-
zachmagnusonAsked on November 12, 2017 at 5:47 PM
First off, your product seems great. If I could only get it to work on my site I think it is just what I'm needing. Any help would be greatly appreciated!
I made a form then tried to embed it on my site using this method: https://www.jotform.com/help/37-Adding-a-form-to-SquarespaceWhen that didn't work, I tried using the iFrame method seen here: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
I've tried clearing my cache. I've tried it in Chrome, Safari and Firefox on my Mac. I've tried it in Chrome on iOS. All that shows up is an empty page with just my sites header and navigation. I don't even see the frame in the source code.
Here is a link to the page I'm trying to embed form on: https://www.podcastdesigner.com/order/
Here is a link to the form itself: https://form.jotform.com/73145716384157
And here is the ifram code I am trying to embed:
Page URL: https://www.podcastdesigner.com/order/ -
David JotForm Support ManagerReplied on November 12, 2017 at 6:19 PM
Please try embedding your form's Iframe code without the script part, so only embed this one:
<iframe id="JotFormIFrame-73145716384157" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.com/73145716384157" frameborder="0" style="width: 1px; min-width: 100%; height:539px; border:none;" scrolling="yes"> </iframe>
-
zachmagnusonReplied on November 12, 2017 at 10:06 PM
Hi, BDAVID. Thanks for the reply.
I tried embedding the code that you recommended and it doesn't seem to have changed anything. I tried clearing cache and loading it in several browsers.
Anything else I could try?
-
Ashwin JotForm SupportReplied on November 13, 2017 at 2:56 AM
I'm sorry for the trouble caused to you. I did check the source of your webpage but could not find any embedded form. Have you removed it already from your webpage?
Please embed your form again using your form's iFrame embed code in your webpage and get back to us if the issue persists.
-
zachmagnusonReplied on November 13, 2017 at 5:32 PM
Hi, ashwin_d thanks for taking the time to reply.
I never removed the form from my page and now have switched back from BDAVIDs suggested code to the original iFrame embed code.
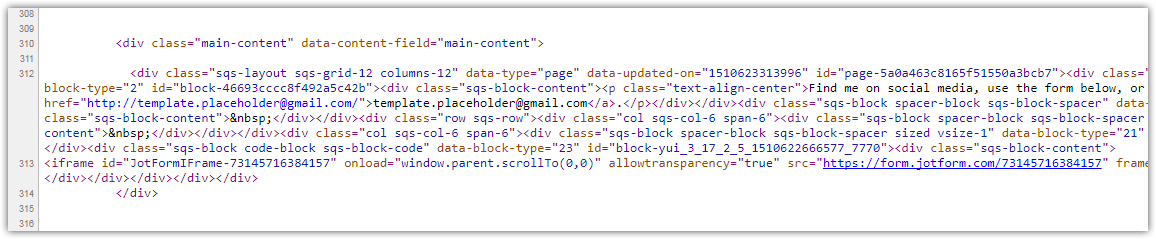
In my first post I mentioned that I wasn't able to see anything about the jotform in the sourcecode, so it sounds like you are seeing that as well.
Maybe something in squarespace is stopping the iFrame code? Could it be the template I am using? It is called York.
-
MikeReplied on November 13, 2017 at 8:40 PM
Thank you for your update.
Have you added it using a code element?

I have tried the York theme, and the JotForm code can be found in the page source in my case. The form is loading on the page as well.

-
zachmagnusonReplied on November 13, 2017 at 10:18 PM
Hi Mike. Yeah, the code element is what I've been trying. I also tried the embed element, but it gave me an error.
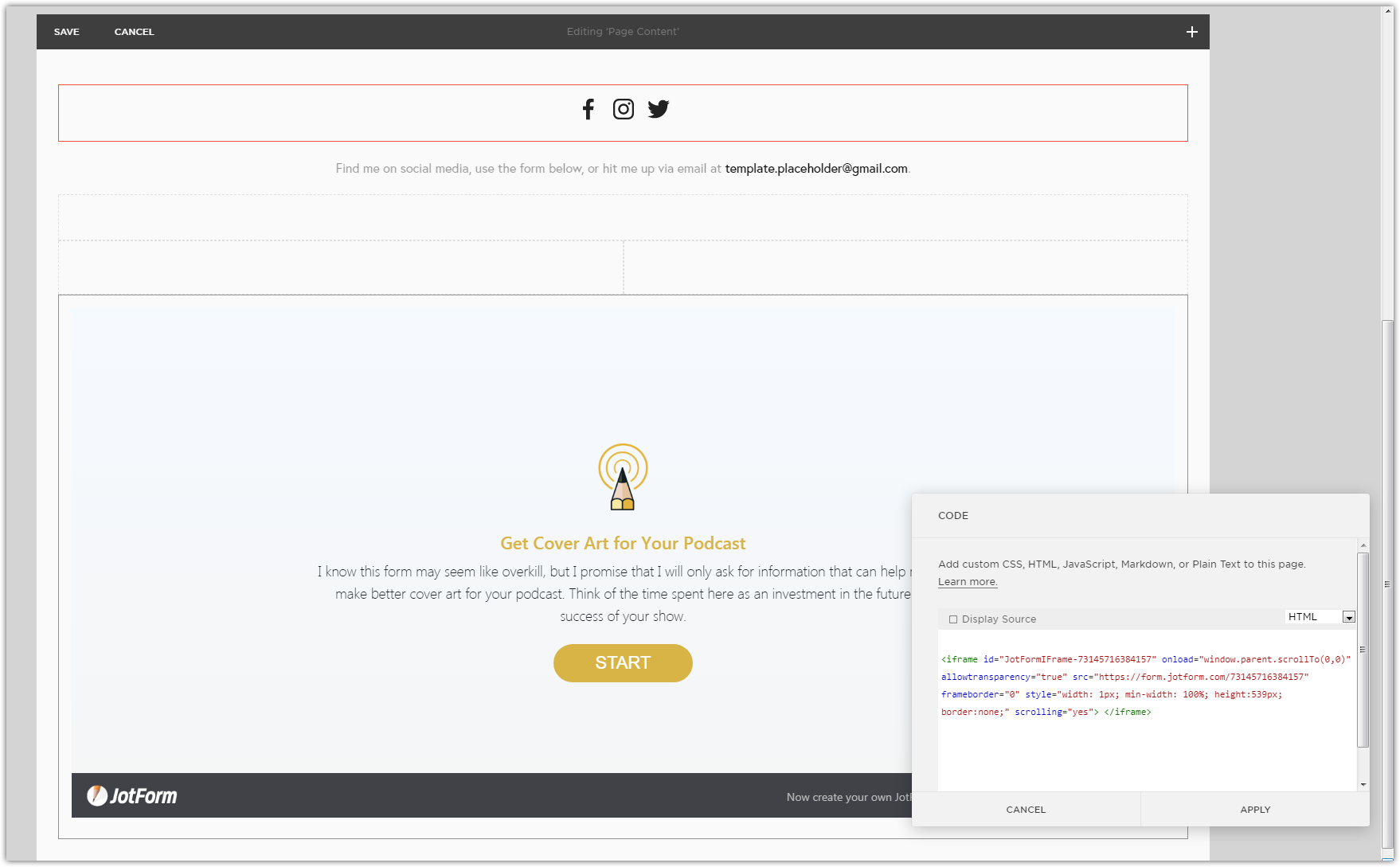
I've attached screenshots, as you can see the form shows up in the preview. But when I load the actual page (second screenshot) it doesn't.
Since it doesn't show up in the source code, it makes me wonder if I'm doing something wrong in the squarespace backend. I did check to make sure security was set to on and my url starts with https, so I'm not sure what else it could be.


-
Ashwin JotForm SupportReplied on November 14, 2017 at 2:13 AM
This is strange and I am not sure why it is not working for you.
I did try to embed your form in code block of York theme test page and I am not able to replicate the issue. The form was displayed successfully. Please check the screenshot below:

I would suggest you to please try again and get back to us if the issue persists.
-
zachmagnusonReplied on November 14, 2017 at 8:27 PM
To try to isolate the issue, I made a whole new page and tried embedding the code as you did in the screengrab above. Unfortunately, I got the same result: an empty page.
New URL is https://www.podcastdesigner.com/test-form/I still don't see the form at all in the code. Really stumped here.
-
MikeReplied on November 14, 2017 at 9:00 PM
You may do a test by adding some other content (e.g. text, paragraphs, horizontal lines) to the code element to see if it is displaying on the page. If the content is not displaying, the issue is probably related to the website layout/theme.
-
zachmagnusonReplied on November 14, 2017 at 9:52 PM
Well. I owe all of you an apology.
It turns out that using code elements in squarespace is a premium feature. I upgraded my plan and the form showed up.
I didn't notice because I thought the "Upgrade to access premium features" notification was from jotform and I just assumed something like adding code to a page would be included with squarespace. Pretty disappointing.Anyway, I'm sorry to have wasted all of your time. You've been extremely helpful and patient. Thank you.
-
Kiran Support Team LeadReplied on November 15, 2017 at 2:17 AM
No problem. Glad to see that the issue is now resolved for you. Please do not hesitate to get back to us if you need any further assistance. We will be happy to help.
Thank you for using JotForm!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































