-
vivienne.sangAsked on February 12, 2020 at 1:15 PM
I've been trying to add a form to my sidebar, but all I get is the code posted, not the form. I can post it as a separate post, but I don't want that. As it's a signup form, I would like it to be visible all the time in my sidebar.
Please help.
-
John Support Team LeadReplied on February 12, 2020 at 3:11 PM
Please try using the SHORTCODE embed as discussed on this guide below:
How-to-Embed-a-Form-to-Wordpress-com
Please try that and let us know how it goes.
-
John Support Team LeadReplied on February 12, 2020 at 3:13 PM
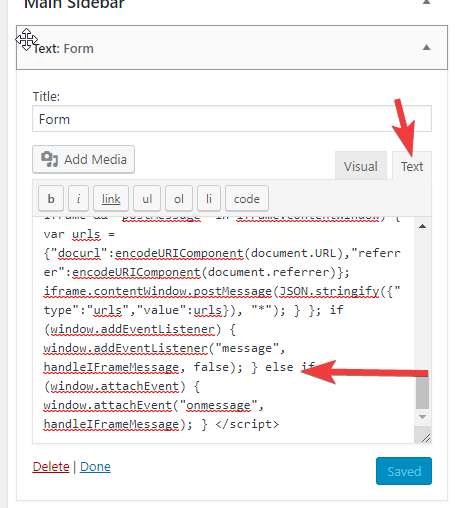
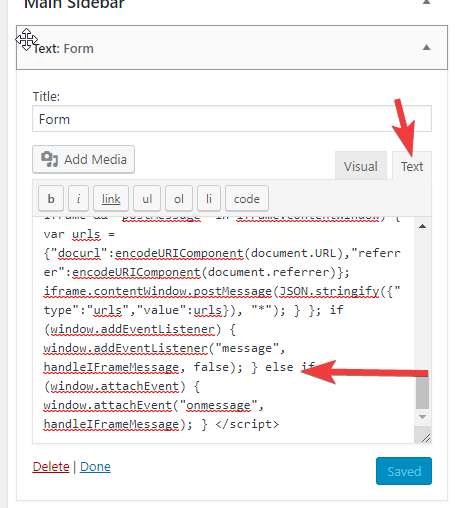
Or you can also embed your form's iframe embed code directly on your WP sidebar using the basic Text Widget. This should work. Make sure to paste the code under the Text tab as shown in this example below:

-
vivienne.sangReplied on February 13, 2020 at 12:21 PM
I tried your suggestions and used the iframe embed code. I got the same thing--the code appears but not the form. This happens every time, both with you and mailchimp.
-
John Support Team LeadReplied on February 13, 2020 at 1:56 PM
Could you please try using a SHORTCODE of the form? Here's an example:
[embed]https://form.jotform.com/form/200426248523954[/embed]

This works on my end so I hope the same works on your page too.
Also, could you please provide us the link to page your working on so we could also check?
-
vivienne.sangReplied on February 19, 2020 at 7:50 AMHi. I replied to this email the next day, including the link to my blog. I'm wondering if it actually arrived, as I've had no reply to date.
I have already used the shortcode. That was where I started! Everything posts the code, not the subscribe button, unless I post it as a new post, when it works.
But I want it to be on the sidebar, not as a separate post, which will be lost when I post the next one.
Best wishes
Vivienne.Sang
Author of The Wolves of Vimar Series.
... -
KrisLei Jotform SupportReplied on February 19, 2020 at 9:27 AM
Hi Vivienne,
Please try again my colleague's advice and kindly make sure that you have pasted the iFrame code under the Text Widget. As shown in this example:

If you have already tried it and still showing the same problem kindly provide us the screenshot of the issue and how's the code posted on the Wordpress sidebar.
Please follow this guide to post your screenshot as we are unable to view attached images on emails: How-to-Post-Screenshots-to-Our-Support-Forum
Looking forward to your response.
-
vivienne.sangReplied on February 19, 2020 at 10:39 AM
.png)
-
KrisLei Jotform SupportReplied on February 19, 2020 at 12:07 PM
Thank you for providing the screenshot, may I also ask for the screenshot of how the codes are embedded in the Main Sidebar on Wordpress site, to assist you better?
Looking forward to your response.
-
vivienne.sangReplied on February 20, 2020 at 6:50 AMSorry, I don't understand what you want.
Vivienne
Author of The Wolves of Vimar Series.
... -
KrisLei Jotform SupportReplied on February 20, 2020 at 8:27 AM
My apologies for the confusion I created.
May I verify if you have used the Text widget to insert the iFrame codes on the Sidebar?

If not, please try it on your end and let us know how it goes.
-
vivienne.sangReplied on February 20, 2020 at 2:50 PMHi.
Yes, I did use the text widget.
Vivienne.
Author of The Wolves of Vimar Series.
... -
Welvin Support Team LeadReplied on February 20, 2020 at 4:05 PM
For WordPress.com, you need to follow our steps from this guide: https://www.jotform.com/help/299-How-to-Embed-a-Form-to-Wordpress-com.
For the Widget Section in WordPress.com, I'm afraid it won't display properly. I would suggest embedding the form on a post or page and just redirect users to this page through your Sidebar. You can add a button or an image as a placeholder.
-
vivienne.sangReplied on February 20, 2020 at 4:50 PMHi.
Thank you for your help. I 'll do as you suggest. A good idea.
Best wishes
Vivienne Sang
Author of The Wolves of Vimar Series.
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































.png)
