-
beatsaheadAsked on October 22, 2015 at 8:34 AM
I am hoping to take my site live tonight, but my form isn't working properly
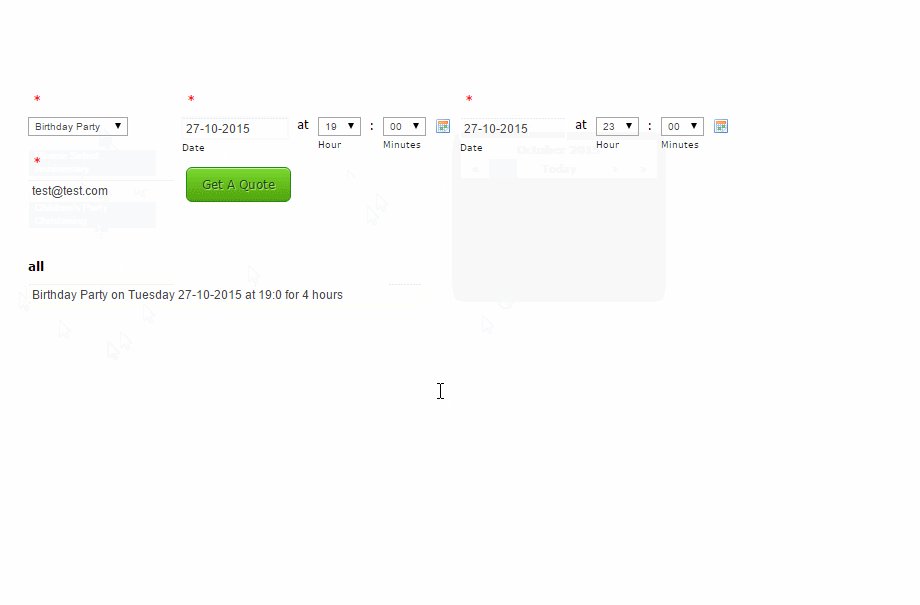
My form 1 http://dev.beatsahead.com/
sends the info to form 2 http://dj-hire-london.co.uk/jotform-test-2nd-form/
and fills in the field with the correct information but then the field changes back, help appreciated
-
Welvin Support Team LeadReplied on October 22, 2015 at 10:51 AM
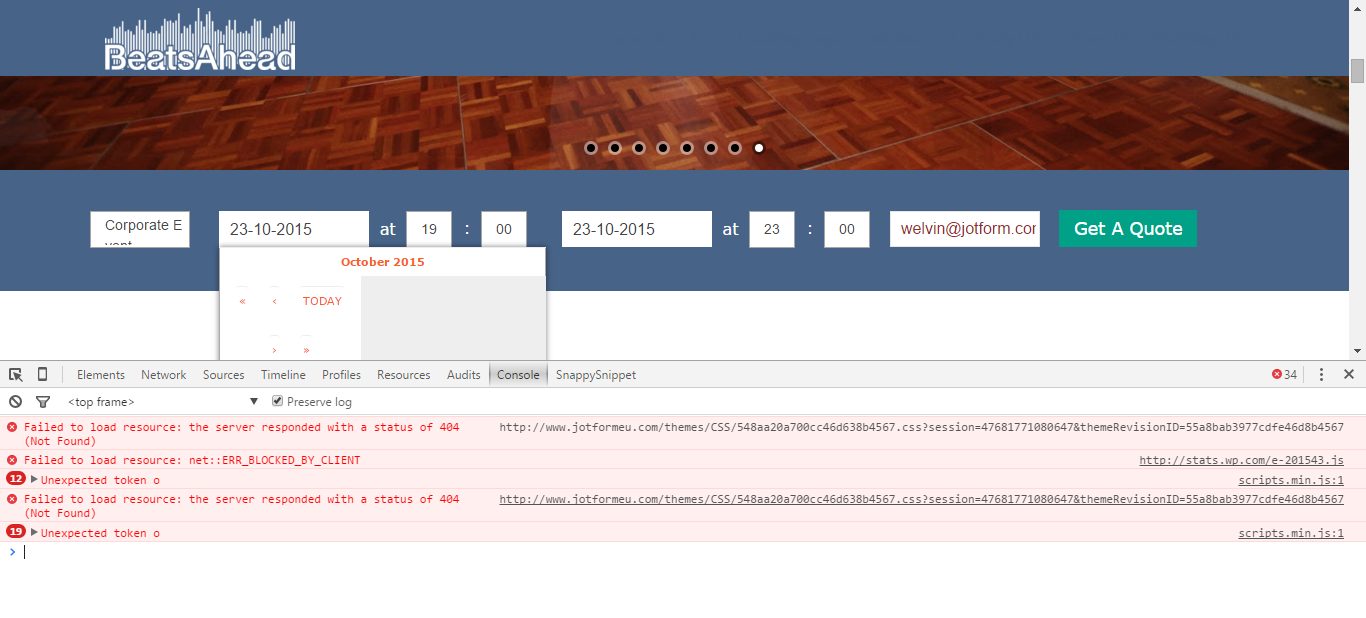
I can't submit your first form that is embedded to your website. There is a conflict in the page as far as I could see it. Here are some logs in the browser console:

The form is highly customized in your website (http://www.jotformeu.com/form/52762376904361). I would suggest doing the customization in the designer:
https://www.jotform.com/form-designer/
Then you can just embed the form to your website using iframe method to prevent the conflict. Here's how: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code.
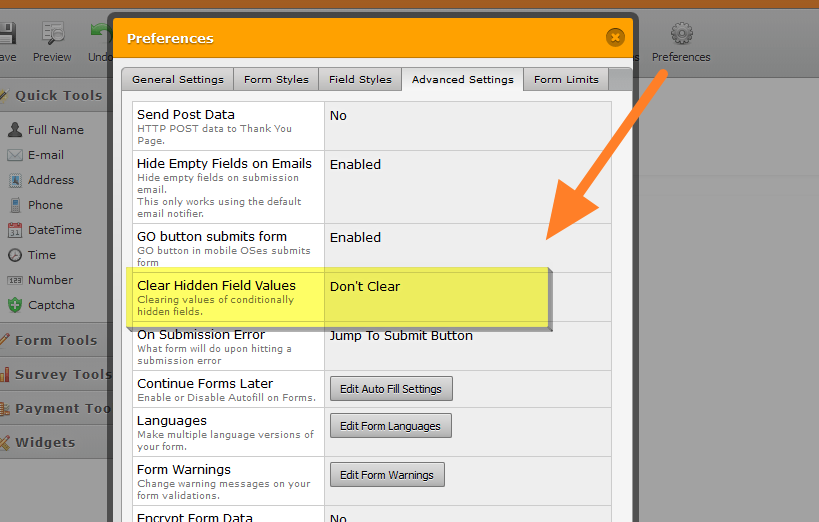
As for the issue in the prepopulation, please try setting up the "Clear Hidden Field Values" option in the Preferences of the second form from Clear on Submit to "Don't Clear":

I hope this helps.
Thanks
-
beatsaheadReplied on October 22, 2015 at 11:33 AM
Thanks for help, i had to pay someone to create the in-line form, I could not get it right with designer. But I've changed the setting on clear field and its working for me now, it s a bit worrying that the form would not submit for you.
-
Welvin Support Team LeadReplied on October 22, 2015 at 12:53 PM
You're welcome and that's great to know. Well, I can submit the form now. I'm not sure what happened, but again, the issue could be related to the script conflict.
I would still suggest designing the form in the form builder/designer then re-embed the form using our iframe method. I will try to design it and let you know.
Thanks
-
beatsaheadReplied on October 22, 2015 at 1:17 PM
WOW, thanks, it would be great if it worked from jotform designer, but I couldn't get it to stay inline
-
Welvin Support Team LeadReplied on October 22, 2015 at 2:22 PM
You can apply a custom CSS codes in the form. You just need to put it in the CSS area. Target the field classes or ID. I will try it and let you know here.
Thanks
-
beatsaheadReplied on October 23, 2015 at 6:23 AM
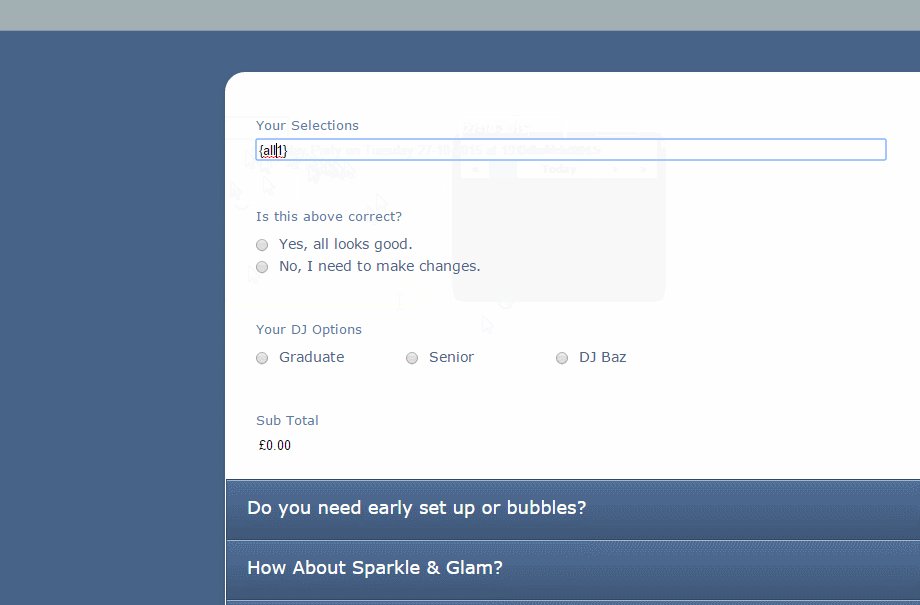
it worked for a while, but now the second form is reverting back to {all}
-
BJoannaReplied on October 23, 2015 at 11:20 AM
Can you please provide us more details about your issue? I am now sure what do you mean when you say "now the second form is reverting back to {all}".
We will wait for your response.
-
beatsaheadReplied on October 24, 2015 at 6:13 AM
Sorry as it was same thread about same problem
my first form http://dev.beatsahead.com/
prepopulates my second form http://dev.beatsahead.com/dj-booking-page/
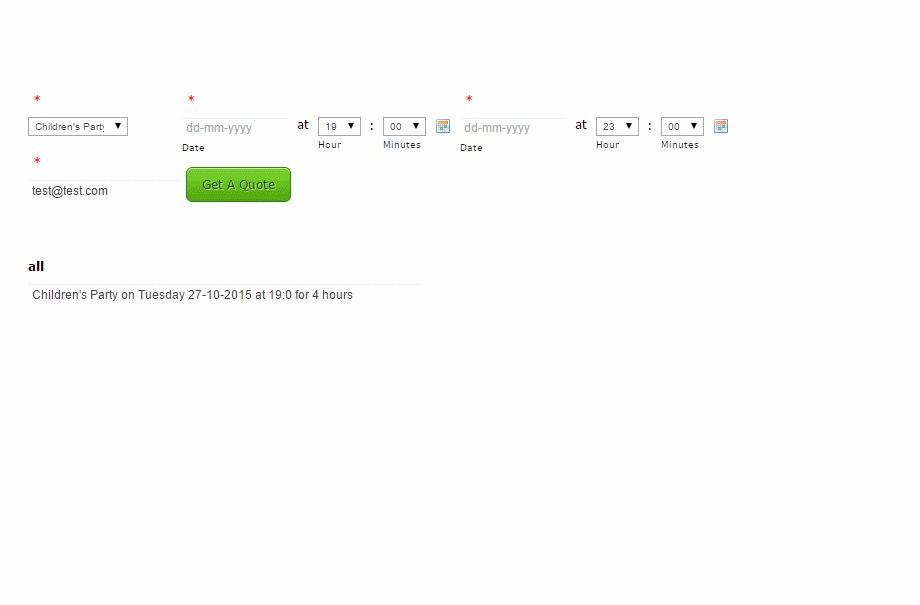
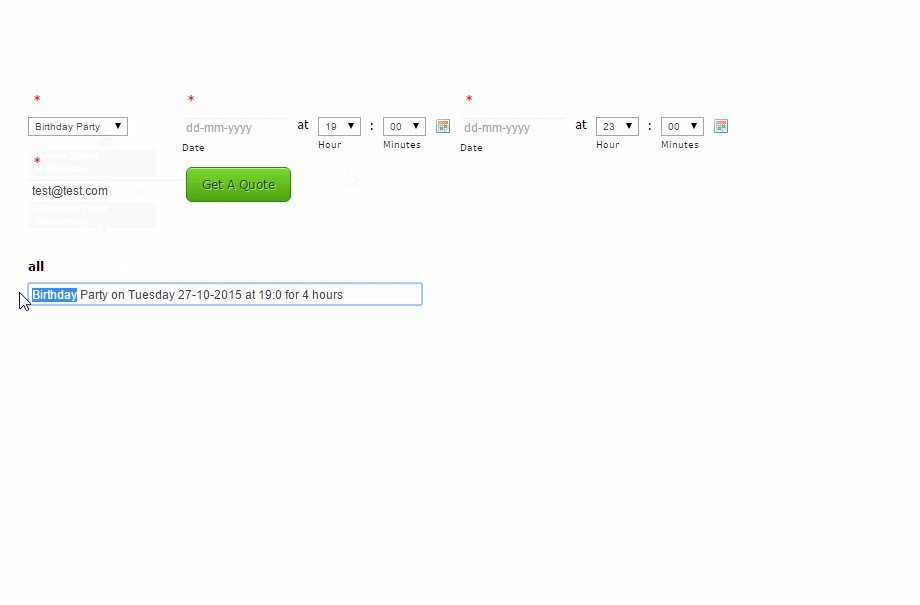
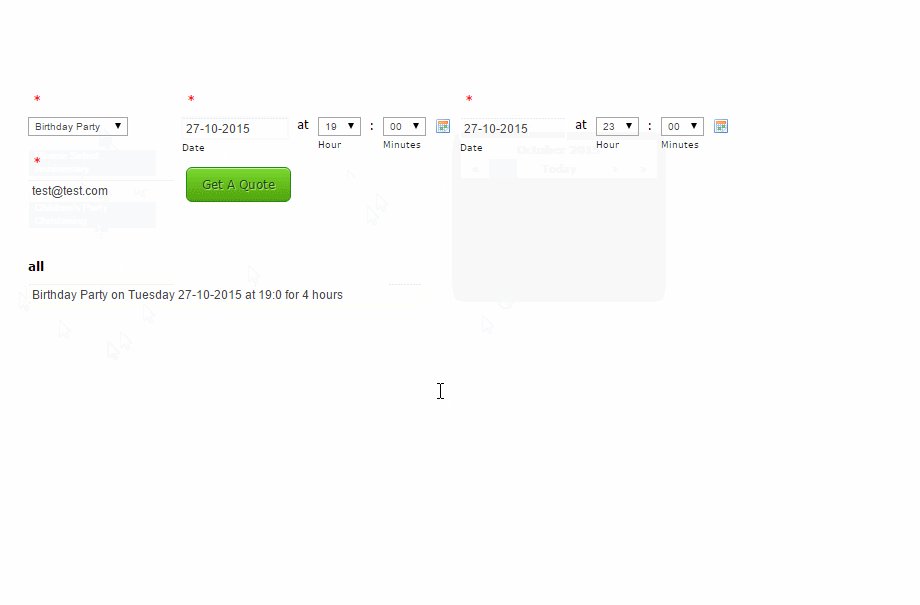
all of the information is there and the field on the 2nd form is filled with the value from {all} in the 1st form on loading which is correct.
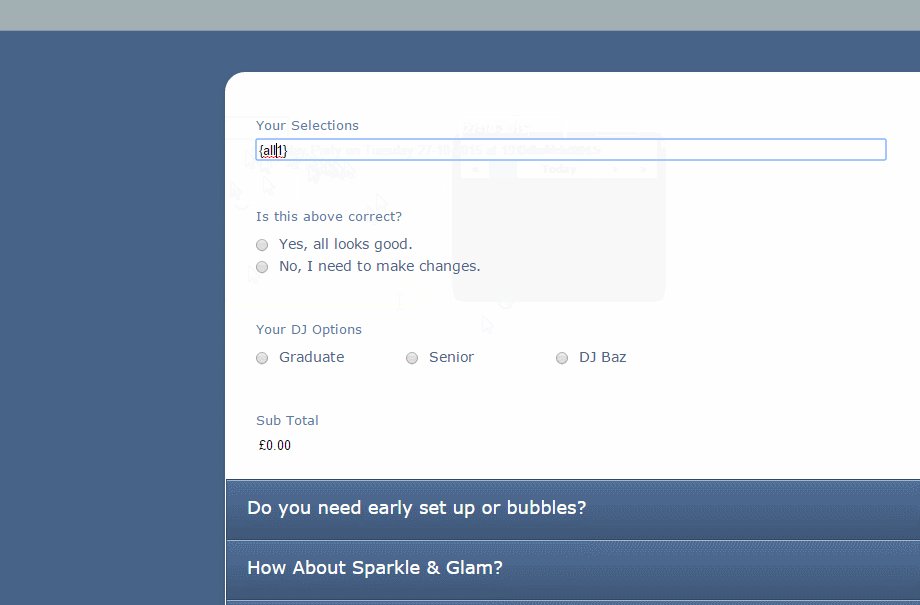
Then it refreshes itself and reverts to {all} in the field which is the field name from the 1st form not the field values.
-
beatsaheadReplied on October 24, 2015 at 8:27 AM
It would appear to be my chrome browser which had the issues, on ie the correct information is showing in the field.
However, I have changed calculations and field outputs and copied the new source code to my site, but the changes aren't being implemented. For eg. have taken the date out of the {all} field but it is still showing in the prepopulated field of the next form?
-
Mike_G JotForm SupportReplied on October 24, 2015 at 11:30 PM
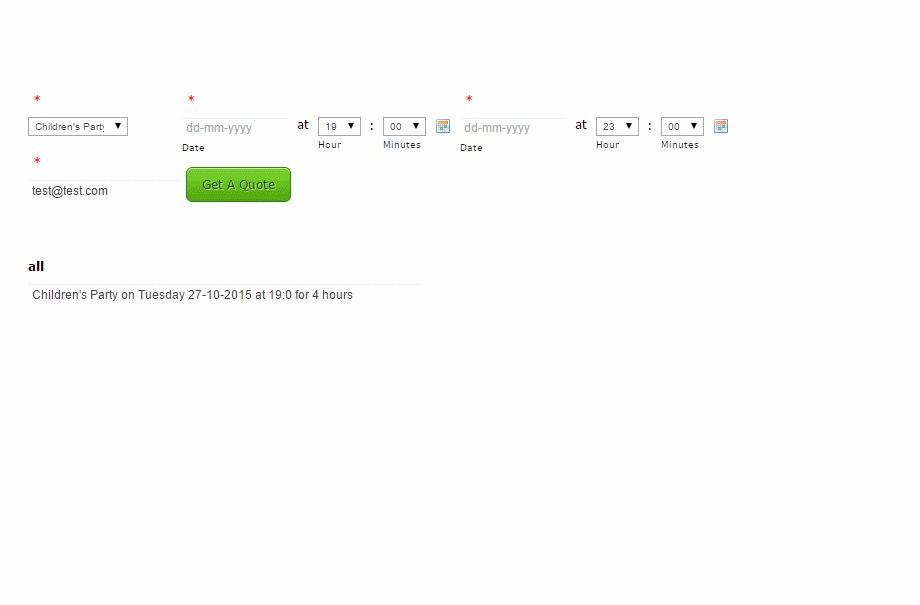
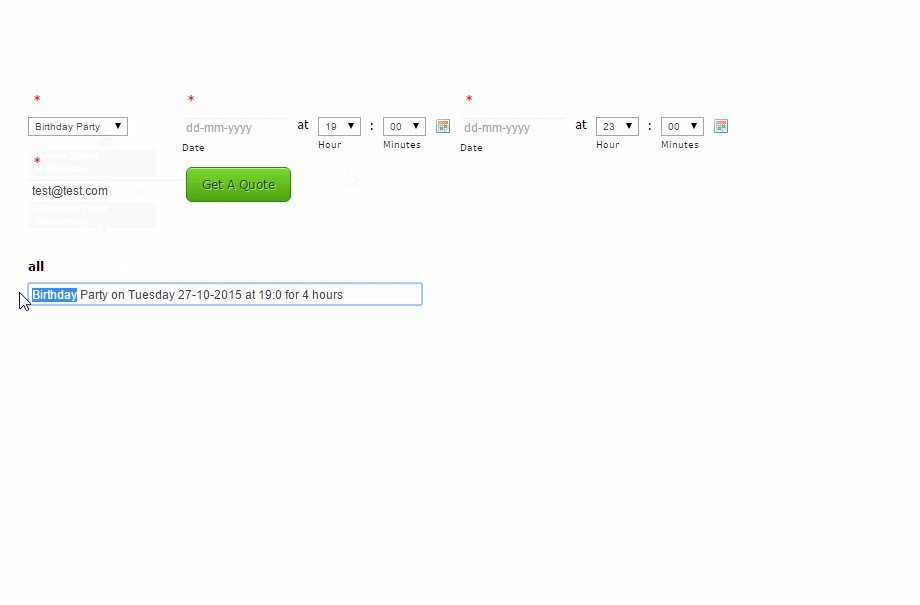
I have cloned both your forms and I was able to see what you mean as I was able to reproduce the issue. On the image below, I have unhid the "all" field for testing purposes.

I have also tried using Internet Explorer and you are correct, both forms work perfectly in IE. It may look like a browser problem or something. But here's what you can try to do to fix the issue.

After saving the changes, save the form, and test it.
I hope this helps. Let us know if you need any further assistance. Thank you.
-
beatsaheadReplied on October 25, 2015 at 4:58 AM
Thank you very much, it's working perfectly.
-
BJoannaReplied on October 25, 2015 at 6:05 AM
On behalf of my colleague Mike_G you're welcome.
Feel free to contact us if you have any other questions.
-
beatsaheadReplied on October 26, 2015 at 6:46 AM
It worked for a while, but 'save on data changes' is checked every time I open it, I uncheck it and save, even come out of the form and back in again, it will not stay unchecked.
I've copied the same form to a different format, and having the same issues.
The new form is https://form.jotformeu.com/52762376904361
-
Welvin Support Team LeadReplied on October 26, 2015 at 8:52 AM
I think that is unrelated to the original issue. I have moved it here: http://www.jotform.com/answers/689893.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing