-
zapinAsked on December 5, 2017 at 12:19 PM
Is it possible to set the length of my form on the page, so it gets shorter in length on my site (and then the user scroll down and up in the form instead) ?
Page URL: https://sparmad.com/bager/ -
BJoannaReplied on December 5, 2017 at 1:19 PM
If I understood you correctly, you want to reduce the height of your embedded form.
You can reduce the height of the embed code. Current height is set to 1000. For example, you can change it to 500.
You can also embed the form with the iFrame code and change the height of the iFrame embed code.
-
zapinReplied on December 5, 2017 at 1:23 PM
where can I change the height of my site ? would prefer not to use iFrame code, have used it, but gave a lot of problems for me.
-
BJoannaReplied on December 5, 2017 at 1:42 PM
I suggested you to change the height of your form. If you want to change the height of your website you will have to do it on your WordPress site.
I saw that you reported another issue with the print button on your embedded form - https://www.jotform.com/answers/1314967 The issue is most likely related oembed plugin that you are using. Please re-embed the form with the iFrame code and then you can also change the height of your embedded form if you use only the iFrame part of the code.
Example Iframe code:
<iframe
id="JotFormIFrame-1111111111111"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
src="https://form.jotform.com/1111111111111"
frameborder="0"
style="width: 1px;
min-width: 100%;
height:500px;
border:none;"
scrolling="no">
</iframe>
-
zapinReplied on December 5, 2017 at 1:56 PM
ok, I have embeeded one of my forms "bager" with iFrame, but I really can`t see how that solves my problem ? I want to make reduce the height of my form, and it isn`t reduced when I change the setting you tell me to.
I have tried to reduce it, but nothing happens, only giving me other problems with my form, for example it load incorrectly if scrolling down while it loads, product pictures showing incorrectly when enlarged and so on, all the reasons why I stopped using iFrame to embeed my form with.
-
BJoannaReplied on December 5, 2017 at 2:51 PM
I inspected your webpage and and saw that you embedded the form with the iFrame code. However, you did not remove the script part of the iFrame embed code. Please remove the script part of the iFrame code and use only this part of the code:
<iframe
id="JotFormIFrame-73353235943357"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
src="https://form.jotformeu.com/73353235943357"
frameborder="0"
style="width: 1px;
min-width: 100%;
height:50px;
border:none;"
scrolling="no"
</iframe>
-
zapinReplied on December 6, 2017 at 11:46 AM
Thank you, corrected that now. Is it possible for me to change the width, as it is now, you have to scroll left/right also, I would like it to be all filled out in width when form loads. I´ve tried changing the settings for width in the iFrame code, but doesen`t get the result I want.
-
BJoannaReplied on December 6, 2017 at 12:11 PM
Please add this CSS code to your form:
.form-all {
max-width: 655px!important;
}
How to Inject Custom CSS Codes

Once you add mentioned CSS code the horizontal scroll bar should be removed.
-
zapinReplied on December 6, 2017 at 12:23 PM
I have added the CSS code, but it doesn`t seem to change anything on my site ?
-
BJoannaReplied on December 6, 2017 at 12:43 PM
I inspected the previous CSS codes that you added to your form and there are some errors that may affect on the CSS code that I provided you.
You can find the errors inside of the Advanced Designer.
At line 38 remove the closing bracket and add the closing bracket } before the CSS code that I provided you.

If that does not resolve the issue change the min-width of the iframe code from 100% to 105%.
<iframe
id="JotFormIFrame-73353235943357"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
src="https://form.jotformeu.com/73353235943357"
frameborder="0"
style="width: 1px;
min-width: 105%;
height:570px;
border:none;"
scrolling="no"
</iframe>
Hope this helps to solve the issue.
-
zapinReplied on December 6, 2017 at 12:54 PM
It solve the problem on one of the forms, but on the other two it doesn`t, which seem very strange, since the css code and iFrame code are the same, can you tell me how to adjust theese forms too ?
Link to one of the forms that doesn`t adjust :
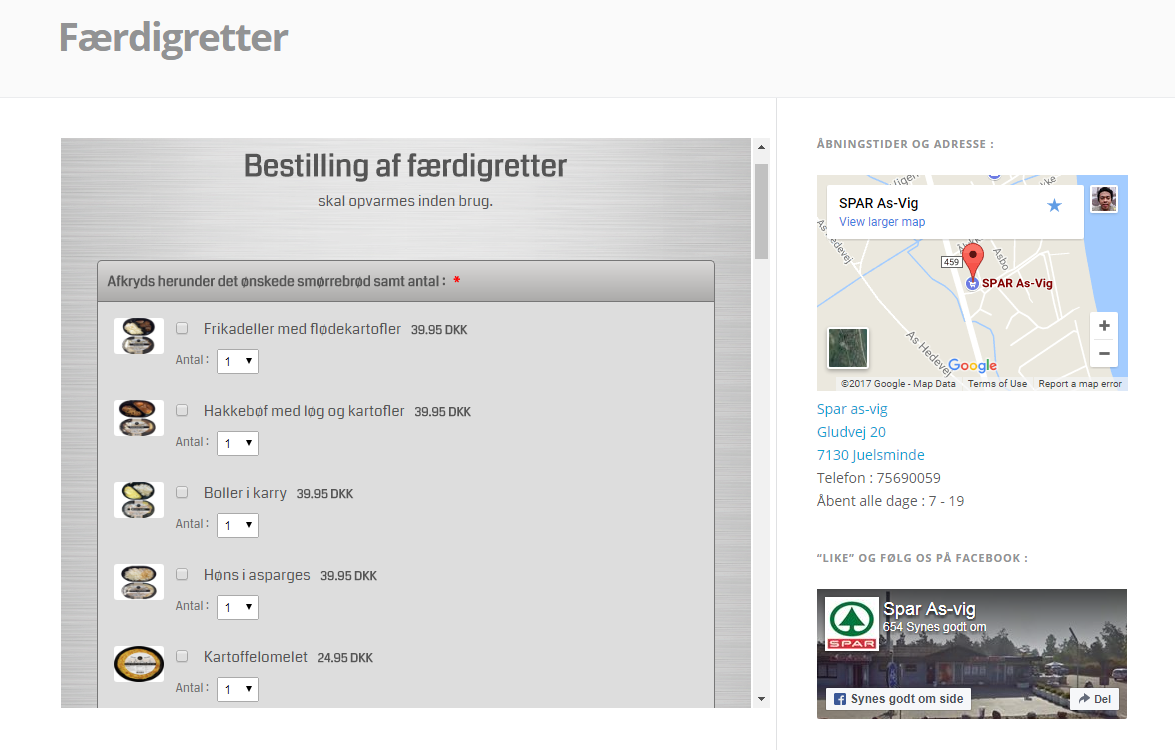
https://sparmad.com/faerdigretter/
-
TREVONReplied on December 6, 2017 at 3:01 PM
Would you kindly using the CSS code
.form-all {
max-width: 655px!important;
}to replace
.form-all {
max-width: 655px!important;
}
-
zapinReplied on December 6, 2017 at 3:25 PM
I have tried changing it, but it is still not working, can`t really see anything different in your CSS code then in the first ?
-
Elton Support Team LeadReplied on December 6, 2017 at 5:21 PM
There are injected CSS codes in your forms that messed up the form layout e.g. the date field. This makes it unable to adjust properly on its frame container.
To fix it, inject this CSS codes to your form.
[data-type="control_datetime"] .form-sub-label-container{
width: 30% !important;
}
[data-type="control_datetime"] .form-textbox,
[data-type="control_datetime"] .form-dropdown{
width:100%;
}
.date-separate {
display: none;
}
img#input_32_pick {
position: initial !important;
margin-left: 0 !important;
margin-top: 0 !important;
}
.form-all{width:100%;}
Guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Result:

If it does not work as intended, let us know so we can do it for you
-
zapinReplied on December 7, 2017 at 11:19 AM
I have injected the CSS code, but nothing happens on my site, still same problem.
-
BJoannaReplied on December 7, 2017 at 12:39 PM
The CSS code that my colleague provided you and is not working on your form because there are 2 CSS error that are related to the previous CSS codes that you added to the form. I mentioned this in my previous reply.
I fixed the errors on your form. Please check your form again - https://sparmad.com/faerdigretter/

Feel free to contact us if you have any other questions.
-
zapinReplied on December 7, 2017 at 1:37 PM
Thank you for fixing my problem, I´ve made the changes on my other forms too, and it all works perfect now. I´m sorry I misunderstood that in your previous reply.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































