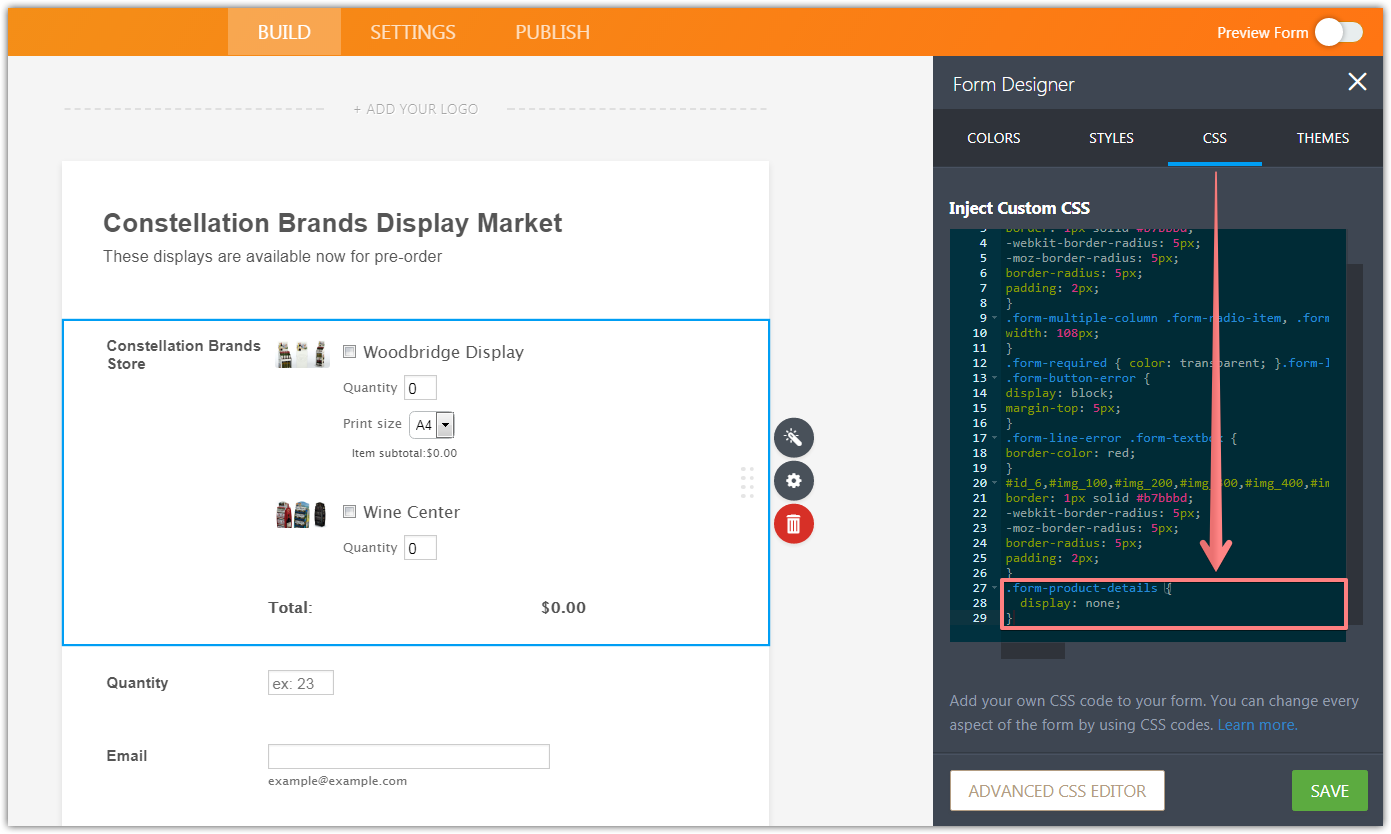
For example, this is possible to set the prices to 0.00, and then hide them by adding the next CSS to the form:
.form-product-details {
display: none;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































