-
jfdlaureanoAsked on March 2, 2019 at 3:43 PM
-
MikeReplied on March 2, 2019 at 3:51 PM
Could you please provide a bit more information on your inquiry? Are you having some issues with the labels of the form fields? Any examples would be appreciated.
-
jfdlaureanoReplied on March 2, 2019 at 4:43 PM
Is there an assumption that everyone ought to be named “JANE J JOKER”. or “PETER C PAN”? Just some examples of short names. I know others who have names that are longer than mine. There is no technical justification to make these fields so short.
[cid:9AAC0976-0F69-47D6-96B6-6CBB3B1C1B44@hsd1.fl.comcast.net]
... -
MikeReplied on March 2, 2019 at 8:33 PM
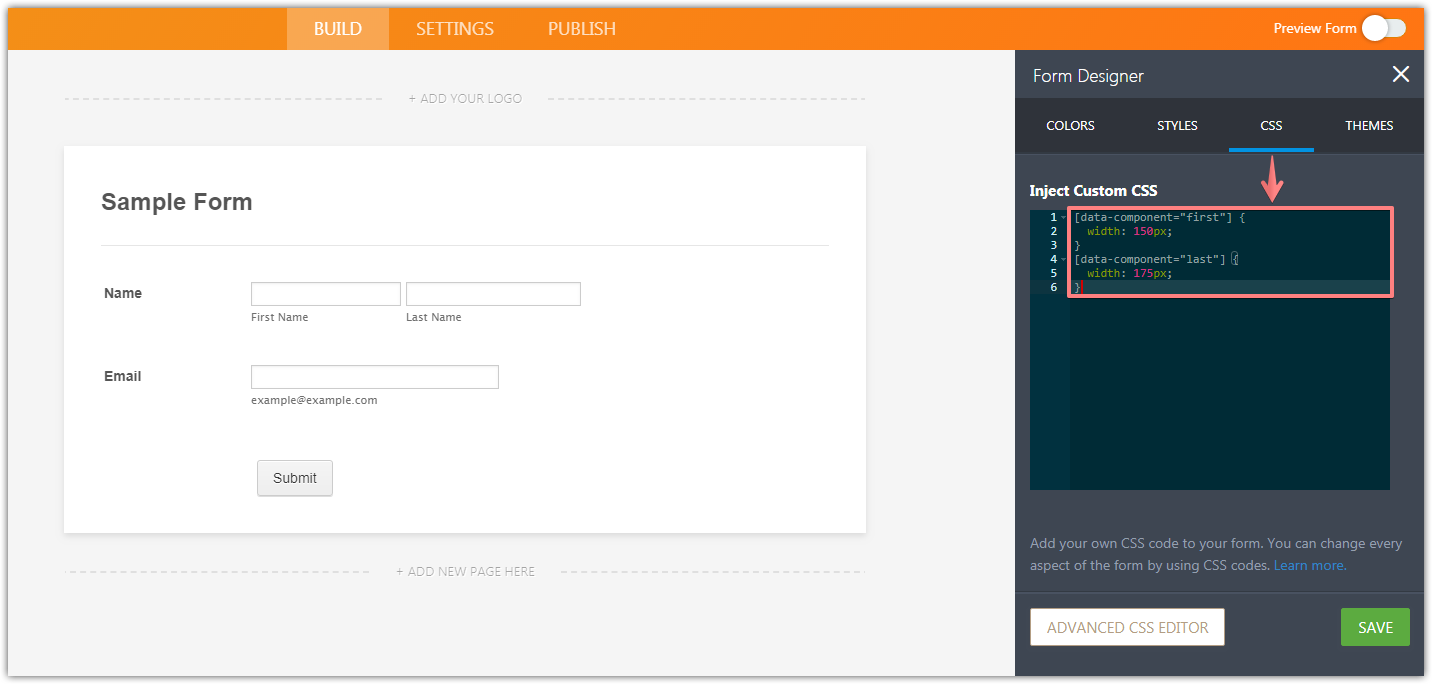
In classic layout forms we can inject custom CSS to adjust the styles. For example, you can try the next CSS to change the sizes of the first and last name inputs.
[data-component="first"] {
width: 150px;
}
[data-component="last"] {
width: 175px;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































