-
Techloq_Windows_FormAsked on September 9, 2019 at 11:55 AM
-
Welvin Support Team LeadReplied on September 9, 2019 at 12:05 PM
There is no option you can do this in the input table, but there is a workaround such as doing it by custom CSS codes. Please do it this way:
Inject this universal selector:
[data-type="control_matrix"] tr:hover:after {
padding: 10px;
z-index: 1000;
position: absolute;
right: 5px;
top: 6px;
width: 165px;
border: 1px solid #004970;
border-radius: 6px 6px;
background: rgb(0, 131, 192);
white-space: normal;
font-size: 12px;
color: #fff;
}
Next, target each individual row with custom CSS codes like this:
#cid_321 tr:nth-child(2):hover:after {
content: "This is my hover text";
}
#cid_321 is the ID selector of the first input table. You can find the ID in the properties, guide here: https://www.jotform.com/help/146-How-to-find-Field-IDs-Names.
In the ID section, you'll find a bunch of IDs, grab the first set of numbers. So, it would show like #input_321_0_0. Just make it #cid_321.
tr:nth-child(2) is the selector of the 2nd row of the first input table. Change child(2) to child(3) for the 3rd row, and so on.
Guide to inject: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
I hope that helps. Please let us know if you can't make it work.
-
Welvin Support Team LeadReplied on September 9, 2019 at 12:09 PM
By the way, don't forget spacing.
There is a space between [data-type="control_matrix"] and tr:hover:after
There is a space between #cid_321 and tr:nth-child(2):hover:after
Lastly, don't forget the Content which is your hover text:
content: "This is my hover text";
Change This is my hover text to your actual hover text.
-
Techloq_Windows_FormReplied on September 10, 2019 at 12:09 PM
Wow!
Thank you so much for your clear instructions.
I want to customizze it if possible.1. Change the position where the box shows up, it should pop up not on the input table but it should show outside the form.
2. can it be limited to only show when hoovering on the row name rather then on the full row.
3. can i customize the Hoover Text with some Bold wording and spaces between lines?

-
Techloq_Windows_FormReplied on September 10, 2019 at 12:11 PM
Or does jotform have an option of clicking on a link etc. that it shuld pop up a box?
lile the link below:
https://sitereview.bluecoat.com/#/category-descriptions
where when you click on a word it opens up a pop up but dosen't take you to another page?
-
Welvin Support Team LeadReplied on September 10, 2019 at 1:13 PM
You're welcome.
1. Adjusting the right and top margins should do it. Ex: right: 5px; top: 6px;.
2. Yes, you only need to change the selector:
From: [data-type="control_matrix"] tr:hover:after
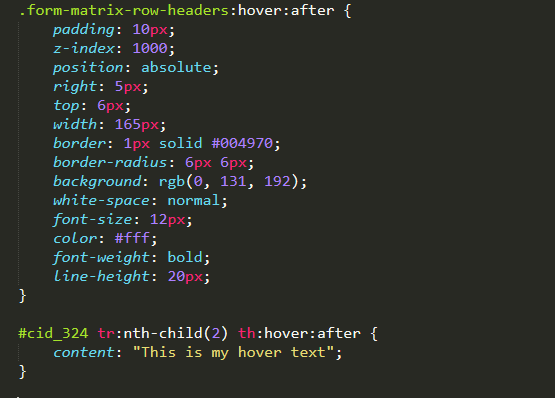
To: .form-matrix-row-headers:hover:after
And...
From: #cid_321 tr:nth-child(2):hover:after
To: #cid_324 tr:nth-child(2) th:hover:after
3. Add font-weight property and line-spacing.
font-weight: bold;
line-height: 20px;

Unfortunately, the popup option is a bit complicated process but could be possible with another custom CSS codes workaround.
-
Techloq_Windows_FormReplied on September 10, 2019 at 1:57 PM
Thank you very much for your amazing support.
however see attached my screen shot which is not the way i wanted, rather as the previous screen shot.
also i want only the first word to be bold.

-
Welvin Support Team LeadReplied on September 10, 2019 at 2:11 PM
Your custom CSS codes is:
#cid_324 tr:nth-child(2):hover:after
It should be:
#cid_324 tr:nth-child(2) th:hover:after
I fixed that for you.
Unfortunately, it is not possible to change the font-weight of a word only. It will be applied to the whole text.
-
Techloq_Windows_FormReplied on September 10, 2019 at 2:22 PM
Thank you!
You're amazing!
1. Possible at least to add 'enter' so i can have at least the first word on a seperate row?
2. Trying to add now the text for my 2nd row bit looks like i did something wrong, please have a look and let me know how i go about it.
Thanks
-
Kevin Support Team LeadReplied on September 10, 2019 at 3:15 PM
1. Unfortunately, line breaks cannot be added to the text, the text will be added in a single line and the CSS code does not allow to break the text in a certain word.
2. I checked your code and the last part shows like this:
#cid_324 tr:nth-child(2) th:hover:after {
content: "Cryptocurrency: Sites that discuss, promote, or allow the storage and/or exchange of digital currency. The focus of such sites may be on the technical or financial aspects of Cryptocurrency. Note that non-financial uses of Blockchain technology would fall under our Technology/Internet category.";
#cid_324 tr:nth-child(3) th:hover:after {
content: "Finance Sites that provide or advertise banking services, lending services, insurance services, financial information, or advice on a variety of fiscal topics including loans. Does not include sites that offer market information, brokerage or trading services, which are categorized in the Brokerage/Trading category.";
}
There is a missing curly bracket right before the code "#cid_324", kindly make sure you're adding the code following this structure:
Identifier{
code here
}
If the code has syntax errors it will not work. So the you the code should be like this one:
#cid_324 tr:nth-child(2) th:hover:after {
content: "Cryptocurrency: Sites that discuss, promote, or allow the storage and/or exchange of digital currency. The focus of such sites may be on the technical or financial aspects of Cryptocurrency. Note that non-financial uses of Blockchain technology would fall under our Technology/Internet category.";
}
#cid_324 tr:nth-child(3) th:hover:after {
content: "Finance Sites that provide or advertise banking services, lending services, insurance services, financial information, or advice on a variety of fiscal topics including loans. Does not include sites that offer market information, brokerage or trading services, which are categorized in the Brokerage/Trading category.";
}
I hope this helps.
-
Techloq_Windows_FormReplied on September 11, 2019 at 11:36 AM
Thank you very much for your reply.
Is there ant way how i can have different positions for every row so if it is the last row on what i hover it should pop up over there and not in the position of the first row?
-
Kevin Support Team LeadReplied on September 11, 2019 at 12:19 PM
You can do that adding the "top" property to your CSS code, example:
#cid_324 tr:nth-child(2) th:hover:after {
content: "Cryptocurrency: Sites that discuss, promote, or allow the storage and/or exchange of digital currency. The focus of such sites may be on the technical or financial aspects of Cryptocurrency. Note that non-financial uses of Blockchain technology would fall under our Technology/Internet category.";
top: 10px;
}
The 10 value can be changed to another one according to how you need the text to be placed.
-
Techloq_Windows_FormReplied on September 19, 2019 at 11:51 AM
How can i change the style/colour from the hoover text box and text?
I changed the RGB numbers in CSS but didn't change
Please advise
-
Kevin Support Team LeadReplied on September 19, 2019 at 1:52 PM
To change the background and text color you can do it through the background and color properties of the CSS code given above, here is what your form currently has and in bold you find the properties you need to change:
.form-matrix-row-headers:hover:after {
padding: 10px;
z-index: 1000;
position: absolute;
right: 350px;
top: 60px;
width: 250px;
border: 1px solid #004970;
border-radius: 6px 6px;
background: rgb(236, 241, 243);
white-space: normal;
font-size: 16px;
color: #000000;
font-weight: bold;
line-height: 20px;
}
The color on the background property is in rgb format and this tool can help you getting the code per color: https://htmlcolorcodes.com/
The color in the "color" property is under the hexadecimal code, this guide will help you getting it: https://www.rapidtables.com/web/color/html-color-codes.html
Please note that the code above only is to show which properties to change, please do not inject this code to your form, instead only change the needed properties.
-
Techloq_Windows_FormReplied on September 19, 2019 at 2:04 PM
Thank you!
-
Techloq_Windows_FormReplied on September 23, 2019 at 11:32 AM
Hi,
How can i do that the Text when Hoovering should display on my right input tables on the right side and on the left on the left?
-
denis_calin Jotform SupportReplied on September 23, 2019 at 1:00 PM
Hi @Techloq!
For the right input tables, please add the following CSS code right under the content: line:
left: 380px;
So, the Real Estate hover text code will look like this:
#cid_364 tr:nth-child(2) th:hover:after {
content: " - - - - - Real Estate - - - - - Sites that provide information on renting, buying, or selling real estate or properties. Also includes vacation property rentals such as time-shares and vacation condos.";
left: 380px;
}The hover text will be displayed on the right side.
-
Techloq_Windows_FormReplied on September 25, 2019 at 9:50 AM
Hi Jotform amazing experts!
Following the reply above from
Kevin_GAnswered on September 11, 2019 at 12:19 PM
I did the top: 10px; on my form which changed it to a differnet position for that specific row but ui want every row a different position and even if i change the digits or even with -10 it all stayed the same.
Please advise
-
Welvin Support Team LeadReplied on September 25, 2019 at 10:03 AM
Please try adding !important in the style. So, it should be top: 10px !important;
Also, you may want to remove the top and right styles in the following custom CSS:
.form-matrix-row-headers:hover:after {
padding: 10px;
z-index: 1000;
position: absolute;
right: 350px;
top: 60px;
width: 220px;
border: 1px solid #004970;
border-radius: 6px 6px;
background: rgb(236, 241, 243);
white-space: normal;
font-size: 14px;
color: #000000;
font-weight: bold;
line-height: 20px;
}
That way, you can control the top and right margins of each row of the input table. Otherwise, !important should help and override this.
-
Techloq_Windows_FormReplied on September 25, 2019 at 12:04 PM
Thank you so much for your helpful response.
How can i style my Hoover Text something like attached?

Basically i want all my hoover text to be nicely alligned to theier individual field
As well if you can help me exactly alligning each box to be exactly alligned to their field
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing