-
unruhfurnitureAsked on January 31, 2018 at 8:14 AM
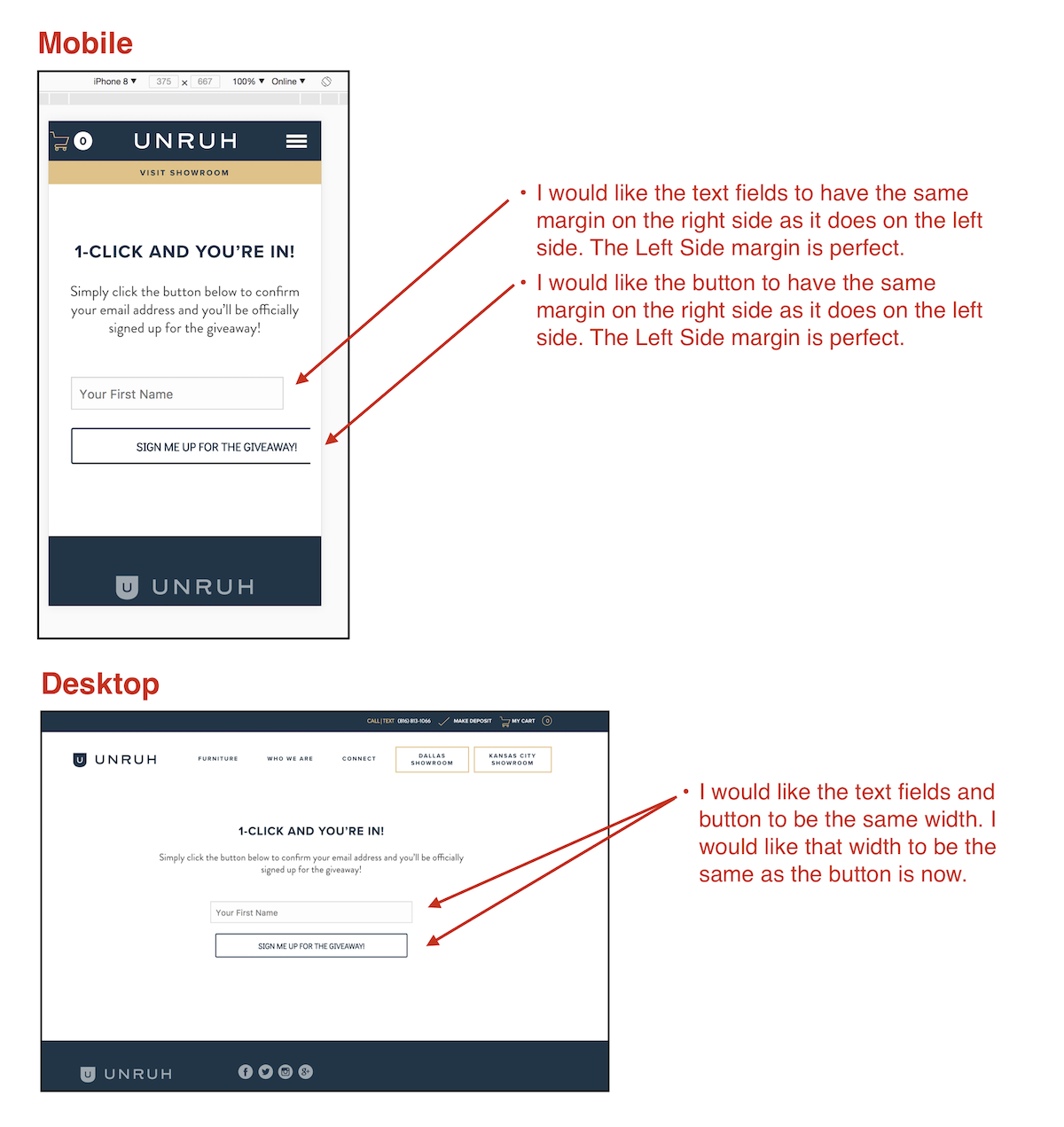
Please see the attached for my CSS question. Thanks so much for the help!
Jotform ID:
80303333684149Web Page:
https://unruhfurniture.com/confirm-email/Current CSS for Sheet
.form-label.form-label-auto {
display : block;
float : none;
text-align : left;
width : 100%;
}
.form-required {
color : #ffffff;
}
.form-line-error .form-error-message {
background-color : #1D3648;
}
.form-line-error .form-error-message .form-error-arrow {
border-bottom-color : #1D3648;
}
.form-line-error {
background-color : #ffffff;
}
body, .form-all {
background : none !important;
}
.form-all {
margin-left : 100 !important;
}
.jotform-form {
padding : 0!important;
}
.form-line-error .form-error-message {
}
.form-line-error .form-error-message .form-error-arrow {
border-bottom-color : #ffffff;
}
.form-line-error {
background-color : #ffffff;
}
.supernova .form-all {
border : 0 !important;
box-shadow : none !important;
-moz-box-shadow : none !important;
-webkit-box-shadow : none !important;
}
.form-line.form-line-active {
background-color : #ffffff;
}
.form-buttons-wrapper {
}
.form-pagebreak {
border-top : none;
}
.form-pagebreak {
border-top : none;
background : none;
}
#form-pagebreak-back_16 {
display : none;
}
input#input_18_1000, input#input_18_1000 + label {
display : none;
}
.form-submit-button:hover {
background : #E5C181 !important;
}
.form-submit-button:active {
-moz-box-shadow : 0 0px #000 inset;
-webkit-box-shadow : 0 0px #000 inset;
box-shadow : 0 0px #000 inset;
}

-
SabbirReplied on January 31, 2018 at 8:31 AM
You can try injecting the following CSS on your Form designer.
.form-textbox
{
max-width: 400px;
margin-left: 10px;
}
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Hope this will help.
If you have any further query, please let us know.
-
unruhfurnitureReplied on January 31, 2018 at 8:43 AMThanks so much! That seemed to fix it on Desktop, but the button is still
overflowing the right side on Mobile (see attached). Is there anything else
I can do for mobile?
Thanks for the help!
Sam
*Sam Unruh*
Owner, Unruh Furniture
cell: 816.808.5259
... -
SabbirReplied on January 31, 2018 at 10:27 AM
Can you try using this CSS code:
@media screen and (max-width: 450px) {
.form-textbox {
width : 400px; !important
margin-left: 10px; !important
}
} -
unruhfurnitureReplied on January 31, 2018 at 11:43 AMI just added that code and it's still off (see attached). Any other ideas?
Sam
*Sam Unruh*
Owner, Unruh Furniture
cell: 816.808.5259
... -
SabbirReplied on January 31, 2018 at 12:24 PM
Your screenshot did not appear. Please follow this guide to know how you can send attachment to our support forum:
https://www.jotform.com/help/438-How-to-Post-Screenshots-to-Our-Support-Forum
-
unruhfurnitureReplied on January 31, 2018 at 1:43 PMHow about this? Did this attachment come through? You can also see the same
thing and may be able to diagnose it better if you open the page
https://unruhfurniture.com/confirm-email/ on mobile or on Chrome and then
Inspect it to see it on mobile.
Does that help? Thanks!
Sam
*Sam Unruh*
Owner, Unruh Furniture
cell: 816.808.5259
... -
Mike_G JotForm SupportReplied on January 31, 2018 at 3:28 PM
I have checked your form and I can see that the issue is visible even when the form is just accessed from its direct link.
To fix the issue, please replace the following CSS codes in your form:
@media screen and (max-width: 450px) {
.form-textbox {
width : 400px; !important;
margin-left: 10px; !important
}
}
with these codes:
@media screen and (max-width: 480px), screen and (max-device-width: 767px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) {
.form-all {
width: 100%!important;
}
.form-textbox {
margin-left: initial !important;
}
.form-all .form-submit-button {
width: 100% !important;
}
}
The form should look like this on your website viewed on mobile when you apply the changes above:

I hope this helps. If you have other questions, please feel free to let us know.
-
unruhfurnitureReplied on January 31, 2018 at 4:43 PMHey that did it! Thanks so much!
Sam
*Sam Unruh*
Owner, Unruh Furniture
cell: 816.808.5259
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































