-
Jan2Asked on February 5, 2018 at 7:43 PM
Can you please help me figure this out? I tried changing table and column widths but nothing seems to affect this.
The form is working fine and it looks fine when it's being filled out, however when the form is received, the question column is very narrow and the answer field extends the length of the submission email.
I hope this is making sense...
I'm including screencast link to better illustrate...
Here's a link to the online form in case you need to take a look at it: https://form.jotform.us/72297945519168
Many thanks,
Jan
-
Kevin Support Team LeadReplied on February 5, 2018 at 10:09 PM
Apologies for the inconveniences this may have caused to you.
The table containing the data on emails should display the text properly, for long text the table on the matrix field you have used will adjust the width in order to display all the content and still display the email properly.
Here's an example about what I could see on a cloned form of yours, I have used a Gmail and Outlook email address and both display the table correctly:

I would recommend you to delete the email notification and add it again, this should have the default email layout, here are the guides:
https://www.jotform.com/help/132-How-to-Delete-Notifications-Autoresponder
https://www.jotform.com/help/26-Setting-up-an-Autoresponder-Email
I hope this helps.
-
Jan2Replied on February 6, 2018 at 8:43 AMHello Kevin,
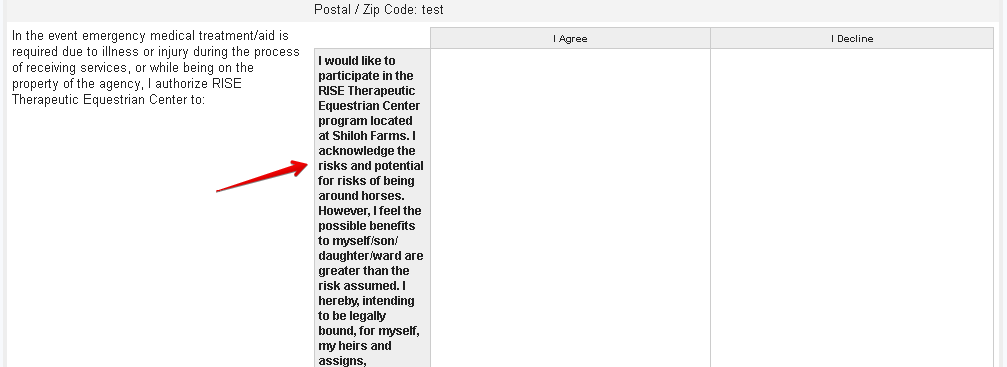
I’ve tried what you suggest and while it seems to make a difference when I send a system test: (see image below) but when I publish everything and send a test form directly it still shows up like in the screencast I sent already, with the narrow columns.
Any other suggestions???
Thanks for your help,
Jan
... -
AdrianReplied on February 6, 2018 at 9:13 AM
The issue seems to happen on your email client (provider) only. As far as I can see you are using a Microsoft product to view the emails.
Gmail shows this:

Can you please try editing the Source Code of your email template and add this CSS code to the bottom of the email template.
<style>
span {
white-space: normal !important;
}
</style>
Let us know if the issue persists.
-
Jan2Replied on February 6, 2018 at 9:43 AMThanks so much for the quick response…
I haven’t tried your fix yet because I got so excited about JotCards that I thought I would try one with this form and it turned out beautiful…
I’ll let you know if I have any problems with it.
Kuddos to JotForm for introducing JotCards…LOVE THEM!!!
Thanks again,
Jan
... -
Kevin Support Team LeadReplied on February 6, 2018 at 10:49 AM
Thank you for your nice words and we're glad to know you loved our new product.
If you have questions or need further assistance, please let us know.
-
Jan2Replied on February 6, 2018 at 1:11 PM
Well...I love your product but my client is still stuck in her old ways so I won't be using the JotCards for this client :(
Can you please tell me exactly where to insert this code, I mean I know where to click to get to the code but there's a lot of code in there and I don't want to stick this in the wrong place.
Many thanks,
Jan
-
Richie JotForm SupportReplied on February 6, 2018 at 2:59 PM
It seems that the email will be translated depending on your email client provider.
To use the source code to edit your email, we need to insert it using Inline style Css.http://www.w3schools.com/html/html_css.asp
As of the moment, my test doesn't seem promising, some codes are pre built when they are transferred to the client provider and changes as they are translated.
I will get back to you on this if it is possible to change the width of your table.
-
Richie JotForm SupportReplied on February 6, 2018 at 3:30 PM
After further testing, I can't seem to make the table width of that specific table header to increase. Only the two headers beside it.

It seems it is constrained by the codes in the email notification source and when transferred to the email service provider.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































