-
roxxstarAsked on May 13, 2014 at 1:05 AM
anyway to make the product selections a dropdown instead of a selection list when using authorize.net
-
Ashwin JotForm SupportReplied on May 13, 2014 at 7:23 AM
Hello roxxstar,
Though there is no built in feature to display the product in the dropdown field, you can take advantage of a combination of "Product Option" and "Custom CSS" feature to achieve your requirement.
Please take a look at the following form and see if this is something what you are trying to achieve: http://form.jotformpro.com/form/41322912337953?
Here are the steps to create similar form:
1. Add a "Payment Question" in your form.
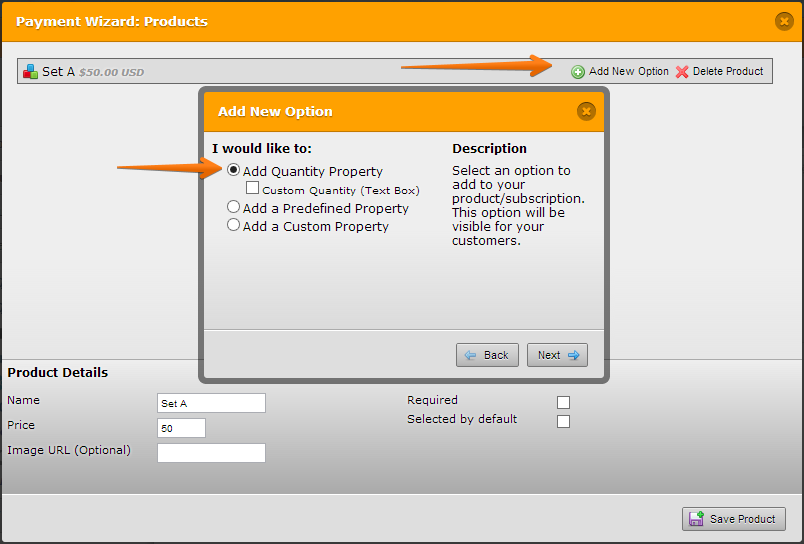
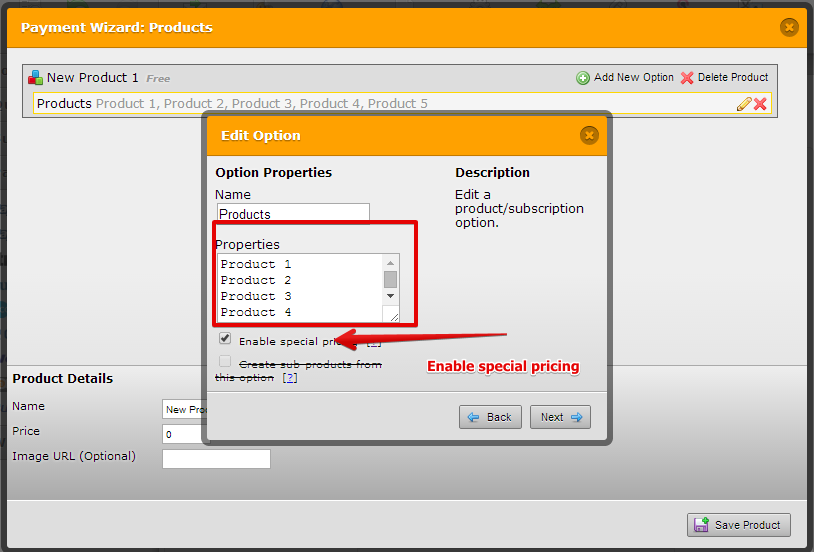
2. Add only one dummy product and then add options of this dummy product with special pricing. When you add options, select the "Add a Custom Property" and list all the products you want to add. Please check the screenshot below:


The following guides should help you:
Add option in your product form: https://www.jotform.com/help/225-How-To-Add-Options-In-The-Payment-Form
Add special pricing: https://www.jotform.com/help/265-What-is-Special-Pricing
3. Find the dummy product checkbox ID and the label ID and inject custom css code to hide them. The following guide should help you find the field names and IDs: https://www.jotform.com/help/146-How-to-find-Field-IDs-Names
In my demo form, I have injected the following custom css code:
#input_3_1001{display: none !important;}
.form-product-details, .form-sub-label {display: none !important;}input#input_3_1001 + label { display: none !important;}
Feel free to clone my demo form for a closer look. The following guide should help you in form cloning: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
Elton Support Team LeadReplied on May 13, 2014 at 10:30 AM
@roxxstar
Hi,
We are unable to view your last reply on this thread. If you still need help, may I suggest to post it here http://www.jotform.com/answers/376320 instead so we can assist you further.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































