-
WendyQuarlesAsked on October 30, 2019 at 5:41 PM
Customers with an iPhone cannot use our "Submit Invoice" form. The "Submit" option at the bottom does not show.
-
Girish JotForm SupportReplied on October 30, 2019 at 9:36 PM
I tested the link that you have shared above on an iPhone and was able to replicate the issue. The Submit button is indeed not visible.
Please embed the form on your web page using the iFrame code: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
This should resolve the issue.
Please test and let us know if the issue is persisting.
-
WendyQuarlesReplied on November 4, 2019 at 7:50 PM
It appears we still have the issue. Is there something more we can do?
Regards,
... -
Girish JotForm SupportReplied on November 4, 2019 at 8:33 PM
I can replicate the issue at my end.
Please try using only the iFrame part of the code and leave out the script part.

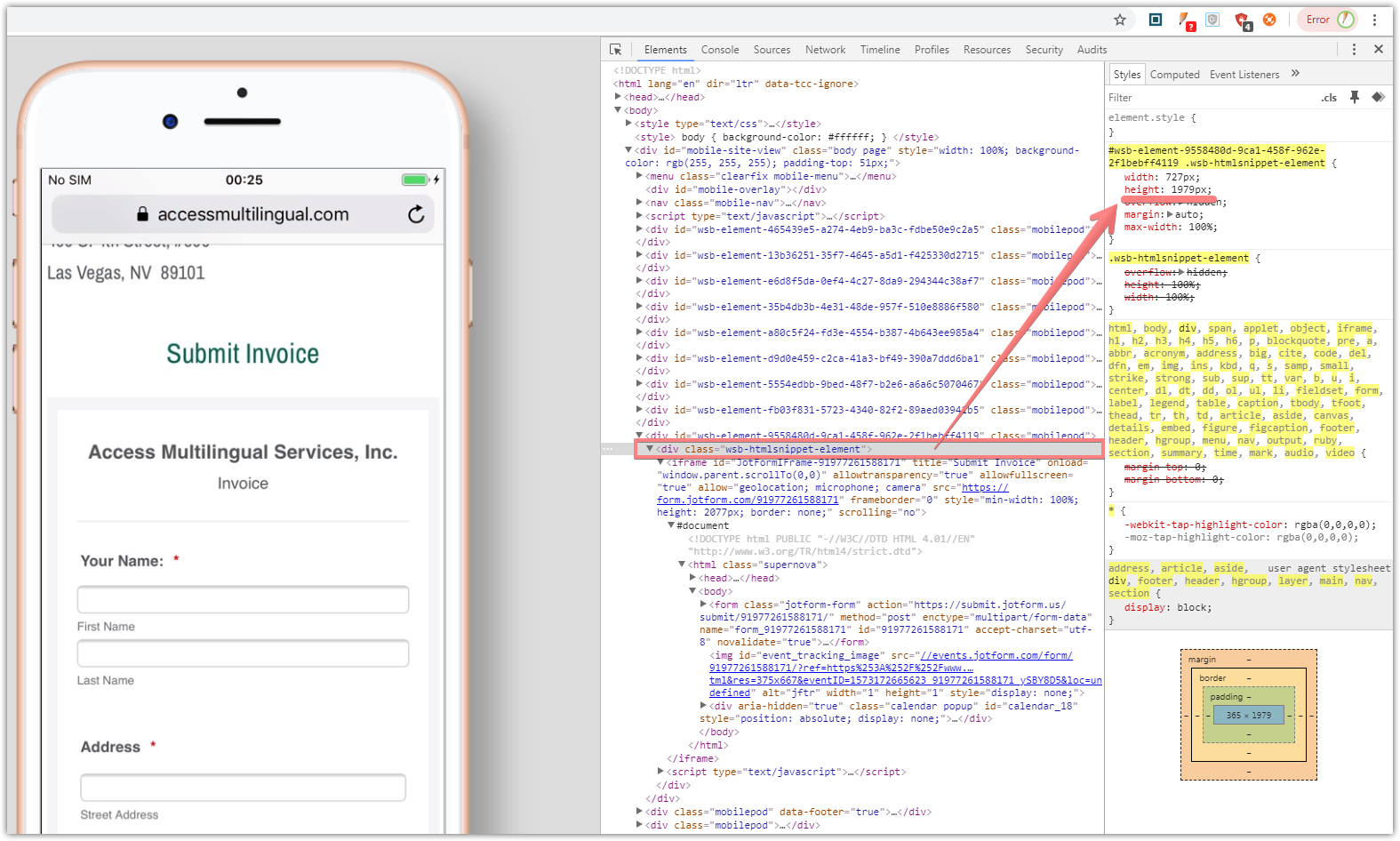
But, as you can see below, the height does not match with what is there under the <div> element i.e. it is set at 1622 px. Please reduce this height or ask your web developer to do so.

-
WendyQuarlesReplied on November 7, 2019 at 2:50 PM
We are using a website builder. Please change the HTML code so we can embed it into our website builder since this is what we started with. And it works great except for on an iPhone.
Regards,
... -
MikeReplied on November 7, 2019 at 7:28 PM
The form height is dynamic, it might be a bit different on different devices. Since the placeholder element is set to a specific height in your website, it does not fit your form on the iPhone.

If possible, remove the specified height from the placeholder element to make it dynamic. Another option is to increase the height a bit.
-
WendyQuarlesReplied on November 7, 2019 at 7:50 PM
What do you suggest I put for height / how do I make it dynamic or should the number in the height go up or down? This is what is in our website builder - that hasn’t been published. I need to know exactly how to experiment with this as I am not an expert at all, obviously.
... -
MikeReplied on November 7, 2019 at 8:03 PM
If this is possible in your website builder, remove the height value to keep the element dynamic.
Alternatively, try increasing the height value to 2080px.
-
WendyQuarlesReplied on November 8, 2019 at 3:50 PM
I removed the value in the height field but did not test for publishing because I noticed the form has the “Hour” misplaced. Can this be fixed?
[cid:image011.png@01D5962D.A5EA5430][cid:image012.png@01D5962D.A5EA5430][cid:image013.jpg@01D5962D.A5EA5430]
Regards,
... -
WendyQuarlesReplied on November 8, 2019 at 3:50 PM
Regarding the height of the form, if we eliminated a line or two on the form, would that solve the height issue?
Regards,
... -
MikeReplied on November 8, 2019 at 7:19 PM
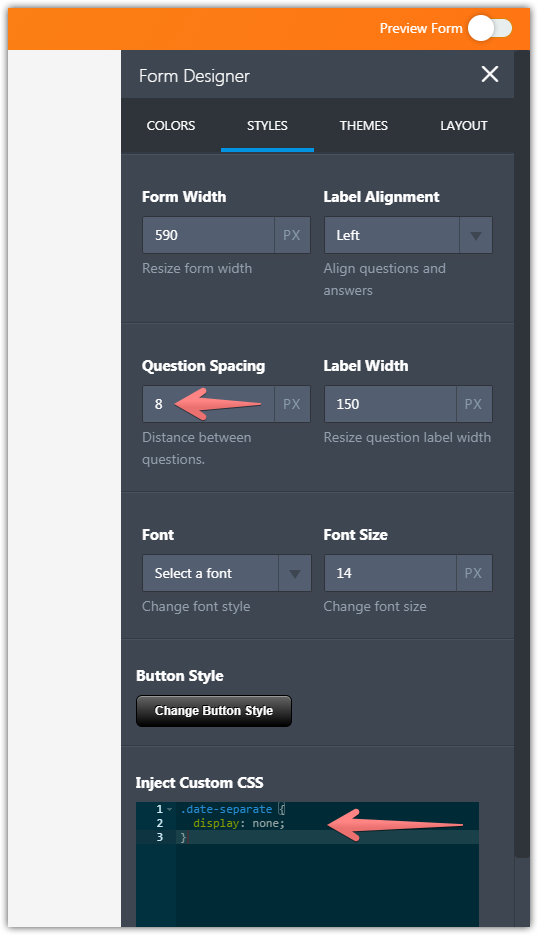
I have added a bit of CSS to your form in order to fix the positioning of the Hour text, and also set the Question Spacing to 8 pixels to make your form more compact.

The Submit button seems to be showing up now on the iPhone too.
In case you would like to increase the question spacing on the desktop view, and decrease it on the mobile view only, we can do this with CSS.
-
WendyQuarlesReplied on November 12, 2019 at 2:50 PM
So at this point, do I embed this with the Iframe or as the embed code as shown below:
Thank you!
... -
MikeReplied on November 12, 2019 at 5:19 PM
You may keep using the iframe code. The iframe code is universal and works on most platforms, so we do recommend it.
-
WendyQuarlesReplied on November 12, 2019 at 5:50 PM
I just now published the iFrame code but the few people in the office today don’t have an iPhone. Can you check to see if it works?
Thank you,
... -
WendyQuarlesReplied on November 12, 2019 at 5:50 PM
So now the Submit Button is not on an Android phone. I don’t have an iPhone to check right now. I copied in the iFrame code a few minutes ago.
Regards,
... -
WendyQuarlesReplied on November 12, 2019 at 5:50 PM
Let’s take off the Address Line 2 and Resume Upload. Will that work better?
Regards,
... -
MikeReplied on November 12, 2019 at 6:04 PM
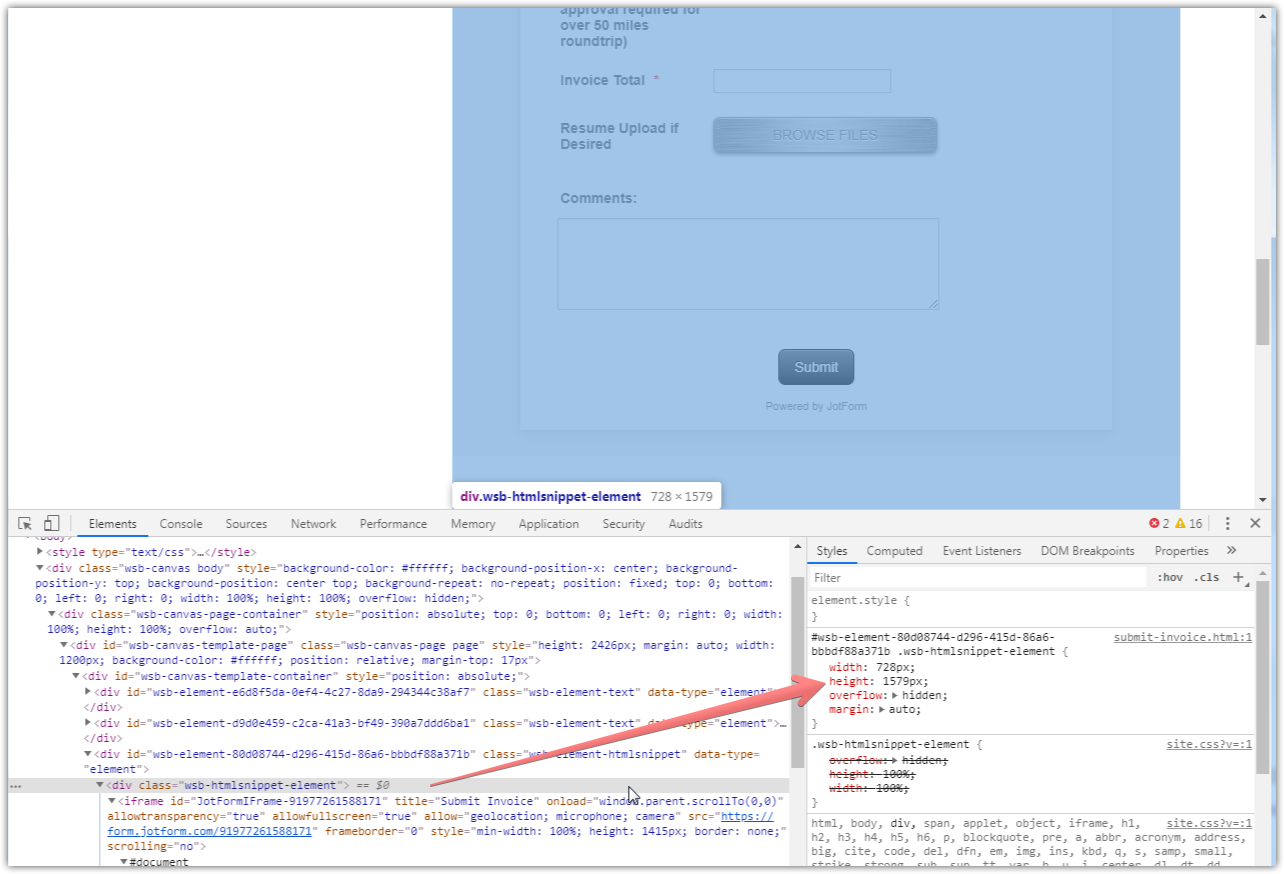
Looks like the height of the form placeholder element on your website has been changed. It was 1979px, but now it is 1579px.

Is this possible to change it back to 1979px in your website editor?
-
WendyQuarlesReplied on November 12, 2019 at 6:50 PM
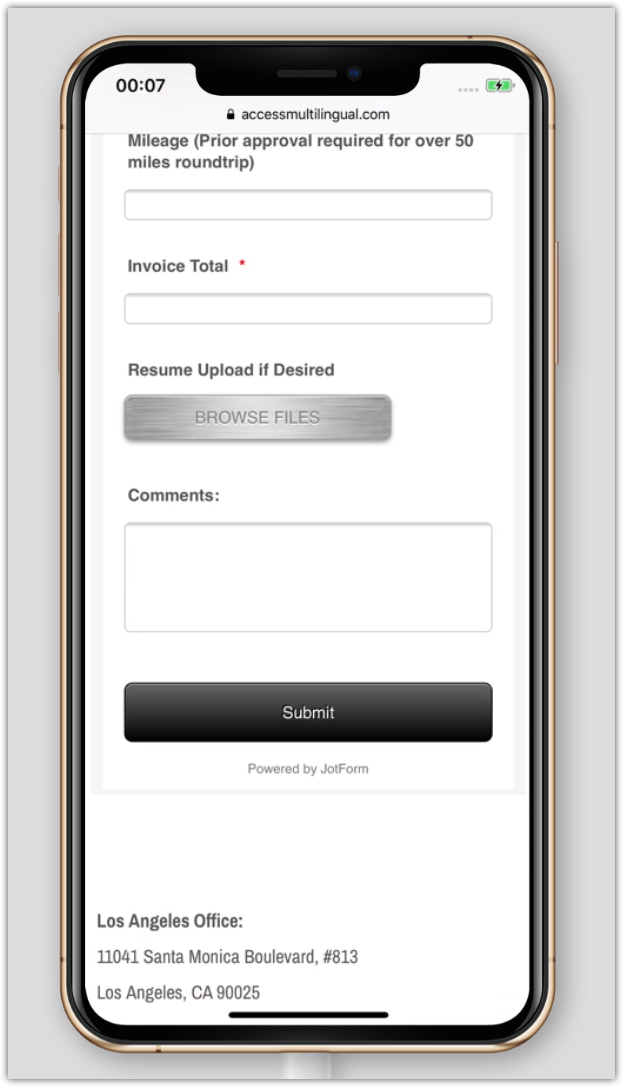
I think I got it! Check your iPhone!
Regards,
... -
MikeReplied on November 12, 2019 at 7:09 PM
Great, looks good on Android and iOS now.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































