-
schoolhouse1Asked on December 1, 2017 at 8:39 AM
Hi there
This form works fine on a pc but not in mobile. this is very important as 95% of our potential customers are using their phones. You can get to the form page, but can scroll down through the fields to fill them in.
-
Richie JotForm SupportReplied on December 1, 2017 at 9:08 AM
I have checked your form embed in your website, it is working great in android devices unfortunately I don't have an IOS phone to test to but in what I have seen in your embed code, may I suggest using an IFrame embed code and enable scrolling to "yes".

Please let us know how it goes.
-
schoolhouse1Replied on December 1, 2017 at 9:28 AM
No that did not work. The same problem. You can't scroll through the form
-
David JotForm Support ManagerReplied on December 1, 2017 at 10:42 AM
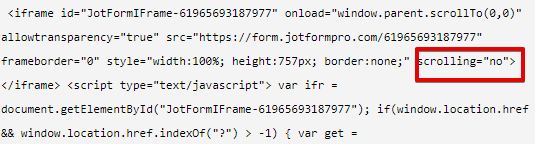
Please remove the script part that comes with your Iframe code. So, use the following code instead:
<iframe
id="JotFormIFrame-70194924388163"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
src="https://form.jotform.com/70194924388163"
frameborder="0"
style="width: 1px;
min-width: 100%;
height:1781px;
border:none;"
scrolling="yes">
</iframe>
-
schoolhouse1Replied on December 1, 2017 at 11:00 AM
Thank you for your prompt replies. Unfortunately this option kind of, sort of works but the scrolling still isn't smooth and you have to keep using the up and down arrow which means you sometimes miss a field. Very frustrating. Is this something you are working on? I can't be the only user having this problem!
-
David JotForm Support ManagerReplied on December 1, 2017 at 12:20 PM
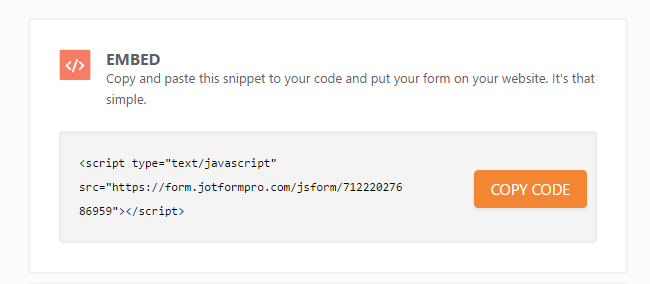
Sometimes the issue is related to script conflicts between your form's code, and your site's code. I understand Iframe method is not smooth, you can try using the embed code method: https://www.jotform.com/help/67-Which-Form-Embed-Code-Should-I-Use

But, if it does not work, the best option would be the Iframe method.
-
schoolhouse1Replied on December 1, 2017 at 12:26 PM
I have tried both iframe and embed, with and without the scripts. I also added the mobile widget. Nothing. The only script on this page was a Google Analytics script. I removed that but no l luck.
What if I used the source code? Do you think that would help?
-
Kevin Support Team LeadReplied on December 1, 2017 at 2:35 PM
With the source code you will not use iFrames, something that both previous methods use, so your form will display the entire content.
I would recommend you to embed it and see how it goes, if you have questions, please let us know.
-
schoolhouse1Replied on December 1, 2017 at 2:50 PM
The embed doesn't work. I put in the source code and that at least displays in both the pc and iphone but the captcha code box hangs up. Can I remove that?
-
jonathanReplied on December 1, 2017 at 5:15 PM
Yes you can remove the Captcha field in your form in your Form Builder (if you do not need it).

Do take note that since you are using the full source code embed of the form on your website, to have the updated version of the form reflect on your website as well, you need to re-embed again the full source code of the form again.
Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































