-
fsclinicAsked on July 7, 2021 at 12:23 PM
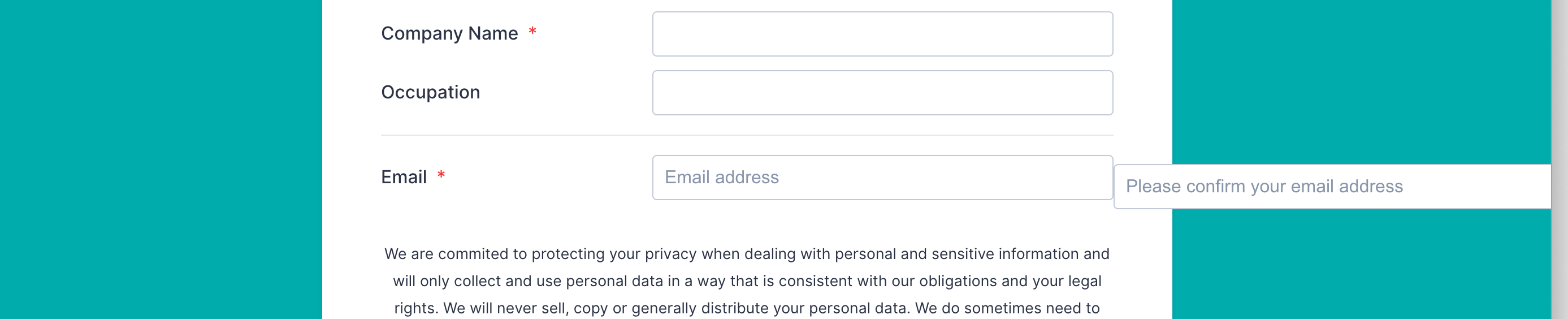
See the attached screenshot

-
Basil JotForm SupportReplied on July 7, 2021 at 5:47 PM
Hi,
Please attempt removing the field and adding back to the form. I believe that should fix the issue.
Please let us know if the issue still persists.
-
fsclinicReplied on July 8, 2021 at 4:53 AM
Hi,
I tried this yesterday and again this morning. No luck, it keeps going off to the side.
THanks
Sandy -
Cecile JotForm SupportReplied on July 8, 2021 at 8:43 AM
Hello Sandy,
Please allow me some time to check on this and get back to you with relevant information.
Thank you.
-
Cecile JotForm SupportReplied on July 8, 2021 at 8:58 AM
Thank you for waiting.
I cloned your form to test and the suggestion of my colleague seems to work. See demo below.

I have cleared your form caches. Could you please try to delete and add back the email field again? But before doing so, I suggest you to download your submissions first as deleting a field will also delete its associated submission data.
Guide: How-to-download-form-submissions-as-excel-csv-pdf
Kindly give it a try and let us know how it goes.
-
fsclinicReplied on July 8, 2021 at 9:19 AM
Hi,
This still isn't working.
I have removed the email box and re-added but still the same issue :(
Sandy
-
Cecile JotForm SupportReplied on July 8, 2021 at 5:00 PM
Kindly try injecting the custom CSS code below.
#input_77_confirm{
margin-top: 50px !important;
position: relative !important;
right: 408px !important;
}
Guide: https://www.jotform.com/help/117-how-to-inject-custom-css-codes
Let us know how it goes.
Thank you.
-
fsclinicReplied on July 9, 2021 at 4:25 AM
Hi,
Thats great, its worked on one of my forms but not the second one -
-
Michal_S Jotform SupportReplied on July 9, 2021 at 7:19 AM
Hello!
This is because custom CSS fixes work only for specific forms, due to varying IDs of the elements.
For a CSS fix that will work for every form, please use this CSS code:
div#cid_73 div:first-child{
flex-wrap: wrap!important;
}
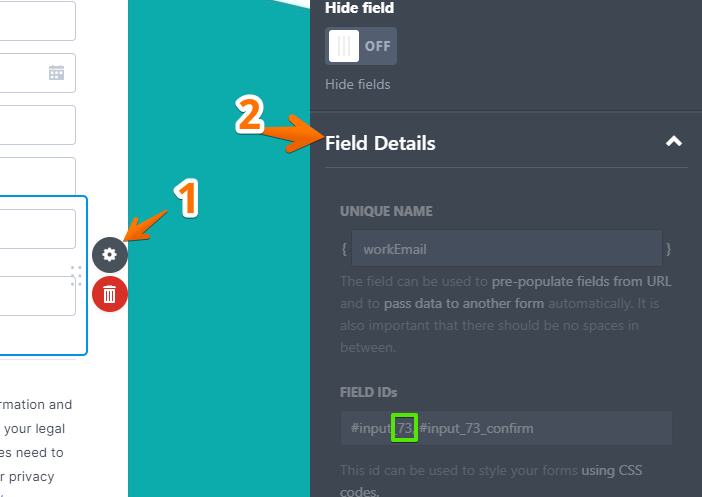
Replace the value highlighted in green with the appropriate element ID, which you can find in the Advanced tab of the element's Properties:

Please let us know if you require any further assistance.
Thank you!
-
fsclinicReplied on July 9, 2021 at 9:01 AM
Thanks.
I am really sorry to be a pain but now on the original form when you view on a mobile or tablet the second email box does sit right.
-
Sonnyfer JotForm SupportReplied on July 9, 2021 at 10:06 AM
No worries. Kindly allow me some time to check your form. I will be back shortly.
-
Sonnyfer JotForm SupportReplied on July 9, 2021 at 10:12 AM
Thanks for patiently waiting. Kindly inject the below code into your form:
@media only screen and (max-width:480px) {
#input_73_confirm{
margin-left: -332px ! important;
margin-top: 50px ! important;
}
}
Guide: How-to-Inject-Custom-CSS-Codes
Result:
Let us know if you need further assistance.
-
fsclinicReplied on July 14, 2021 at 5:22 AM
Hi,
This formatting code is not working across phone, tablet and desktop. So I have decide to use some conditional formatting in the form to tell the form filler something doesn't match.
Thanks for your help :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































