-
phoenixsignaturekitchenAsked on June 9, 2020 at 12:06 AM
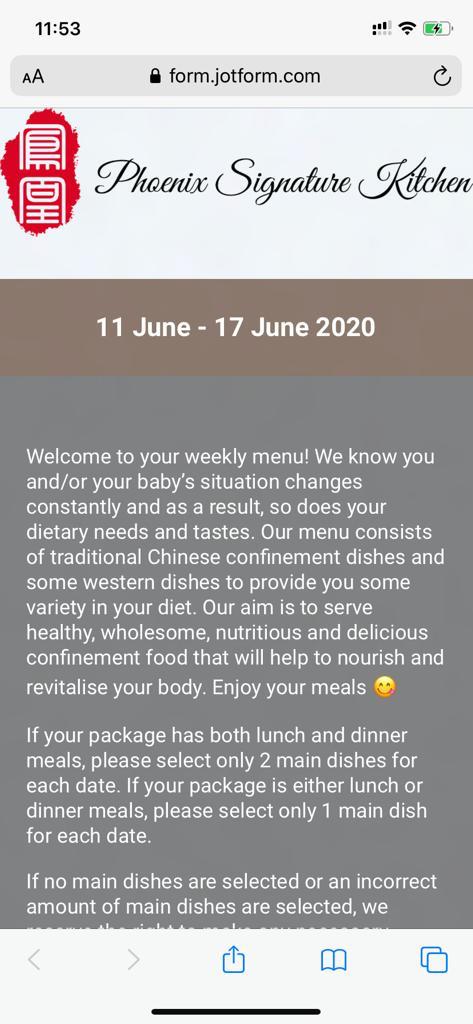
Background not showing on phone

-
Elton Support Team LeadReplied on June 9, 2020 at 4:10 AM
It is due to the background-position and the background-size property which is placed at the center and the size is expanded. This works perfectly fine on desktop but definitely not looking good on mobile.
If you want the background image to stay at the stop and keep its aspect ratio, you can inject this CSS code to your form.
@media screen and (max-width:480px){
.supernova {
background-position: 0 0 !important;
background-size: 100% !important;
}}
Guide: How to Inject Custom CSS Codes
Result:

-
phoenixsignaturekitchenReplied on June 9, 2020 at 4:28 AMThanks for your suggestion. I have input the css code according to the guide you sent but after doing so, rotating my phone to landscape mode, the background disappears again as seen in attached.
[Image.jpeg]
________________________________
... -
Bojan Support Team LeadReplied on June 9, 2020 at 7:20 AM
Greetings and thank you for your message.
Unfortunately, we are not able to see your attached screenshot. Please click here to see how to attach images.
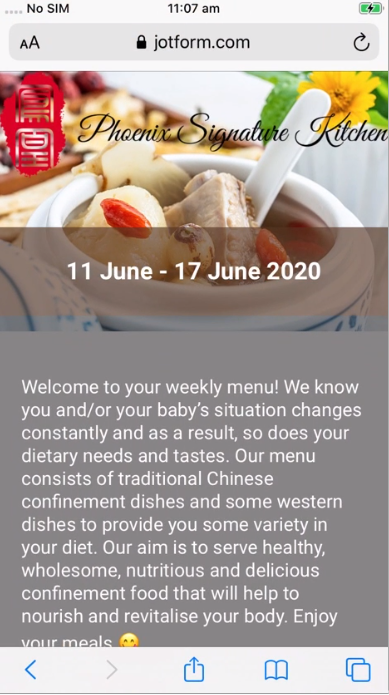
I have tested your form on multiple devices, and I was able to see the background image on all of them:

Can you please try to open your form in incognito window, so the form cache is cleared? If this does not help, please let us know what device are you using so we can make a test on a specific device?
Thank you for your cooperation.
-
phoenixsignaturekitchenReplied on June 10, 2020 at 5:07 AM
I am using an iPhone XR. Pls see the attached. This was taken on my phone using Chrome incognito window. Thanks.

-
Bojan Support Team LeadReplied on June 10, 2020 at 6:50 AM
Thank you for your reply.
I have tested the form in iPhone XR, and I was able to replicate the problem. To resolve it, please add the following CSS:
@media screen and (orientation:landscape){
.supernova {
background-position : 0 0 !important;
background-size : 100% !important;
}
}Please add the provided CSS below the one my colleague has provided to you. You need to have both. You can click here to see how to inject CSS.
Let us know if this solution works for you.
-
phoenixsignaturekitchenReplied on June 16, 2020 at 11:36 PM
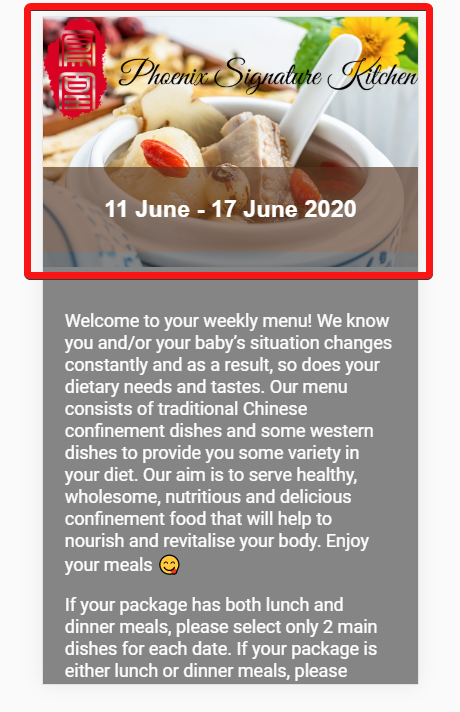
Thanks so much for all your help. I don't know why the circled section in the attached screenshot isn't 'transparent' in order for the background to show.

-
Elton Support Team LeadReplied on June 17, 2020 at 2:22 AM
It is actually semi-transparent but the background image was resized proportionally so it does not contain the entire screen.

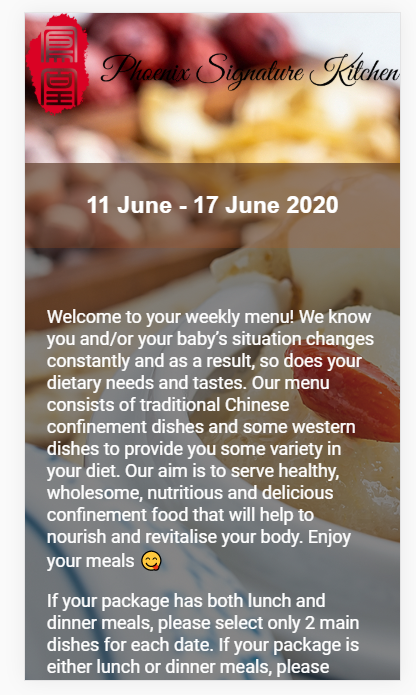
If you want it to look like this;

Change the background-size value found in the CSS code from 100% to cover. Example:
background-size: cover !important;
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































