-
gaivieAsked on June 28, 2014 at 12:36 PM
I use an Upload form from JotForm that shows a simple "Thank You" after a customer selects the 'submit' button. As I understand it, he URL stays the same because it is an iFrame function. I need to be able to embed code from Google Adwords that will tell me when a conversion takes place (an actual upload). On my previous website an auto-responder was triggered that sent the 'thank-you' email and that particular URL was where I placed the code. As it is now the code will only tell me when a customer visits the upload page rather than actually uploads. Can I get help with this? Can the URL change when the upload submission is made?
Glenn Ivie
glenn.ivie@gmail.com

-
jonathanReplied on June 28, 2014 at 3:38 PM
Hi Glenn,
If my understanding of your requirement is correct, this is what you should do.
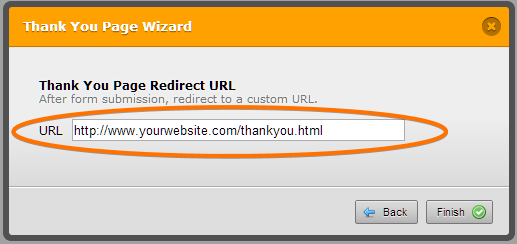
1. Use the custom URL Redirect Thank You page option in your form's Thank You page after submit. Refer to this user guide -Setting-Up-the-Thank-You-Page

This will change/redirect the URL(of your choosing) after form submit.
2. To be able to embed the Google ad words within your form, you can use the form's full source code embed.
User guide: -How-to-get-the-Full-Source-Code-of-your-Form
Hope this help. Inform us if you need further assistance.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































