-
MBWHSAsked on September 8, 2016 at 10:42 PM
Hi
We would like to print our forms onto hospital letterhead that is pre-populated with the patients unique details as a header. In order to conform with documentation requirements each page needs to have this header. How do I set up my forms to
a) print with a blank header space on every page
b) still do this when conditional logic will mean the length of various sections will vary according to the responses given?
thanks
Katie
-
Elton Support Team LeadReplied on September 9, 2016 at 12:46 AM
UPDATE: We are excited to announce that we have just released the new version of JotForm PDF Editor.
Hello Katie,
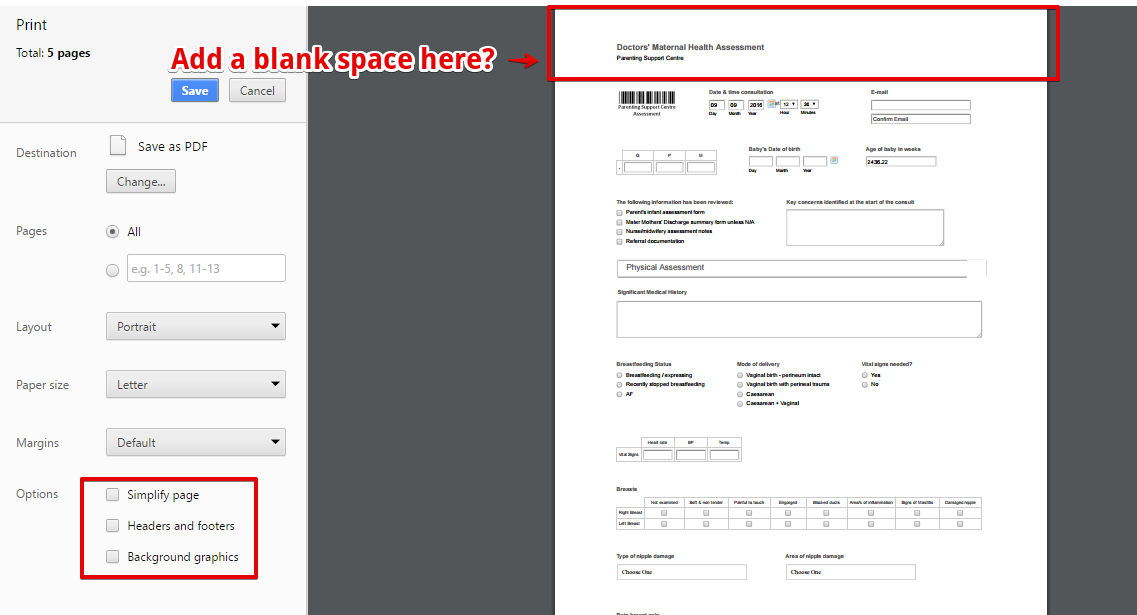
Do you mean to say when you print your form in the browser, there should always be a blank header space on top of the form?
Like this?

If this is what you want, simply inject this CSS codes to your form.
@media print{.form-all {padding-top:100px;}}
This should create a space on top of the form on print mode.
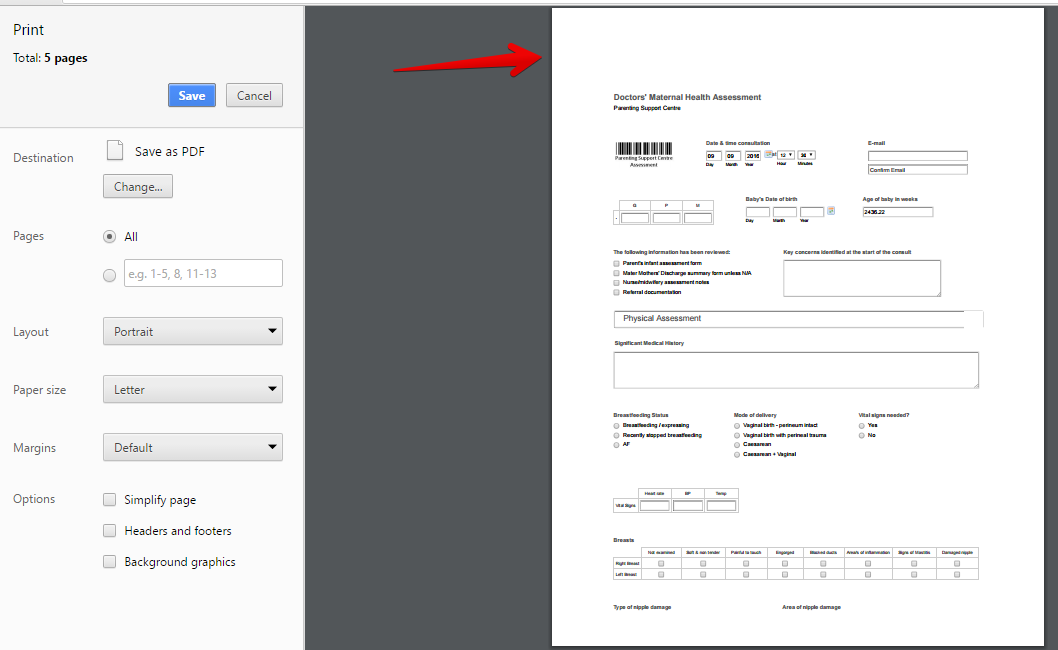
Here's how it should look afterward:

---
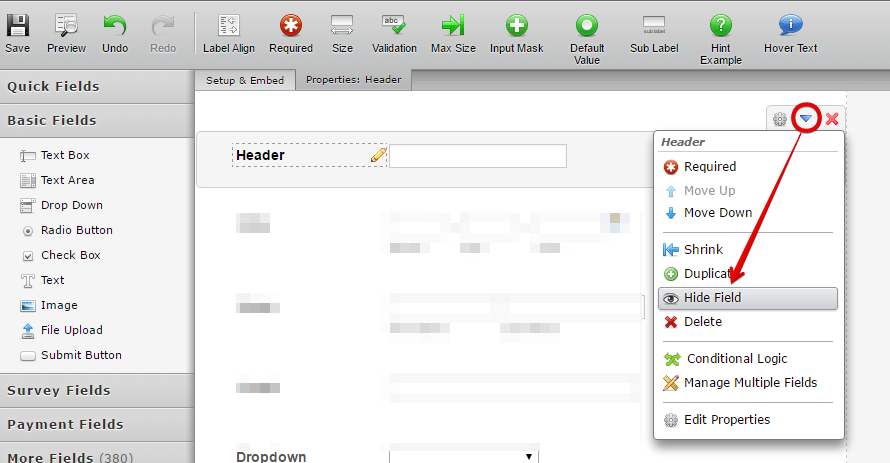
However, if you want to show a pre-populated field on the header section, just add a field on top of your form in the form builder then hide it. Example:

Prepopulate that field with conditions then inject the following CSS codes to your form to show all the hidden fields on print mode. (If you want to show only the field you added on top of your form, you can use that field's ID instead of the .always-hidden class)
@media print{.always-hidden {display: block !important;}}
Guide on how to inject CSS codes to your form https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
If you need further assistance, let us know.
-
MBWHSReplied on September 10, 2016 at 10:58 AM
Hi
Thank you so much for such a detailed response.
I may have it wrong but I dont either of these options will achieve what I need...but I may be wrong and have misunderstood the options.
What I need is for all our forms (many of which go over several pages) to print with a blank header on every page when we print in the PDF output option (ie when the email notification sends a PDF as an attachment of the form submission.)
Are you able to assist with this? I just tried the CSS code suggested in the first option but it doesn't seem to work.
thanks
Katie
-
Support_Management Jotform SupportReplied on September 10, 2016 at 3:57 PM
Hey Katie, thanks for further explaining what you need.
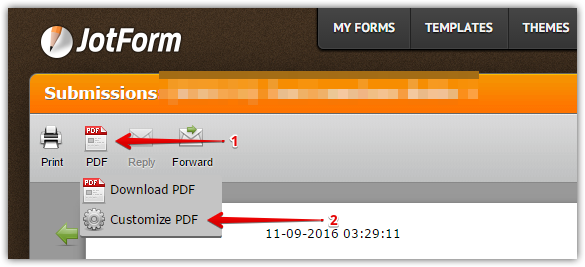
You may customize the PDF attached to the emails upon submission by going to your SUBMISSIONS page for that form > click PDF at the top > then CUSTOMIZE PDF
Related guide: How-to-View-Form-Submissions

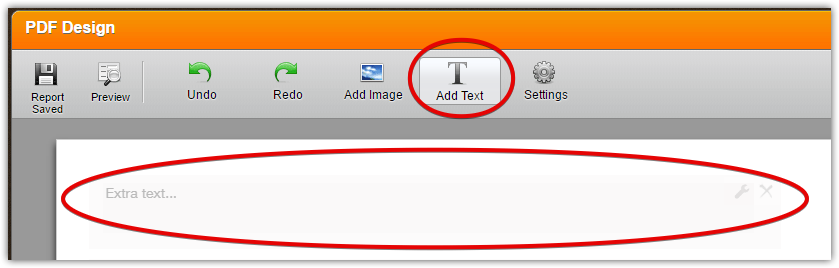
To emulate an empty space, click ADD TEXT at the top of your PDF DESIGN page then leave it empty.

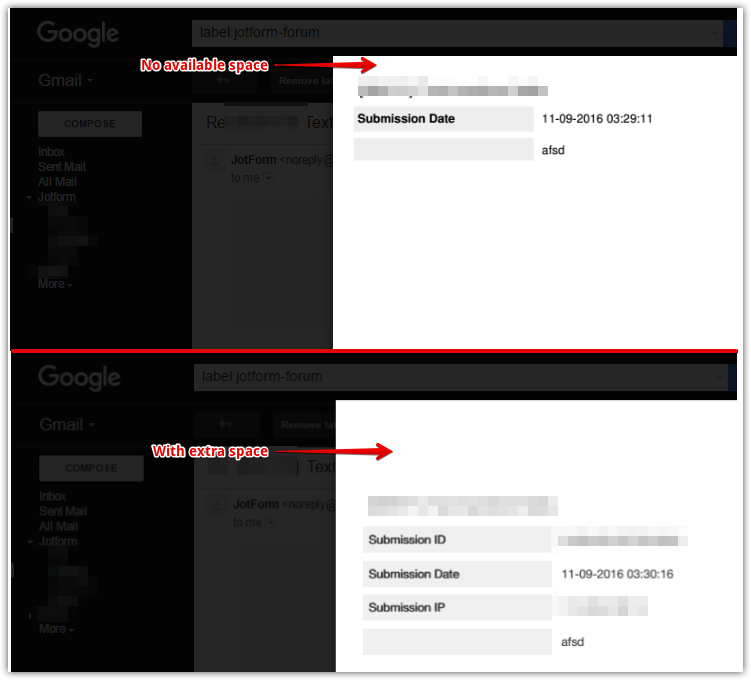
Here's a screenshot of the results (with and without the added text)

It's also worth noting that you can adjust the size of the text you added (e.g. if you need your blank header to be larger) so feel free to adjust it upon your discretion.

-
MBWHSReplied on September 10, 2016 at 4:26 PM
Thank you....but will this insert that header into the top of every printed page irrespective of the conditional logic used as per my original question?
thanks
-
Elton Support Team LeadReplied on September 10, 2016 at 11:29 PM
Unfortunately, conditional logic may affect the layout of the PDF especially when fields are empty since they are not included in PDF by default.
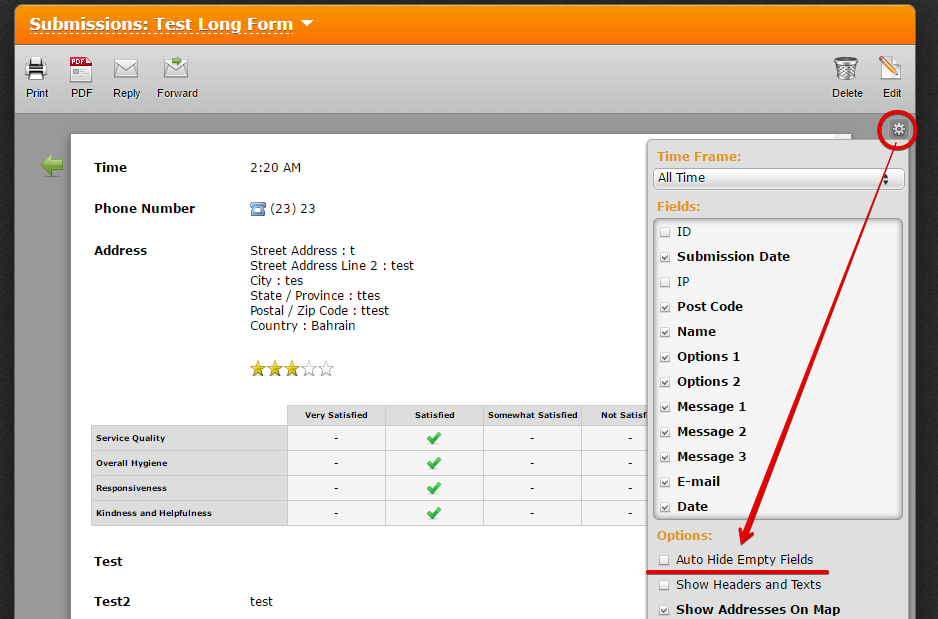
However, if you are going to SHOW empty fields on PDF, it would help retain the layout of the customized PDF. To do that, just uncheck "Auto Hide Empty Fields" on your form submission settings.

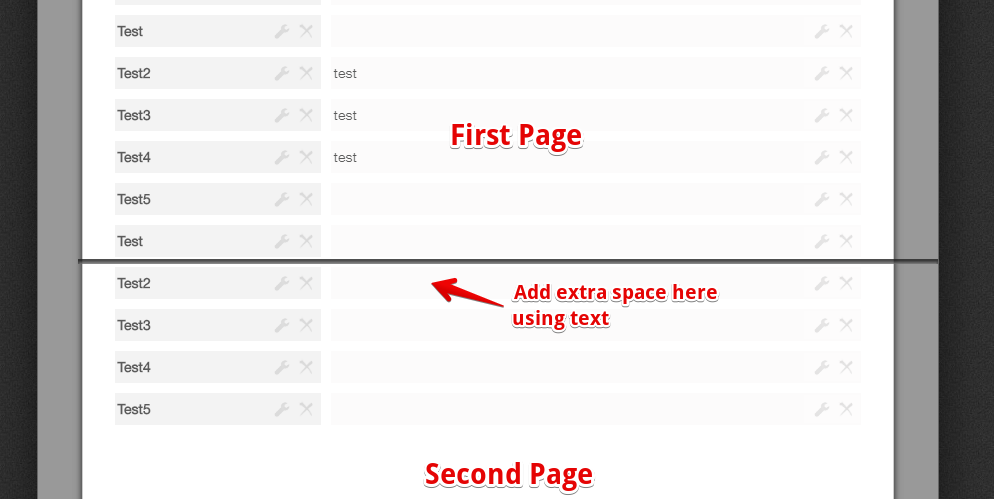
And then on the PDF editor, you can manually add extra space on every page.

Hope this helps!
-
eugeneReplied on October 24, 2018 at 1:26 PM
UPDATE: We are excited to announce that we have just released the new version of JotForm PDF Editor.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































