-
aldoutcAsked on October 21, 2015 at 1:59 PMBUT now the page is cut off http://truebluefunding.com/jotform/ Could all this be caused because the original template changed?
-
KadeJMReplied on October 21, 2015 at 2:10 PM
I see you are having issues with your embedded form being cut off on your website.
When I look at your form by itself appears okay. But, on your website I can confirm it's cut off.
This means that something on your website is preventing the form from displaying correctly.
I would suggest re-embedding your form onto your website using the iFrame Code which should help to resolve the problem.
If you continue to have any issues with it though then please let us know.
-
aldoutcReplied on October 21, 2015 at 2:41 PM
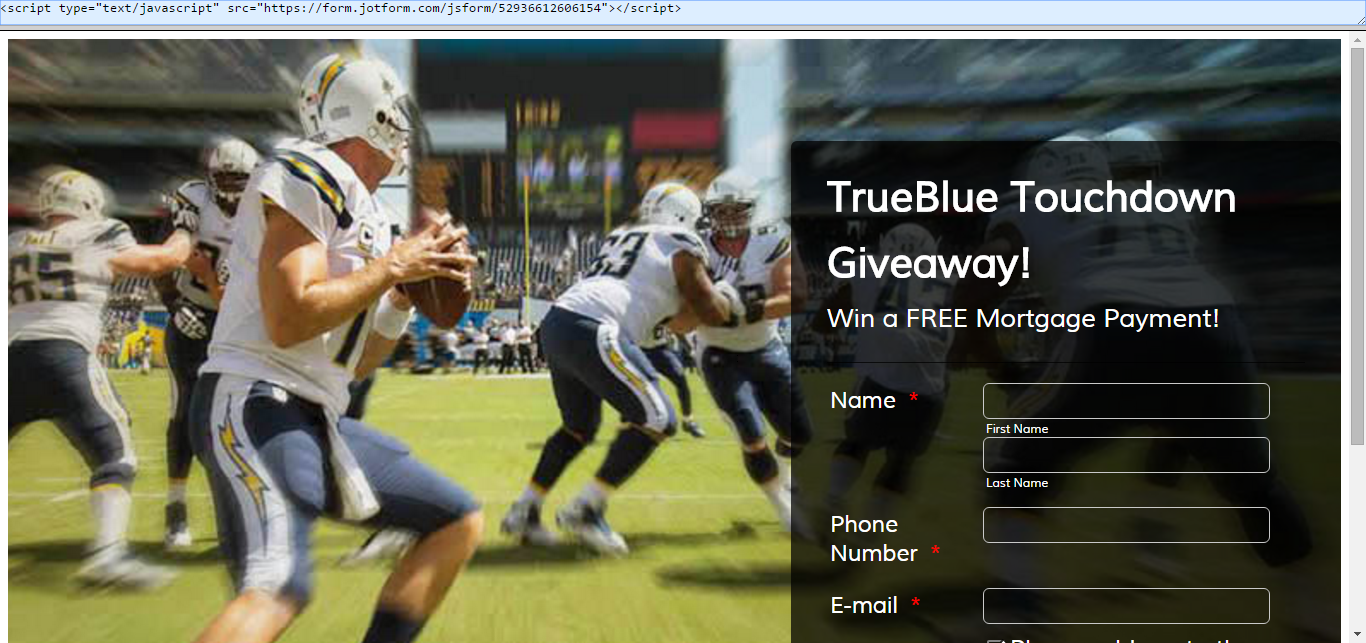
The THEME Im using is called "PET LOVER", I have never had an issue with this theme on my website. Something has changed on the THEME 1st of all causing the form to line up in the middle instead of the right side http://truebluefunding.com/chargers/ , now the issue is it is being cut off http://truebluefunding.com/jotform/
NOTICE on the picture that the theme has the formed aligned on the right, but now on my site it is lining up in the middle. http://truebluefunding.com/chargers/ DID SOMETHING CHANGE ON THE THEME SETTINGS?

-
KadeJMReplied on October 21, 2015 at 4:29 PM
Thank you kindly for the updated information about that.
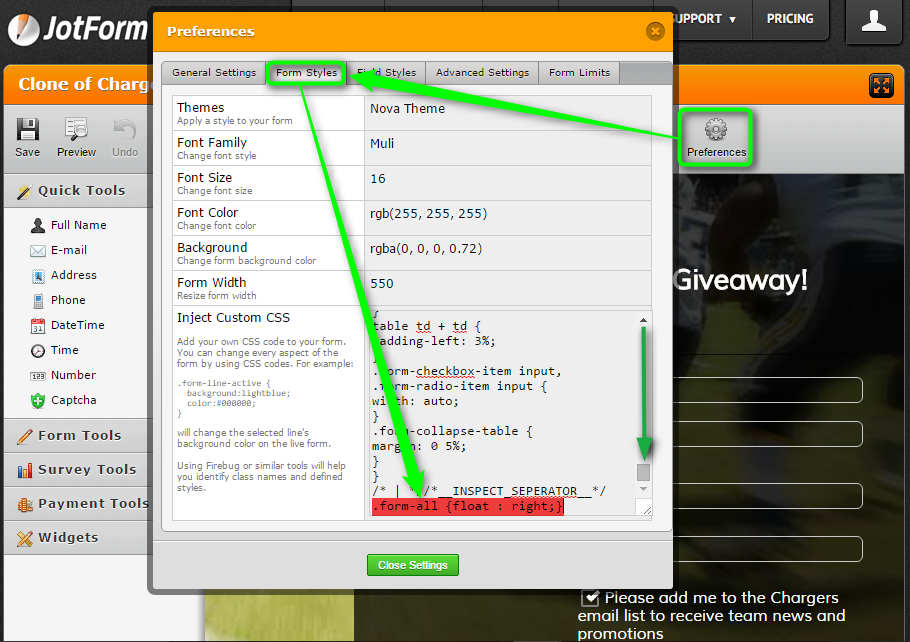
Upon investigating this issue further I found there is a conflict in the applied css on the very last line of injected css for " .form-all {float: right;} " which was breaking it. If removed then it will shift back to center and work normally. However, with that line in there it was shifting your form off-screen in a sense and the end-result being that your form was then cut off entirely.
To resolve the issue I would suggest using the following updated css line to replace the float property and value for it and that should fix it and allow you to have your form on the right side similarly.
NEW CSS LINE:
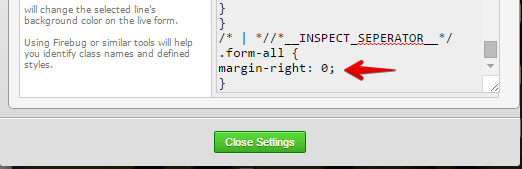
.form-all {margin-right: 0px !important;}
FIXED RESULT:

-
KadeJMReplied on October 21, 2015 at 4:35 PM
Here's a secondary screenshot to show you what to replace in case your are unsure which part to change out with the updated css -

-
aldoutcReplied on October 21, 2015 at 5:01 PM
Still looks off, its ok for a temporary fixed. But is there a way to change this jotform theme to back to the original layout?

-
Elton Support Team LeadReplied on October 21, 2015 at 10:09 PM
Thanks for reporting.
I have manually fixed your form by removing the float:right property and changing it to margin-right:0 on the CSS injected in your form (bottom part).

I think this was an error on the iframe height calculation with floated elements. I have now raised this to our developers so they can further investigate this.
Regards!
-
aldoutcReplied on October 22, 2015 at 3:44 PM
Any word from the developers? Still looks off, its ok for a temporary fixed. But is there a way to change this jotform theme to back to the original layout?

-
Elton Support Team LeadReplied on October 22, 2015 at 5:11 PM
No words from the developer assigned to this as of yet but as soon as this is fixed, you will be informed here.
Actually the temporary fix can be permanent too as long as you do not use float:right on your CSS. The Pet Lover theme does not have float properly on the .form-all class so it should work once you re-apply it on your form. The float:right I removed from your form previously isn't part of this theme. I can see it was manually injected.
If you want to reset your theme back to the default layout (nova theme), simply apply this to your form http://www.jotform.com/theme-store/theme/default.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































