-
helpchrisplzAsked on August 22, 2014 at 8:43 AM
-
KadeJMReplied on August 22, 2014 at 10:05 AM
This could actually be done using some conditional logic. You would have to set up the rules to hide these as you see fit to get it to work like that though.
Please see this example form I've made here http://form.jotform.us/form/42333812381146 to show you how to do this.
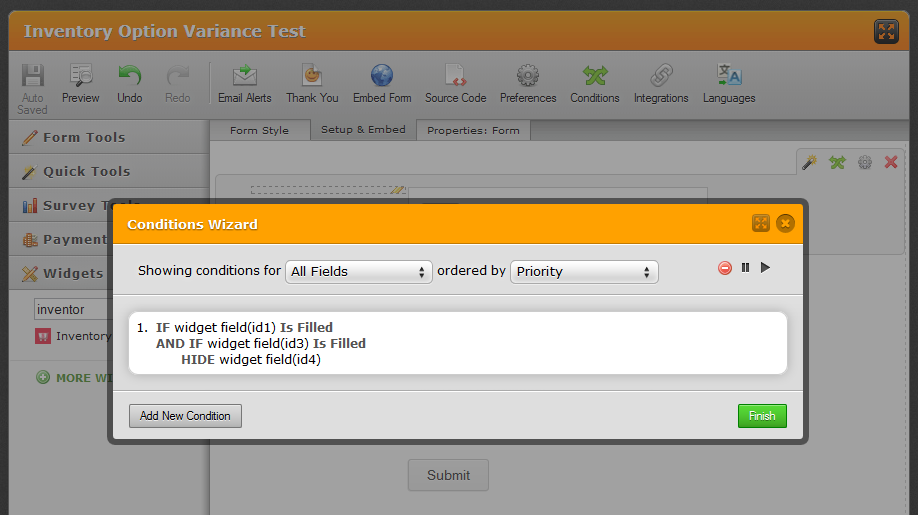
I've set a conditional rule to HIDE the Nightstand if the Table and Chairs are both filled in.

-
helpchrisplzReplied on August 22, 2014 at 11:42 AM
The way you have done it makes it not show if the user changes their mind (by changing the value back to 0). e.g. hide it then revert back to showing it.
I have managed to nearly get it working by using: does not equal 0.
but its not setting the value at document ready so zero doesn't get passed to the if statement and it remains hidden.
Nightstands should show on page load with the current logic:
http://form.jotformeu.com/form/42334296206351
-
David JotForm SupportReplied on August 22, 2014 at 1:30 PM
Hi,
You could add the same condition you have for if it is equal to 0, but have the condition be set to "Is NOT Filled". This would open the field back up if the user enters 0 or if there is nothing in the field. This should fix the problem with resetting the document back to ready when the user changers their mind.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































