-
lovep.giftsAsked on October 3, 2019 at 12:06 AM
-
Jed_CReplied on October 3, 2019 at 12:09 AM
Are you still referring to the preview before submit widget or the form builder's preview screen? Can you please send us a screenshot of which field you want to align in preview mode?
Looking forward for your response.
-
lovep.giftsReplied on October 3, 2019 at 12:21 AM
On the preview before submit widget. I sent a screenshot on my last email.
-
Jed_CReplied on October 3, 2019 at 2:43 AM
Please give me some time and I will provide you the CSS to adjust the spacing on preview widget.
-
Jed_CReplied on October 3, 2019 at 3:14 AM
Please copy all the CSS code in this link https://pastebin.com/MG8Jh4b9 and paste it in your CSS tab.
Here's a sample output:

I hope that helps. Let us know if you have any questions or if you need further assistance.
-
lovep.giftsReplied on October 3, 2019 at 5:51 AMThis what happened when I copied the code.
... -
roneetReplied on October 3, 2019 at 7:33 AM
I believe you are referring to this Form:

I have noticed all the Form fields are compact Please let us know if you are experiencing any issues. We will take another look.
Thanks.
-
lovep.giftsReplied on October 3, 2019 at 9:51 AMThis is what I get with the same code. The spacing is different on each
line.
... -
lovep.giftsReplied on October 3, 2019 at 10:51 AMRe: submit before preview widget: It looks perfect when ALL the fields were
answered, but in my form some fields may be skipped and are not required to
be answered. Could they also be group accordingly? And if possible, could I
have the answers on the right side of the questions, not at the bottom of
the questions
... -
roneetReplied on October 3, 2019 at 11:09 AM
I am unable to test the Form as there are many broken conditions in your Form.
Could you please fix the conditions so that we can guide you further.
Thanks.
-
lovep.giftsReplied on October 3, 2019 at 5:51 PMThose conditions were on the pages I deleted. I deleted the conditions now.
... -
Elton Support Team LeadReplied on October 3, 2019 at 7:38 PM
Inject this CSS codes to your form to make the question and answer side by side.
.label_i {
width: 30%;
display: inline-block;
box-sizing: border-box;
}
.value.border {
width: 68%;
display: inline-block;
box-sizing: border-box;
}
Guide: How to Inject Custom CSS Codes
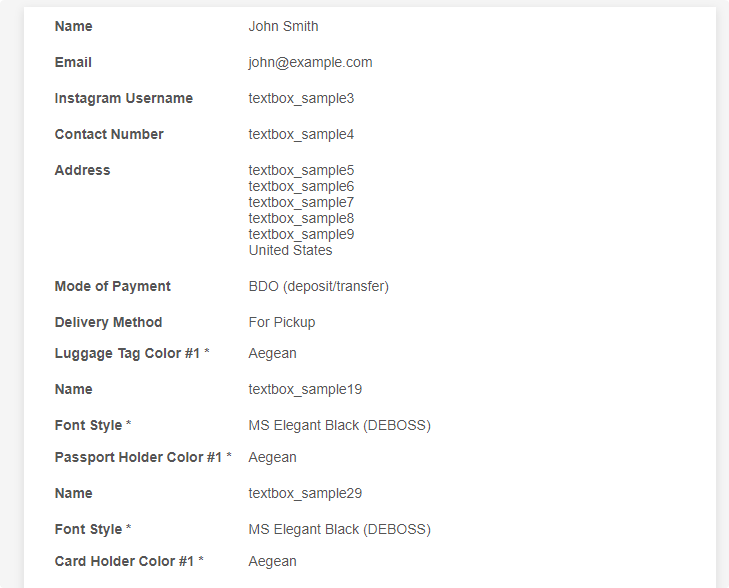
Expected result:

----------------
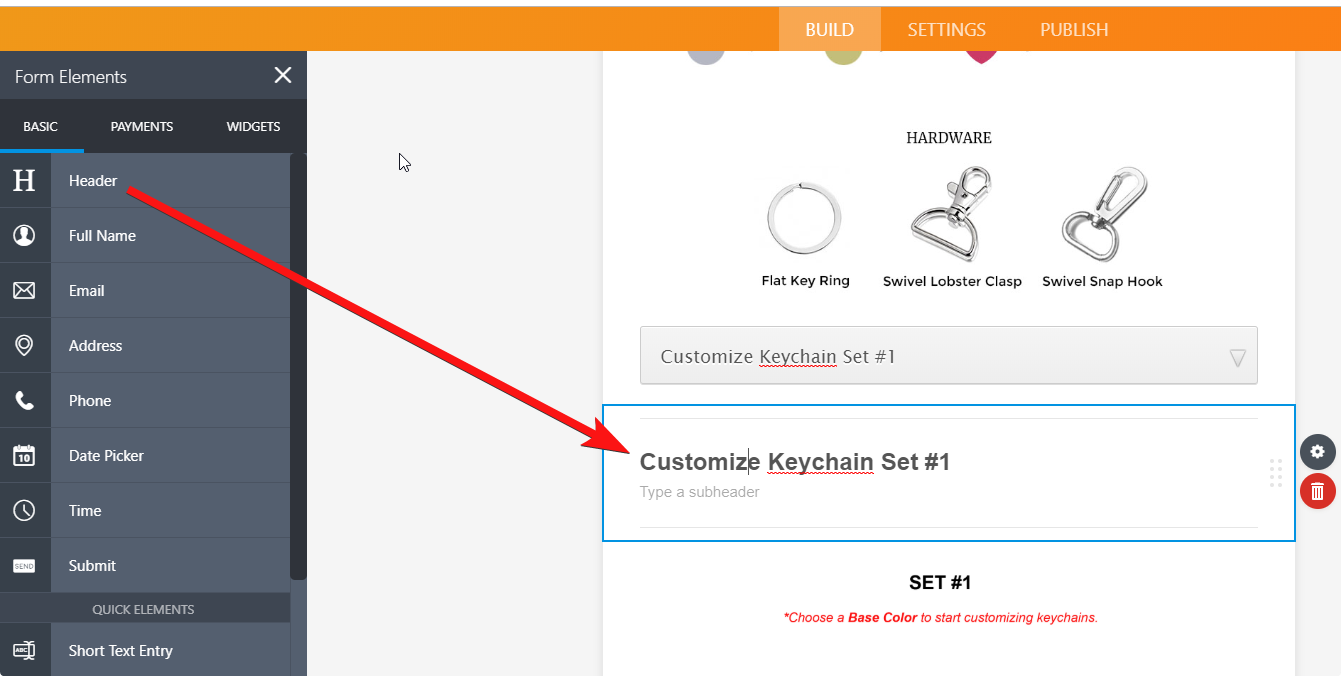
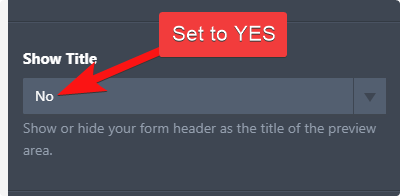
To group them, you can use the Header tool then set the Show Title to YES in your Preview Before Submit widget settings.

In your Preview Before Submit widget settings;

-
lovep.giftsReplied on October 3, 2019 at 8:51 PMCopied the code and it looks fine. Set the Show Title to YES but headers
not showing. Also, may Page 3: Keychain S1 results are not showing on the
preview before submit.
Appreciate your help!
... -
roneetReplied on October 3, 2019 at 9:19 PM
Please allow me some time to check. I'll get back to you.
Thanks.
-
lovep.giftsReplied on October 3, 2019 at 10:51 PMIt seems to be working now. I deleted the preview before submit widget and
added a new one then copied the code you gave me.
... -
lovep.giftsReplied on October 3, 2019 at 11:51 PM
-
David JotForm Support ManagerReplied on October 3, 2019 at 11:57 PM
Your new question will be addressed in a separate forum thread: https://www.jotform.com/answers/1988769
-
lovep.giftsReplied on October 4, 2019 at 1:51 AMI skipped some items, this is how the spacing looked like
... -
jherwinReplied on October 4, 2019 at 2:11 AM
It looks like you have attached a screenshot/image to your latest reply. Unfortunately, we were unable to view the screenshot you attached to your response. Please open this thread: https://www.jotform.com/answers/1987158 through a browser while your account is logged-in then please post the image again.
Guide: How-to-Post-Screenshots-to-Our-Support-Forum
We will wait for your response.
-
lovep.giftsReplied on October 4, 2019 at 2:13 AM
here.
-
jherwinReplied on October 4, 2019 at 2:27 AM
Is this the form you're working on?
https://form.jotform.com/92712479236160
Also, does the issue occur if you preview the form before submitting it? If so, I checked your form and could not see any preview before submit widget.
Let us know if you are referring to something else.
-
lovep.giftsReplied on October 4, 2019 at 2:51 AMYes it's that form. It has a preview before submit widget. It's on page 2.
... -
Kiran Support Team LeadReplied on October 4, 2019 at 4:00 AM
It seems that the blank space is displayed by the image and text fields that are not being displayed in the preview. Please try adding the following CSS code to the form so that the blank space shall not be displayed.
#previewContainer .html, #previewContainer .control_image {
display: none;
}
Thanks!
-
lovep.giftsReplied on October 4, 2019 at 4:29 AM
That seems to be working now. Is there another way to group the answers other than headers? Because I was told headers cannot have a condition to be hidden or shown when fields are not answered. Is this possible?

-
jherwinReplied on October 4, 2019 at 4:49 AM
Headers can be hidden using conditional logic, please check my demo form below.
Demo Form: https://form.jotform.com/92761817659977
Guide: How-to-Show-or-Hide-Fields-Base-on-User-s-Answer
The header will hide if you didn't answer the dropdown field. Please give it a try and let us know if that could work for you.
-
lovep.giftsReplied on October 4, 2019 at 4:54 AM
Never mind the header, that's not what I meant. Is that possible tho on the last screen shot I sent? Double spacing after certain fields.
-
jherwinReplied on October 4, 2019 at 6:02 AM
Unfortunately, that is not possible since each field has a unique name and if we apply custom CSS code in the preview, the texts will be static or fixed where they are positioned in the CSS.
-
lovep.giftsReplied on October 4, 2019 at 6:51 AM
-
jherwinReplied on October 4, 2019 at 7:08 AM
I have moved your new question to a new thread to better assist you. Kindly follow this link to your thread https://www.jotform.com/answers/1989013.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing


































































