-
kausewayAsked on November 29, 2014 at 7:55 PM
I am trying to put a dollar sign symbol directly infront of a calculation field do someone knows it is a dollar amount. Right now it says:
279 I would prefer to have it $279.
Any workaround here? thanks!
-
abajan Jotform SupportReplied on November 30, 2014 at 5:01 AM
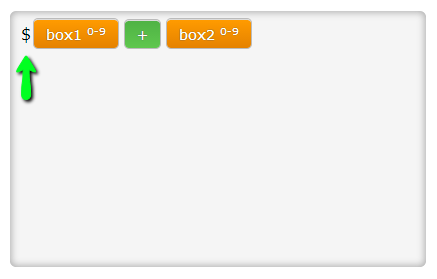
Normally, you would just insert the dollar sign before the formula in the calculation widget's work area, as in this form I just made to test the functionality. If you clone it you would see the following in its calculation:

However, for some reason, that solution isn't working in a clone of your jotform. We'll need to investigate this and get back to you.
Our apologies for any inconvenience caused.
-
abajan Jotform SupportReplied on November 30, 2014 at 6:04 AM
Hi again,
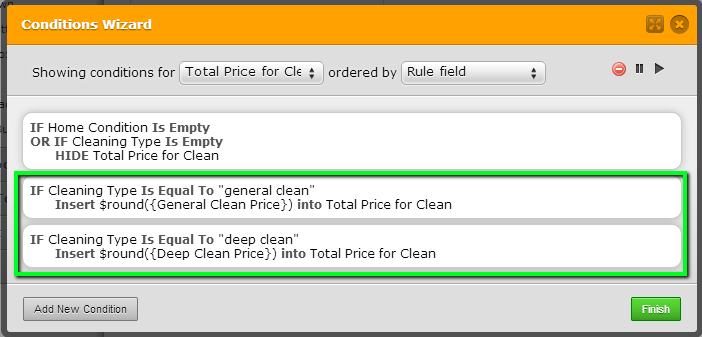
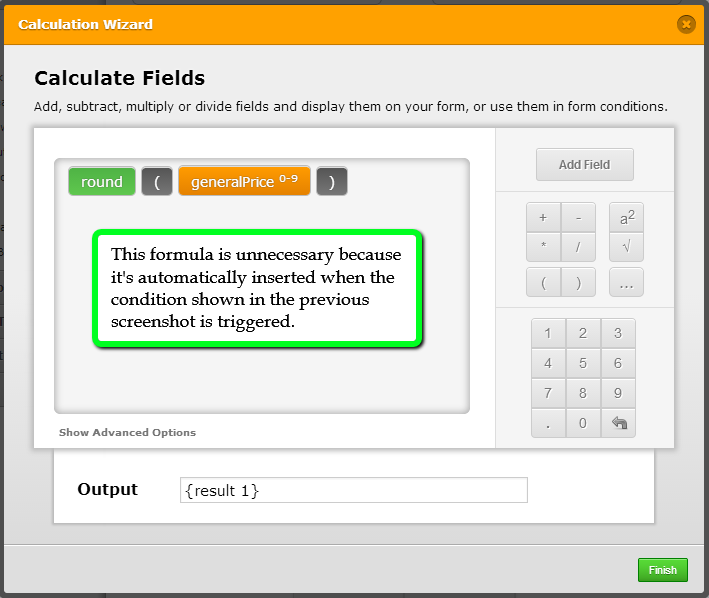
I've identified the cause of the problem (insofar as the Total Price for Clean calculation is concerned). The dollar sign needs to be included in the conditions:


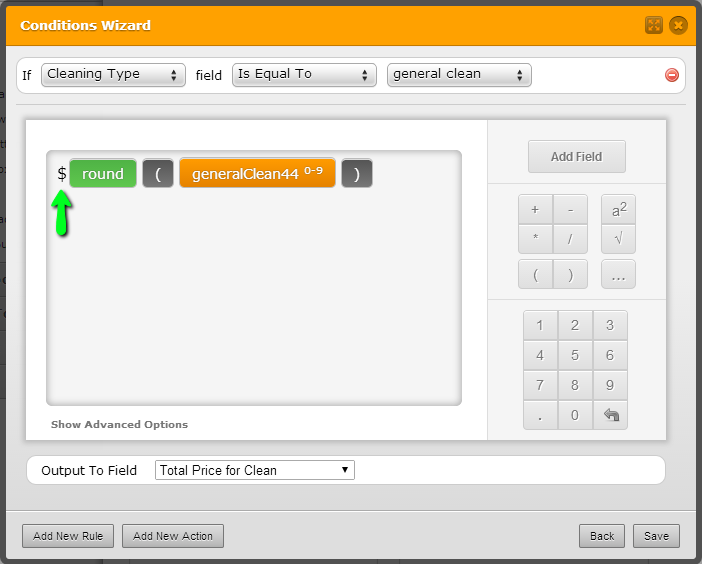
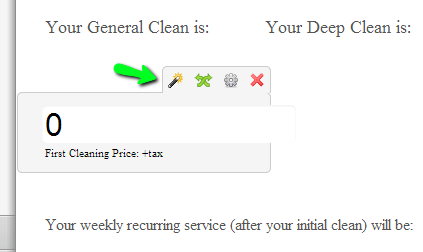
In this instance, there's actually no need to include anything in the work area of the widget outside of the conditions. In other words, it's not necessary to click the the widget's wand
and insert anything in the work area because that's already been taken care of in the aforementioned conditions:
Here's my clone of your jotform with the First Cleaning Price calculation fixed. I haven't checked the other calculation fields but I think it's safe to assume that the same fix would work for those. Please apply the changes to your jotform and let us know if they correct the problem.
Thanks -
kausewayReplied on November 30, 2014 at 9:32 AM
Thanks. that helped with that field. I was really looking at the stripe widget box which shows a purchase price that comes from amount selected above. Here is a simpler form to look at https://secure.jotformpro.com/form/43324359969973.
1) Any way to modify the purchase box in this widget. I would like it to show a $ sign. Have the amount bigger and no box surrounding it. Alternatively if I could hide that purchase price, then I could put a calculation field just above it and customize it as I like.
2) The stripe widget has the labels below the fields. But all my fields have the label above. Any way to change it in this module?Thanks!
-
abajan Jotform SupportReplied on November 30, 2014 at 1:59 PM
Hi again,
To my knowledge there's no way to include a dollar sign (or anything else that's not a number) in the Stripe amount box. However, there's a workaround. Please have a look at this other clone of your jotform. If that's what you were aiming for, here's what to do:
1. Insert a text box immediately before the Stripe widget
2. Label it Gift Card Purchase
3. Give it a sublabel of Naturalcarecleaning
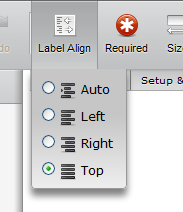
4. Align its main label to the top:

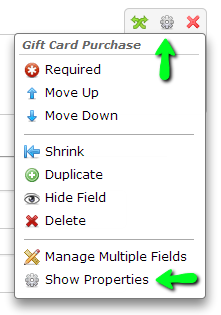
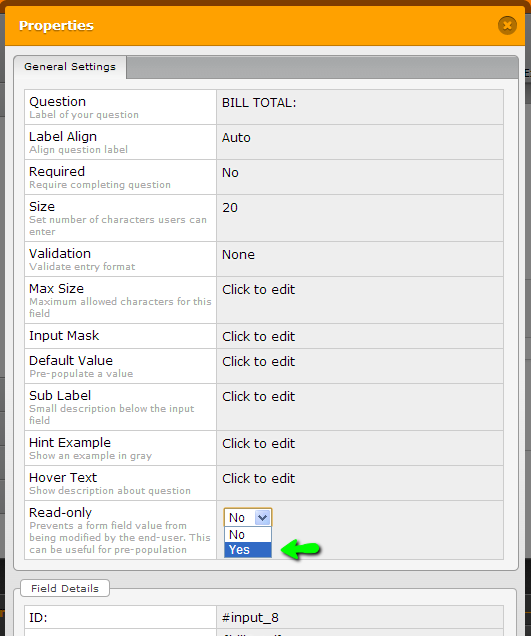
5. Set it to Read-only:Click the field then the little cog then click Show Properties:


6. Add the following rules to the jotform's injected CSS#label_10,
#input_10_donation,
[for="input_10_donation"] {
visibility: hidden;
}#id_26 {
background: #FFF;
position: relative;
top: 77px;
z-index: 1000;
}#input_26 {
max-width: 115px;
border-color: #FFF;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}The first rule hides everything associated with the Stripe amount, except "USD". The second positions the new field over the Stripe amount field and gives it a white background to hide the Stripe's "USD". The last restricts the width of the new input to a maximum of 115 pixels and removes its border.
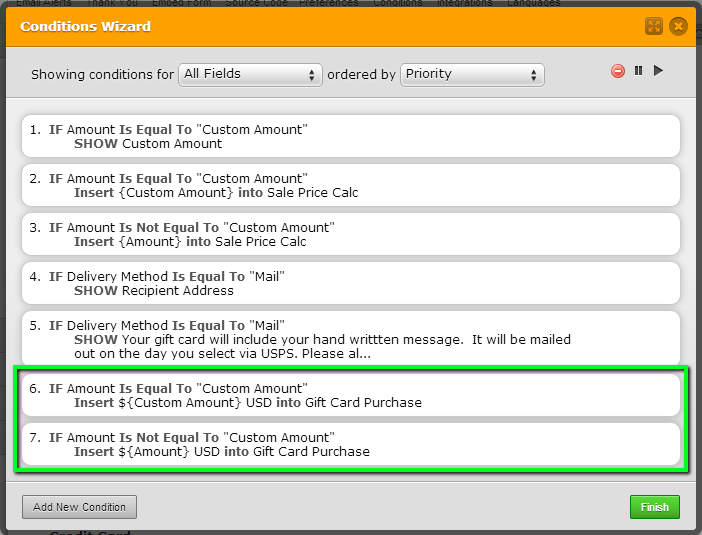
7. Add the following conditions:

That's about it.
If my clone were to be cloned back to your account and examined, you'd see that the above procedure was used.
If you need clarification on anything, we'd gladly provide it.
Cheers -
abajan Jotform SupportReplied on November 30, 2014 at 2:14 PM
I forgot that you had asked to have the font size of the purchase price increased. That can be easily achieved by adding font-size: 150%; to the last rule, so that it becomes
#input_26 {
max-width: 115px;
border-color: #FFF;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
font-size: 150%;
} -
abajan Jotform SupportReplied on November 30, 2014 at 2:21 PM
Incidentally, your question about moving the Stripe field's labels has been moved to another thread (http://support.jotform.com/answers/467130) and will be addressed in due course.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































