-
sellyonAsked on September 11, 2014 at 1:50 PM
Is it possible to modify the height of title and texte labels, not the size of the characters (I know it is possible) but the vertical size of the label ? The space under and above title or text is too big. Thanks for your help.
Michel
-
Jeanette JotForm SupportReplied on September 11, 2014 at 4:20 PM
By reducing th space above and under Title/Text, do you mean reducing the vertical space between fields ? Please check that guide.
Or are you talking about the padding between the text of the label and the field itself ?
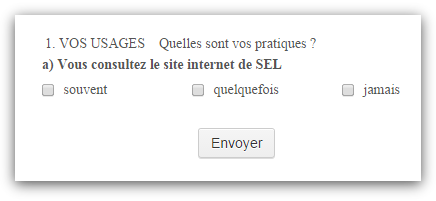
In the image below, this is the custom css used, so the space gets reduced between checkboxes and the label a) Vous consultez le site internet de SEL
.form-label-top {
margin-bottom: 6px;
display: block;
white-space: normal;
padding-top: 0px;
padding-bottom: 0px;
}
-
sellyonReplied on September 11, 2014 at 6:08 PM
My problem is the padding between text of the label and the field itself. How can I modify the padding ?
-
Elton Support Team LeadReplied on September 11, 2014 at 7:55 PM
First, you are using two different fields (text field and checkbox field) which both has padding that's why they're a little far form each other.
You may consider using the following CSS codes.
.form-html p {
margin: 0;
}
[data-type="control_text"] {
margin-bottom: 0;
}
[data-type="control_checkbox"] {
margin-top: 0;
}
So it would look like this.

--
You can also control the spacing between each fields in the form builder.
Guide: https://www.jotform.com/help/62-How-can-I-change-spacing-between-questions
Thank you!
-
sellyonReplied on September 12, 2014 at 2:04 AM
I understand your answer, but I don't know how modifying CSS code. I have firebug but it is not possible to modify CSS code with firebug. My computer is Mac. How can I manage ?
-
Elton Support Team LeadReplied on September 12, 2014 at 3:36 AM
Sorry about that, you have to inject the provided CSS codes to your form.
Here's a guide for that: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Regards!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































