-
genchurchgpAsked on April 23, 2019 at 11:30 PM
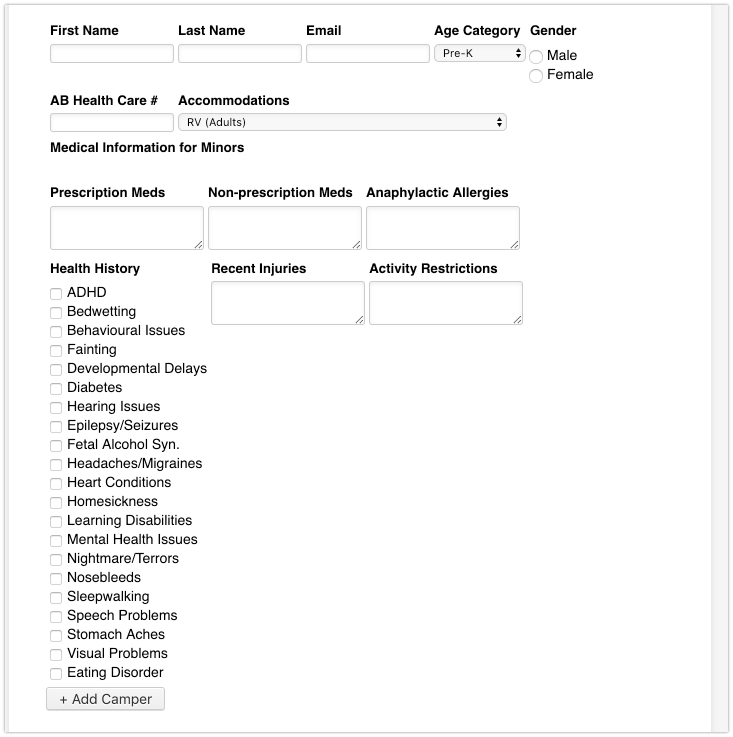
I'd like this to have multiple lines versus one long line of fields. Is there a widget code or a css code or something I can do for that?
Page URL: https://form.jotform.com/91128588357266 -
Victoria_KReplied on April 24, 2019 at 1:32 AM
Configurable List widget should be able to show multiple fields in one line. I see there is already a Configurable List on your form, can you tell us how the fields must be aligned so we checked for possible CSS? Is that all fields that you need to display? If you would like to add more, please do and let us know.
-
Danita HicksonReplied on April 24, 2019 at 2:22 PM
That is all of the fields I believe, and I’d just like them to fit in the 700px width form as well as work on mobile if possible.
the “Medical Information” static line would be good on its own line with the following fields underneath, making it like a title. I’d like to keep that information within the same list but just separated with a title.
-
Victoria_KReplied on April 24, 2019 at 4:17 PM
Would this be good enough?

Please inject the following code to the Configurable List:
How-to-Inject-CSS-Codes-to-Widgets
th {display: none; } .mobileColumnName {font-weight: bold; display: block; padding-bottom: 6px; zoom: 0.95;} td{float:left;padding-right: 0;}
td.col6, td.col8, td.col9, td.col12 {display: block; clear: left; }
@media screen and (max-width:480px){
#list tbody:first-child > tr:first-child {display: none;} #list {width: 100%; border-collapse: collapse;} #list tbody:first-child > tr > td{display:block; padding: 6px 0;} #list tbody:first-child > tr + tr + tr {border-top: 1px solid #ccc;} #list > tbody:first-child tr td.col1 {padding-top: 20px;} .mobileColumnName {display: inline-block; padding-bottom: 4px; width: 40%; box-sizing: border-box;} .mobileColumnName + input, .mobileColumnName + textarea, .mobileColumnName + select, .mobileColumnName + .radio-container, .mobileColumnName + .checkbox-container, .mobileColumnName + .dateContainer {width: 60%; display: inline-block; box-sizing: border-box; vertical-align:top; box-shadow:none;} .buttonsColumn {text-align: right;}
}
And this code should be injected to the form:
How-to-Inject-Custom-CSS-Codes
iframe[src*='config'] {
width: 100% !important;
}
Let us know if you would like to change something.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































