-
PerlmanAsked on October 16, 2017 at 1:49 AM
Hello, is it possible to align images in one row when using the image choices widget?
Thank you,
Spencer
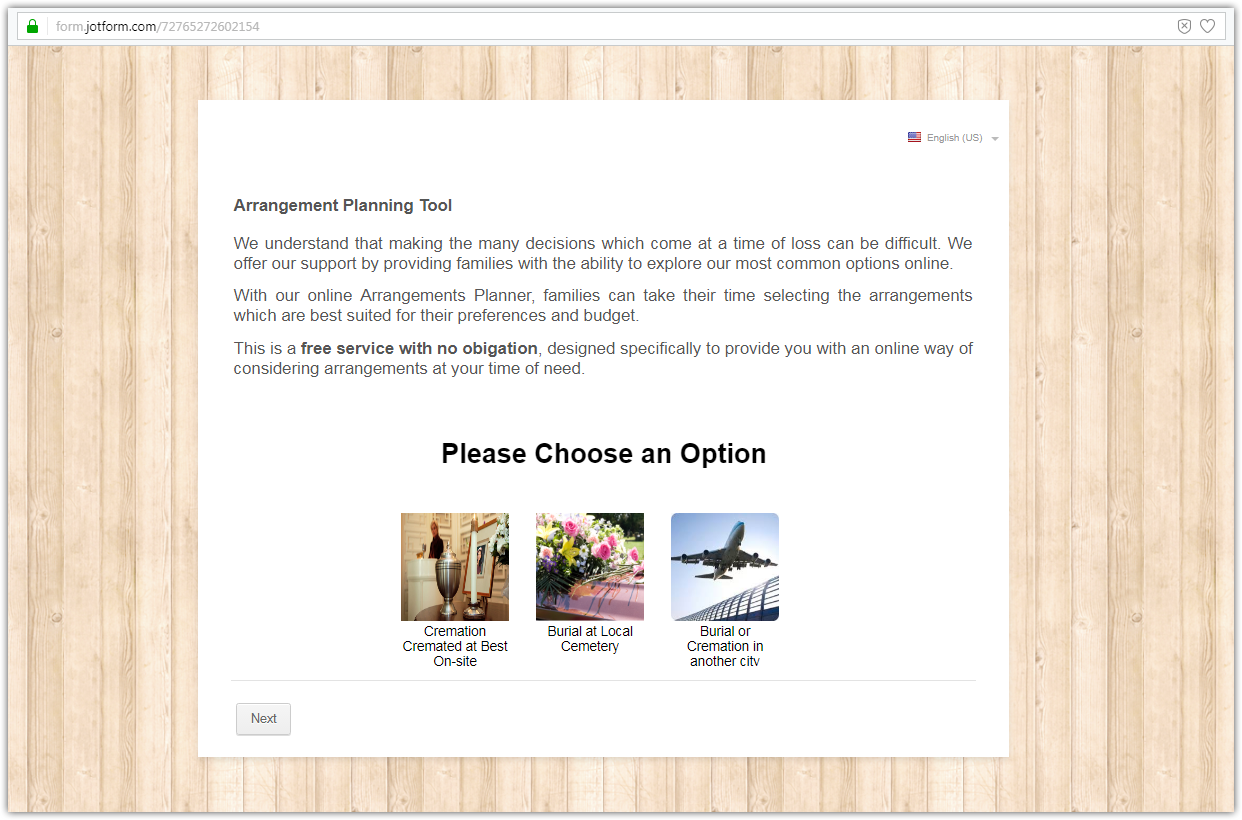
 Page URL: https://form.jotform.com/72765272602154
Page URL: https://form.jotform.com/72765272602154 -
Nik_CReplied on October 16, 2017 at 4:58 AM
You can fix that by increasing the width of the Image widget:

Hope it helps.
Let us know if you have any further questions.
Thank you!
-
PerlmanReplied on October 16, 2017 at 9:48 AM
Thank you, that helped.
Do you know if I can eliminate a question in the same widget? It seems like a question is required or the formatting gets messed up.
Thank you,
Spencer
-
PerlmanReplied on October 16, 2017 at 10:01 AM
Sorry, one more related question about the widget. Can the images be forced into one vertical column to improve the layout on a smaller mobile device?
-
Kevin Support Team LeadReplied on October 16, 2017 at 11:59 AM
Do you know if I can eliminate a question in the same widget? It seems like a question is required or the formatting gets messed up.
I'm not sure if I understood correctly your question, but you can remove fields by clicking on it and the trash button:

To display the widget options vertically, please inject this code to the widget:
@media screen and (max-device-width: 480px){
.options li{
width: 100%;
}
.options li img{
width: 80%;
}
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
I hope this helps.
-
PerlmanReplied on October 16, 2017 at 1:26 PM
Thank you.
I would like to set up the widget so it is not necessary to have a text question at the top. (I want to eliminate this question" is currently the question text in place. It seems like having a question is required or the layout of the icons is negatively effected.
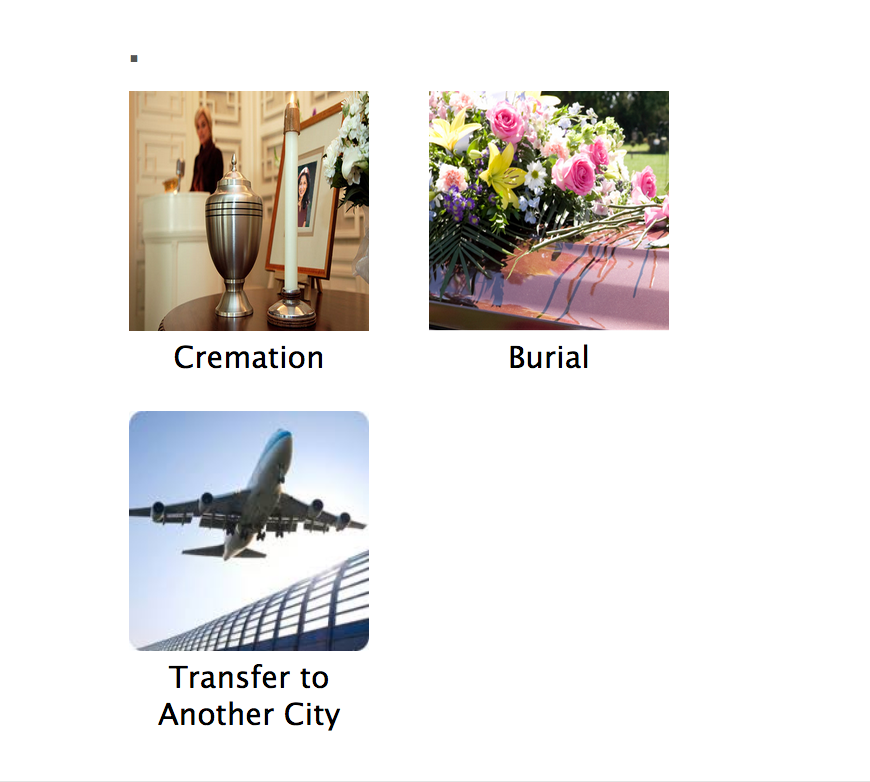
When question text is removed from widget settings, this happens:
-
Kevin Support Team LeadReplied on October 16, 2017 at 1:39 PM
Seems like the question text is required, but the text can be hidden with custom CSS code, please inject this one:
h1{
display: none;
}
The code needs to be injected to the widget so this guide will help you doing so: https://www.jotform.com/help/428-How-to-Inject-CSS-Codes-to-Widgets
I hope this helps.
-
PerlmanReplied on October 16, 2017 at 2:30 PM
Perfect. Thank you.
Do you know if there is css available to adjust the appearance after a selection is made?
Currently, after a selection is made, this is how it looks:
Can the word "Cremation" be centered below the image?
Can the back button also be centered and perhaps the text "back" changed to something else like "Back to Options"?
Thank you,
Spencer
-
Kevin Support Team LeadReplied on October 16, 2017 at 2:47 PM
Please allow me some time to work on the needed CSS code, I will get back to you as soon as possible.
-
Kevin Support Team LeadReplied on October 16, 2017 at 3:06 PM
Please inject this code to your widget in order to center the text and button:
b {
text-align: center;
width: 120px !important;
position: absolute;
}
.prevOption {
margin-left: 6% !important;
margin-top: -10px;
}
Guide: https://www.jotform.com/help/428-How-to-Inject-CSS-Codes-to-Widgets
Regarding to change the back button, it's not possible to do so, I have been testing with some CSS code and I unable to change the text. We could open a feature request for this if you want, please let us know.
-
PerlmanReplied on October 16, 2017 at 3:16 PM
Thank you. This worked well.
I think it would be a useful feature to be able to adjust the back button text.
I appreciate all of your help.
-
Nik_CReplied on October 16, 2017 at 3:41 PM
I will forward this to our backend team for a possible implementation. We can not guarantee that it will be implemented, but you will be informed through this thread once/if the option is implemented.
Thank you for suggesting it.
Cheers!
-
PerlmanReplied on October 16, 2017 at 4:21 PM
Thank you.
I ran into another question.
Is it possible to increase the height of the widget? Some of my text is getting cut off.

-
MikeReplied on October 16, 2017 at 5:21 PM
Have you fixed this or is this still happening at some place?

-
PerlmanReplied on October 16, 2017 at 6:16 PM
Not yet. I am still showing the 3rd line cutting off.

-
John_BensonReplied on October 16, 2017 at 10:27 PM
Hi,
To fix the issue, please add this custom CSS code to your form:
iframe#customFieldFrame_532 {
height: 200px !important;
}
Here's a guide on: How-to-Inject-Custom-CSS-Codes
Here's the result of my test form:

I hope this helps.
-
PerlmanReplied on October 16, 2017 at 11:09 PM
Thank you. That worked. The only problem now is after the a image is selected, the text and back button overlap.

-
Kevin Support Team LeadReplied on October 17, 2017 at 12:23 AM
I would recommend you to increase the iFrame's height and also change a bit the code that affects the back button, please inject this one to the widget:
.prevOption {
margin-left: 6% !important;
margin-top: 15px;
}
The code that affects the iFrame should be found injected on the form's CSS code.
I hope this helps.
-
PerlmanReplied on October 17, 2017 at 12:50 AM
Thank you. I added the css code to the widget and increased the iframe height in the code mentioned above by John.
This is the result.
Unselected:

And image selected:

So, unfortunately there is still an overlap.
-
Nik_CReplied on October 17, 2017 at 2:12 AM
To fix that, please insert the below CSS to Custom CSS Field:
iframe#customFieldFrame_532 {
height: 240px!important;
}
And the below CSS to CSS field of the widget:

The marked margin should be inserted instead of the current -10px.
That should fix the problem:

Let us know how it worked.
Thank you!
-
PerlmanReplied on October 17, 2017 at 10:43 AM
Thanks Nik,
That worked.
I noticed another issue that I hope to get help with regarding the same widget.
When viewing the form on a small mobile phone in Portrait orientation, the widget is getting cut off below the second image.
Please see attached photo:

Thank you,
Spencer
-
Kevin Support Team LeadReplied on October 17, 2017 at 12:02 PM
That should be fixed with this code:
@media screen and (max-device-width: 480px){
iframe#customFieldFrame_532 {
height: 513px !important;
}
}
It needs to be injected to the form's CSS code.
I hope this helps.
-
PerlmanReplied on October 17, 2017 at 12:40 PM
Thanks Kevin,
After entering the code, I didn't see any changes on the mobile phone simulator within the Jotform preview tool, however I did test on my personal phone and it looks good there.
Again, thank you for your help.
Spencer
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






































































