-
portraitkanrishaAsked on May 29, 2018 at 1:17 AM
Hi,
When users fill my form on their mobile, whenever they reach the preview before submit page, the page is automatically scrolled to the bottom and the form is only partially showed (we can only see a little part of the submit button).
I tried to also add ?nojump at the end of the form address in the iframe integration but it didn't help..
I tried to embed only the form in a blank html page and the user is still taken to the bottom.
Thanks in advance
-
portraitkanrishaReplied on May 29, 2018 at 1:37 AM
I may not have been very clear in my previous explanation which may explain the absence of assistance on my topic, sorry about that.
To sum things up, I have two separate problems that come to my understanding from the same source being the Preview before submit widget.
The first one is that the div where the preview is loaded seems truncated and doesn't display the bottom part where the Submit button is located.
The second issue is related to the fact the page jumps to the bottom when the user clicks on the preview button.
I'm sorry as my forms are in Japanese it may not facilitate debugging but I would appreciate if anyone could take a look at it. Also, feel free to ask me any further details.
-
Victoria_KReplied on May 29, 2018 at 9:50 AM
Hello,
The issue is likely script conflict related. Can you please try to embed your form using Iframe code, but to exclude it's script part. Like shown:

Please let us know if this does not help.
Thank you.
-
portraitkanrishaReplied on May 29, 2018 at 9:56 AM
Hi Victoria,
Thank you for your reply.
After trying your suggestion, it actually made the matter worse and the form doesn't even fully load now...
https://www.studio-ivy.jp/test.html
-
portraitkanrishaReplied on May 29, 2018 at 10:28 AM
I tried playing with the height value to make the whole form appear but when I click on the Preview button, it still takes me down on the page.
Also, my form has a height of approximately 1250px but if I apply this value, even if it allows me to see the whole form, it will create a huge space below the form during the preview as the form during the preview is only about 700px (which could actually vary according to the amount of information the customer will enter in the form)
-
MikeReplied on May 29, 2018 at 12:40 PM
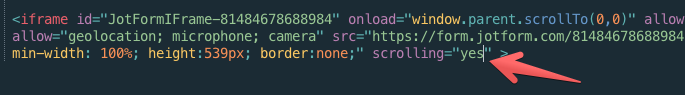
When using the iframe code, you may change scrolling to "yes" to allow it.

I am not sure if we can fix the jumping issue, but if there is a problem with the height of the preview page, you may try adding a custom CSS to your form to set a minimal height.
Example:
#previewContainer {
min-height: 800px !important;
}Also, you can try a standard embed code instead of the iframe code.
-
portraitkanrishaReplied on May 30, 2018 at 12:41 AM
Thanks Mike for your pointers.
The standard embed method doesn't fix the jump indeed.
Also, enabling scrolling kind of hinders usability on the desktop version so I guess I will just entirely get rid of the preview widget and create a custom preview in a regular text field.
Thank you for both of your help anyway !
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































